xss漏洞基础笔记
xss漏洞简介
xss漏洞是发生在web前端的漏洞,危害面广,任何用户访问前端时都可能中招
xss漏洞可以用于钓鱼攻击,挂马,cookie获取,前端js挖矿等攻击行为,而且广泛适用于和其他漏洞结合,来攻击服务器。
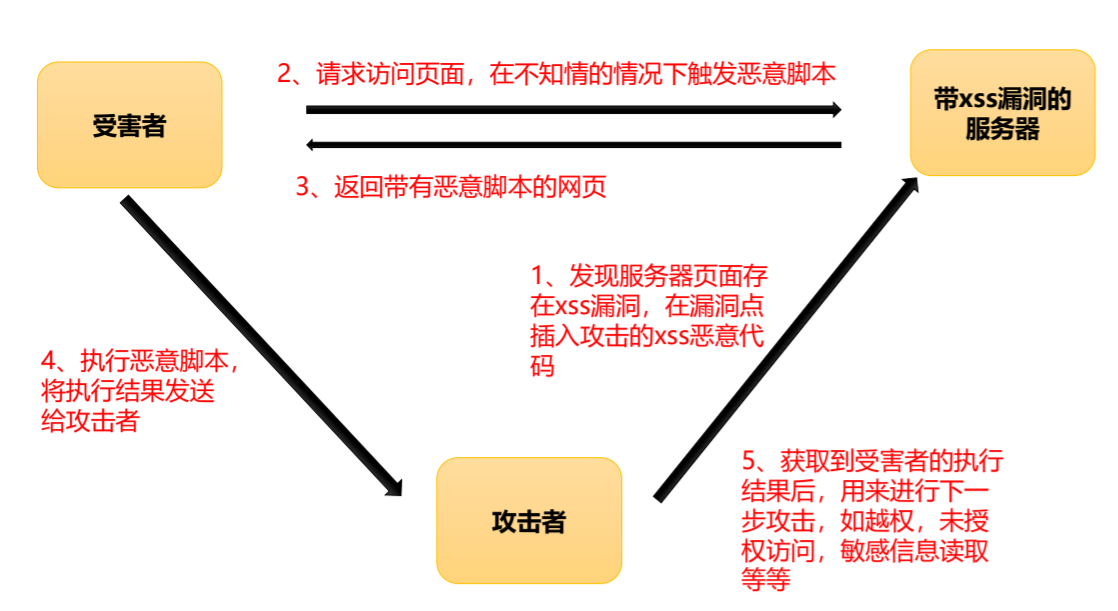
攻击者在有漏洞的前端页面嵌入恶意代码,导致受害者访问页面时在不知情的情况下触发恶意代码,获取受害者关键信息。
形成xss漏洞的原因本质上还是对输入输出的过滤限制不严格,导致精心构造的脚本输入后,在前端被当做有效代码并执行。

xss漏洞测试流程
寻找输入点,在输入点输入特殊<>' ' 等,查看是否存在拦截,并通过编辑器查看输入存放的位置。
<input>是一个空元素,所以在元素内无论五河不能写入内容的,所以先把<input>闭合掉,然后插入xsspayload。
<input value=""> <script>alert('xss')</script> type="text">
input是一个完整的元素后面跟一个新的元素标签<script>,此时的<script>已经包含在正文的body内,成为可以执行的新元素,那么此时的弹窗语句可以顺利执行。首先输入''>将input元素闭合。
xss漏洞三大类型
反射型xss
反射型xss又称非持久性xss,这种攻击属于一次性攻击。
攻击者构造好get请求参数,将带有恶意参数的链接发送给受害者,诱使受害人点击后,服务器接收到请求并进行处理,然后把恶意xss代码发送到受害人的浏览器,浏览器解析这段代码后就会触发xss攻击,完成攻击者想要的功能(获取cookies、url、浏览器信息、ip等等)。
存储型xss
永久性xss攻击,常见于留言板,博客,论坛。攻击恶意脚本会被存放进数据库,以至于每次访问浏览器,数据库都会将恶意代码查询发送给浏览器,继而触发存储型xss漏洞。
攻击方式:在发帖的时候将恶意代码连同正常信息一起注入到发帖内容中,随后帖子被服务器存储在数据库里,当其他用户浏览这个帖子的时候,恶意脚本就能在浏览器执行。
DOM型xss
HTML DOM定义了所有HTML元素的对象和属性,以及访问他们的方法。 通过JavaScript,可以重构整个html文档,可以获取、修改、添加、删除或重排页面上的项目。要改变页面上的某个东西,JavaScript需要获得访问html文档中所有元素进行访问的入口。这个入口,连同对html元素的添加、移动、改变或删除的方法和属性,都是通过文档对象模型来获得的(DOM) 。可以理解为dom是访问html的一个标准编程接口。
DOM型xss:不与后台服务器进行交互,是一种通过dom操作前端代码输出的时候产生问题,实际上也属于一次性反射型xss。
一般来说,JavaScript代码都是隐性显示,所以页面上看不到代码逻辑,只有通过经验猜测盲打或者源码审计才能发现dom型xss。
xss漏洞利用
xss常用的测试语句有:
<script>alert(1)</script>
<img src=1 onerror=alert(1)>
<svg onload=alert(1)>
<a href=javascript:alert(1)>
<input onfocus=write(1) autofocus>
xss绕过
过滤
-
前端限制,抓包修改或者直接修改js代码;
-
大小写,比如<SCRIPT>alert(1)</SCRIPT>;
-
双写拼凑:<scr<script>ipt>;
-
使用注释干扰:<scr<!--test-->ipt>
编码
-
JS编码
-
HTML实体编码;
-
url编码;
使用xss编码测试时,需要一定耐心尝试多种编码选到合适的测试语句;
编码一定要能被属性标签识别和翻译。比如onerror=alert('xss'),经过url编码onerror=alert(%E2%80%98xss%E2%80%99),onerror属性不能识别url编码导致编码绕过失败。
xss漏洞的总结和扩展
自带html转义功能的标签:
<textarea> </textarea>
<title> </title>
<iframe> </iframe>
<noscript> </noscript>
<noframes> </noframes>
<xmp> </xmp>
<plaintext> </plaintext>
当xssplayload位于这些标签中间时,不会解析,除非把它们闭合掉。
xss漏洞防御措施
输入做过滤,输出做转义
过滤:根据业务需求过滤,比如手机号只允许输入手机号格式的数字。
-
htmlspecialchars()函数用来对输入过滤,把预定义的字符转换成html实体。
-
在<a>的href属性中,可以通过javascript:伪协议绕过实体编码,所以在防御<a href>时候,首先只允许http和https的协议,其次再进行htmlspecialchars()处理。
转义:所有的输出到前端的数据都要做转义,比如输出到html里做转义,输出到js里面做js转义。
-
当对html进行实体转码后,固然可以解决xss问题,但是如果动态生成到了javascript中,js是不会对实体编码进行翻译的,这样会导致js无法执行,前端功能出错。
-
在js的输出点应该用反斜杠(\


