react native 打包至iphone设备
1、新建bundle
在自己项目的ios文件夹下新建一个文件夹取名bundle
PS:ios文件夹和node_modules文件夹在同一级目录下,这个bundle文件夹名称随意取,后面要用到,但是记得在相应地方改一下就好了
2、修改package.json
//scripts 内加入
"bundle-ios": "node node_modules/react-native/local-cli/cli.js bundle --entry-file index.js --platform ios --dev false --bundle-output ./ios/bundle/index.ios.jsbundle --assets-dest ./ios/bundle"
//参数说明:
--entry-file 指定入口文件 因为要打包ios平台,所以指定为rn项目的index.ios.js作为入口
--bundle-output 指定输出的jsbundle文件路径和文件名 指定到rn项目的ios工程文件夹下,记得一定要先创建bundle文件夹,不然终端会报文件夹找不到的错误
--platform 指定平台类型
--assets-dest 指定资源文件夹路径 assets文件夹的路径,包含图片、node模块等资源
--dev 是否为开发模式 如果设置为false,不会产生警告,并且bundle会被压缩
3、修改根目录 ./ios/项目名称/AppDelegate.m
//电脑模拟器执行 // jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil]; //打包至真机执行 //jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"index.ios" withExtension:@"jsbundle"];
4、编译
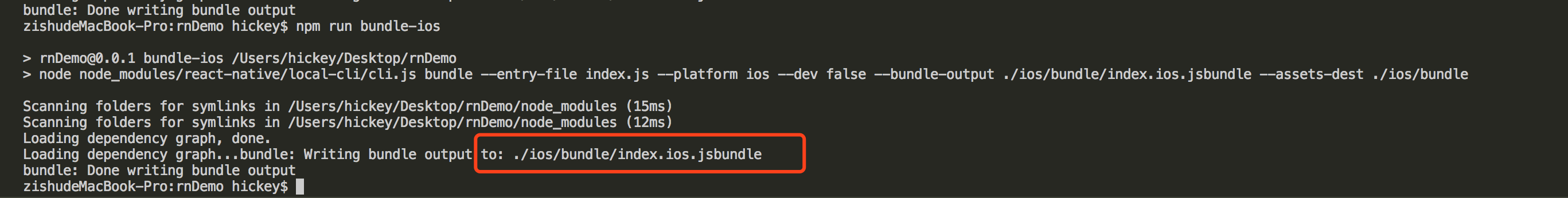
修改后执行 npm run bundle-ios,执行成功后会在新建的 bundle 内打包 index.ios.jsbundle 文件 如下图
5、用Xcode打开项目文件

拖入index.ios.jsbundle 文件选择create folder references

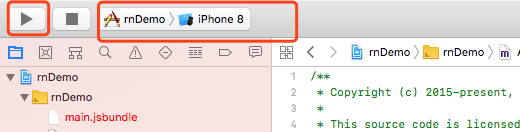
6、打包至手机
手机连接电脑(mac) 选择连接的手机 run 完美 !

遇到的问题
1、ReactNative出现错误问题'React/RCTAssert.h' file not found
https://www.cnblogs.com/shihao905/p/9296367.html
2、Signing for "rnDemoTests" requires a development team. Select a development
重新配置开发者账号,由自动配置改为手动配置
3、code signing is required for product type 'xxxxx' in SDK 'iOS 11.4'
2问题配置好没有这个问题
posted on 2018-07-12 14:13 Coder_Hickey 阅读(376) 评论(0) 编辑 收藏 举报


