旋转的魔方
1.HTML结构
1 <div id="wrap"> 2 <div class="wrap"> 3 <div class="red"> 4 <span></span> 5 <span></span> 6 <span></span> 7 <span></span> 8 <span></span> 9 <span></span> 10 <span></span> 11 <span></span> 12 <span></span> 13 </div> 14 <div class="blue"> 15 <span></span> 16 <span></span> 17 <span></span> 18 <span></span> 19 <span></span> 20 <span></span> 21 <span></span> 22 <span></span> 23 <span></span> 24 </div> 25 <div class="green"> 26 <span></span> 27 <span></span> 28 <span></span> 29 <span></span> 30 <span></span> 31 <span></span> 32 <span></span> 33 <span></span> 34 <span></span> 35 </div> 36 <div class="orange"> 37 <span></span> 38 <span></span> 39 <span></span> 40 <span></span> 41 <span></span> 42 <span></span> 43 <span></span> 44 <span></span> 45 <span></span> 46 </div> 47 <div class="white"> 48 <span></span> 49 <span></span> 50 <span></span> 51 <span></span> 52 <span></span> 53 <span></span> 54 <span></span> 55 <span></span> 56 <span></span> 57 </div> 58 <div class="yellow"> 59 <span></span> 60 <span></span> 61 <span></span> 62 <span></span> 63 <span></span> 64 <span></span> 65 <span></span> 66 <span></span> 67 <span></span> 68 </div> 69 </div> 70 </div>
2.CSS
1 @keyframes box 2 { 3 0% 4 { 5 transform:rotatex(0deg) rotateY(0deg) rotateZ(0deg); 6 } 7 100% 8 { 9 transform:rotatex(360deg) rotateY(360deg) rotateZ(360deg); 10 } 11 } 12 #wrap { 13 width: 99px; 14 height: 99px; 15 padding: 100px; 16 margin: 150px auto; 17 perspective: 300px; 18 } 19 .wrap { 20 width: 99px; 21 height: 99px; 22 transition: 5s; 23 transform-style: preserve-3d; 24 position: relative; 25 animation: box 5s linear infinite; 26 transform-origin: center center -50px;; 27 } 28 .wrap div:nth-of-type(1) { 29 position: absolute; 30 background: #fe0000; 31 right: -99px; 32 top: 0; 33 transform: rotateY(90deg); 34 transform-origin: left; 35 } 36 .wrap div:nth-of-type(2) { 37 position: absolute; 38 background: #0000fe; 39 bottom: -99px; 40 left: 0; 41 transform: rotatex(-90deg); 42 transform-origin: top; 43 } 44 .wrap div:nth-of-type(3) { 45 position: absolute; 46 background: #00ff01; 47 bottom: 0px; 48 left: 0; 49 backface-visibility: hidden; 50 } 51 .wrap div:nth-of-type(4) { 52 position: absolute; 53 background: #ff610a; 54 bottom: 0px; 55 left: -99px; 56 transform: rotateY(-90deg); 57 transform-origin: right; 58 } 59 .wrap div:nth-of-type(5) { 60 position: absolute; 61 background: #fff; 62 top: -99px; 63 left: 0; 64 transform: rotatex(90deg); 65 transform-origin: bottom; 66 } 67 .wrap div:nth-of-type(6) { 68 position: absolute; 69 background: #ffff00; 70 bottom: 0px; 71 left: 0; 72 transform: translateZ(-99px); 73 } 74 .wrap div { 75 border-radius: 4px; 76 overflow: hidden; 77 width: 99px; 78 height: 99px; 79 } 80 .wrap div span { 81 width: 29px; 82 height: 29px; 83 border: 2px solid #000; 84 float: left; 85 border-radius: 2px; 86 }
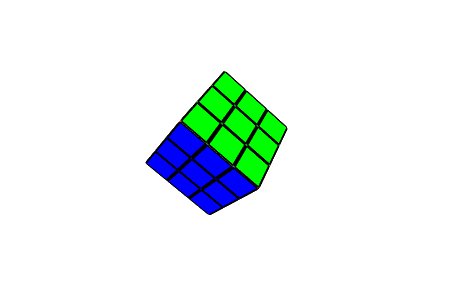
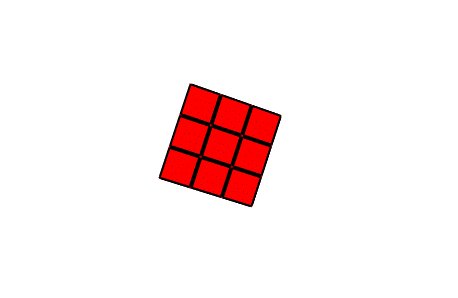
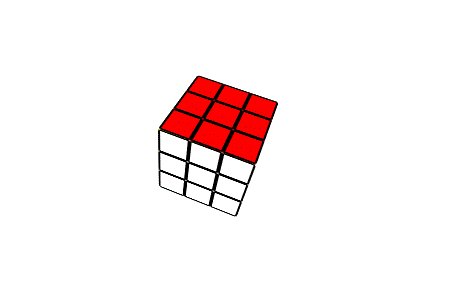
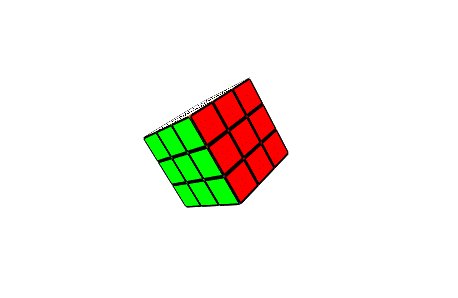
3.示例图

posted on 2016-12-21 17:03 Coder_Hickey 阅读(320) 评论(1) 编辑 收藏 举报



