javascript+css实现可拖动层,兼容IE,FF
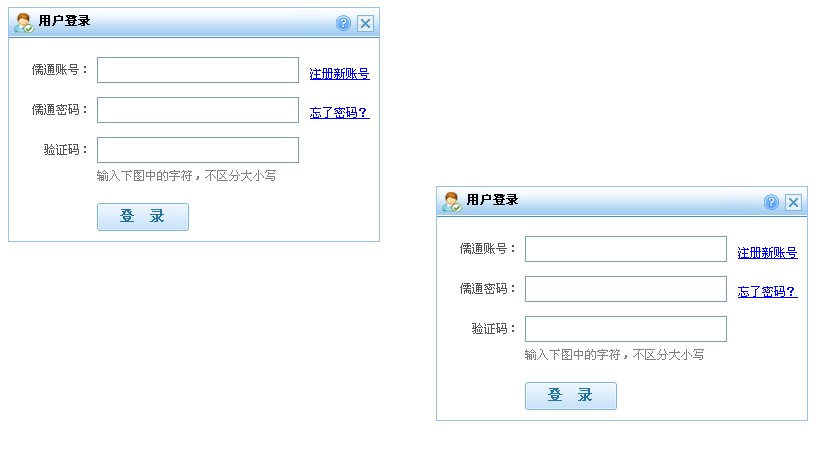
这边举的是儒通互联上登录框的例子,大家可以直接粘贴到HTML页面中保存即可运行,看到效果。
 代码
代码
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>www.rutongnet.com可拖动登录框层</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<style type="text/css">
*{margin:0 auto; padding:0 auto}
body{font-size:12px; font-family:宋; 体 }
.a1{float:left; background:#FFF; margin:5px; padding:5px}
.a2{float:right; background:#FFF; margin:5px; padding:5px}
#login{border:1px solid #99C2EE; float:none; width:370px; margin:0 auto; padding:0 0 10px}
#login h4{background:transparent url(http://www.rutongnet.com/img/login_bg.gif) no-repeat scroll left center; border-bottom:1px solid #438ECE; font-size:12px; font-weight:700; height:22px; padding:7px 0 0 30px}
#login h4:hover{cursor:move}
#login h4 span{cursor:pointer; float:right; padding-right:5px}
u{text-decoration:none}
#login ul{margin:0; padding:12px 0 11px}
#login ul li{list-style-type:none; padding:7px 0}
#login ul li span{color:#535353; font-size:12px; float:left; padding-right:5px; padding-top:7px; text-align:right; width:83px}
.inputstyle{border:1px solid #7F9DB9; color:gray; font-size:14px; height:14px; width:190px; margin:0; padding:5px}
#login label{color:#535353; margin-top:10px; position:absolute; padding:0 0 0 8px}
#login #verifytip{color:gray; padding:0 0 7px}
.login_button{float:none; margin:0 auto; padding:0 0 0 88px}
.btn{background:transparent url(http://www.rutongnet.com/img/login_btn3.gif) repeat scroll 0 0; border:0 none; color:#2473A2; cursor:pointer; font-size:14px; font-weight:700; height:28px; width:92px}
</style>
<script language="javascript" type="text/javascript">
function tuo(){
var objthis=this;
this.x=null;
this.y=null;
this.xx=null;
this.yy=null;
this.xxx=null;
this.yyy=null;
this.obja=null;
this.co=null;
this.t=null;
document.onmousemove=function(){
try{objthis.x=arguments[0].screenX;objthis.y=arguments[0].screenY;}
catch(err){objthis.x=window.event.x;objthis.y=window.event.y;}
}
}
tuo.prototype.create=function(a,b){
if(this.obja==null){
this.co=b;
var objthis=this;
this.obja=a;
this.obja.onmouseup=function(){objthis.up()}
this.xx=this.x;
this.yy=this.y;
this.xxx=this.obja.offsetLeft;
this.yyy=this.obja.offsetTop;
this.obja.style.position="absolute";
this.move();
}
}
tuo.prototype.move=function(){
var objthis=this;
var x=this.xxx + this.x - this.xx;
var y=this.yyy + this.y - this.yy;
this.obja.style.left = x + "px";
this.obja.style.top = y + "px";
this.t=setTimeout(function(){objthis.move()},1)
}
tuo.prototype.up=function(){
clearTimeout(this.t)
if(this.co==1){
this.obja.style.left = this.xxx + "px";
this.obja.style.top = this.yyy + "px";
}
this.xxx=null;
this.yyy=null;
this.obja=null;
}
var cc1=new tuo();
</script>
</head>
<body>
<div class="a1" onmousedown="cc1.create(this,1)">
<div class="main" id="login">
<h4>
<span><a href="javascript://" id="close"><img style="border: medium none ;" src="http://www.rutongnet.com/img/login_close.gif"></a></span>
<span><a target="_blank" href="http://www.rutongnet.com/help/help.html"><img style="border: medium none ;" src="http://www.rutongnet.com/img/login_help.gif"></a></span>
<u id="label_login_tltle">用户登录</u>
</h4>
<div id="web_login">
<ul>
<li><span><u id="label_uin">儒通账号:</u></span>
<input type="text" style="color: rgb(204, 204, 204);" tabindex="1" class="inputstyle" id="u">
<label>
<a target="_blank" href="http://account.rutongnet.com/register/" tabindex="7" id="label_newreg">注册新账号 </a>
</label>
</li>
<li><span><u id="label_pwd">儒通密码:</u></span>
<input type="password" value="" tabindex="2" maxlength="16" class="inputstyle" id="p">
<label>
<a href="http://account.rutongnet.com/forgetpwd/" target="_blank">忘了密码?</a></label>
</li>
<li id="verifyinput"><span><u id="label_vcode">验证码:</u></span>
<input type="text" name="verifycode" style="ime-mode: disabled;" class="inputstyle" id="verifycode" value="" maxlength="4" tabindex="3">
</li>
<li id="verifytip"><span></span><u id="label_vcode_tip">输入下图中的字符,不区分大小写</u> </li>
</ul>
<div class="login_button">
<input type="button" tabindex="5" value="登 录" class="btn" id="login_button"/>
</div>
</div>
</div>
</div>
<div class="a2" onmousedown="cc1.create(this)"><div class="main" id="login">
<h4>
<span><a href="javascript://" id="A1"><img style="border: medium none ;" src="http://www.rutongnet.com/img/login_close.gif"></a></span>
<span><a target="_blank" href="http://www.rutongnet.com/help/help.html"><img style="border: medium none ;" src="http://www.rutongnet.com/img/login_help.gif"></a></span>
<u id="label_login_tltle">用户登录</u>
</h4>
<div id="Div2">
<ul>
<li><span><u id="label_uin">儒通账号:</u></span>
<input type="text" style="color: rgb(204, 204, 204);" tabindex="1" class="inputstyle" id="u">
<label>
<a target="_blank" href="http://account.rutongnet.com/register/" tabindex="7" id="label_newreg">注册新账号 </a>
</label>
</li>
<li><span><u id="label_pwd">儒通密码:</u></span>
<input type="password" value="" tabindex="2" maxlength="16" class="inputstyle" id="Password1">
<label>
<a href="http://account.rutongnet.com/forgetpwd/" target="_blank">忘了密码?</a></label>
</li>
<li id="Li1"><span><u id="U4">验证码:</u></span>
<input type="text" name="verifycode" style="ime-mode: disabled;" class="inputstyle" id="verifycode" value="" maxlength="4" tabindex="3">
</li>
<li id="verifytip"><span></span><u id="label_vcode_tip">输入下图中的字符,不区分大小写</u> </li>
</ul>
<div class="login_button">
<input type="button" tabindex="5" value="登 录" class="btn" id="login_button"/>
</div>
</div>
</div></div>
</body>
</html>
截图:左上方的一个box你手动之后还是会回到原来的位置,右下的拖动哪,就在哪。。。