jQuery的插件 和 zepto
1.jQuery的插件
(1) 第三方插件:别人写的插件
(2) 手动开发类级别插件
① 类级别插件:使用$调用的方法就是类级别插件 $.xxx() (类似于$.ajax() $.each())
② 封装类级别插件的方法
1) $.extend({要封装的类级别插件:function(){}})
③ 封装类级别插件的注意事项
1) Js文件命名需命名为:jQuery-xxx.js
2) 严格按照规则在每一句代码后面 编写分号
3) 在jQuery的类级别插件中 this就是$ $.xxx()
(3) 手动开发对象级别插件
① 对象级别插件:使用jQuery对象调用的方法就是对象级别插件 $(“选择器”).xxx()
② 封装方式
1) $.fn.extend({要封装的对象级别插件:function(){}})
③ 封装对象级别插件的注意事项
1) 在对象级别插件的函数中 this是调用方法的jQuery对象
2) jQuery对象级别插件中,应该返回调用方法的jQuery对象,除非需要返回一些要获取的值。为了可以链式编程
(4) 链式编程原理:
在jQuery中绝大部分方法的返回值都是调用方法的jQuery元素,因此可以继续调用其他方法,但是也存在一些方法 返回值不是jQuery元素 例如:css获取属性时 html text val等属性获取元素内容时 这时,就不能继续链式调用
2.Zepto
(1) 和jQuery一样,zepto也是js的类库。Zepto和jQuery的语法基本一致,仅有少量的区别
(2) Zepto是移动端开发框架,是jQuery的轻量级代替品;API及语句同jQuery相似,但文件更小(可压缩至9.6KB)。是目前功能完备的库中最小的一个。
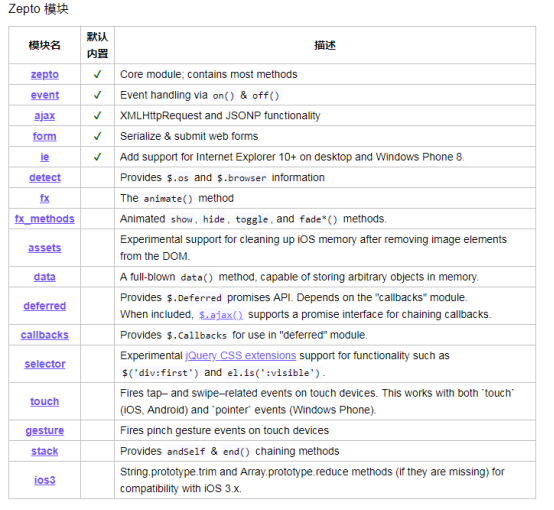
(3) Zepto的模块:为了保持原码的精简,Zepto默认只加载一些模块,当你需要某些模块时,可以把对应的模块加载进来。
① 
② 比较重要的模块:ajax zepto events ie form touch
(4) jQuery和zepto的区别
① 操作元素位置
1) jQuery操作元素位置:offset(相对于页面的位置) position(相对于带定位父元素)
2) Zepto操作元素位置:offset得到的是一个对象 对象中有四个属性

- Left:元素相对于页面左侧的距离
- Top:元素相对于页面顶部的距离
- Width:元素自身宽度
- Height:元素自身高度
3) Zepto的position:得到的是一个对象,记录元素相对于带定位父元素的位置

② 操作元素大小
1) jQuery中操作元素宽高:width/height innerWidth/Height outerWidth/Height
2) Zepto操作元素宽高:width/height 得到的结果是 元素宽高+padding+border
3) 在zepto中只有width、height两个方法。
③ Zepto的touch类事件
1) Touch类事件需要使用on和off来绑定和解绑
2) singleTap单击事件,单击触发
3) doubleTap 双击事件,双击触发
4) longTap 长按事件 长按超过750ms触发




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2019-10-20 Codecombat 游戏攻略——JavaScript编辑语言——关卡(计算机科学四)Ⅰ