jQuery的动画和ajax
1.jQuery动画
(1) jQuery的动画
① jQuery预制动画:就是jQuery给我们提供的,固定功能动画
1) 显示隐藏动画
1.hide:隐藏动画
a) 用法:jQuery元素.hide(动画时间,速度曲线,回调函数)
b) 参数解析
1.动画时间:是一个数字 单位为ms 1000
i) 动画时间也可以传关键字 fast(200ms) normal(400ms) slow(600ms) 默认normal
2.速度曲线:只有两个值 linear线性(匀速) swing(先慢后快再慢) 默认为swing
3.回调函数:这个函数会在动画结束的瞬间调用
c) 隐藏的效果是宽高变小 透明度也变小 直至消失
2.show:显示动画
a) 用法同上
3.toggle:显示隐藏切换动画
a) 用法同上
2) 上拉下拉动画
2.1slideUp:上拉动画
a) 用法:jQuery元素.slideUp(动画时间,速度曲线,回调函数)
2.2slideDown:下拉动画
2.3slideToggle:上拉下拉切换动画
3) 淡入淡出动画
- fadeIn:淡入动画 用法同上
- fadeOut:淡出动画 用法同上
- fadeToggle:淡入淡出切换 用法同上
- fadeTo:让jQuery元素动画改变透明度到指定的值
a) 用法:jQuery元素.fadeTo(动画时间,指定的透明度值,回调函数)
② jQuery自定义动画
1) animate:
由于预制动画功能过于死板,有时不能满足我们的需求,因此需要自定义动画
2) 用法:
- jQuery元素.animate({要添加动画的属性:动画终点},动画时间,速度曲线,回调函数)
- jQuery元素.animate({要添加动画的属性:动画终点},{duration:动画时间,easing:速度曲线,complete:动画执行完的回调函数,queue:true/false})
(2) jQuery动画相关
① 停止动画:
1) Stop
- 用法:jQuery元素.stop(是否清空动画队列,是否立即执行到动画终点)
- 两个参数都是布尔值
- 动画队列:在jQuery动画中,一个元素可能执行多个动画,这时,这些动画就会按照先后顺序进行排队,这个队列被称为动画队列
- 这两个参数都有默认值:false
- Stop可能出现的情况
a) 两个参数都是false:不清空动画队列 也不立即执行到当前动画终点
b) 第一个是true,第二个是false:清空队列,不立即到终点
c) 第一个是false,第二个是true:不清空队列,但立即到终点
d) 两个都是true:清空队列 也立即到终点
(3) jQuery的延迟动画效果
① Delay
1) 用法:jQuery对象.delay(延迟时间) 延迟时间单位为ms 是一个数字
(4) 动画的递归
① 在jQuery的动画方法中 回调函数的this指向添加动画的DOM元素
(5) 动画队列插队方法
① Queue
1) 用法:jQuery元素.queue(function(next){写入要插队的代码 next()})
2) Next形参是一个用来安抚后续代码的参数,调用这个参数 后续动画队列才能正常执行
3) 
(6) 设置动画是否存入动画队列的属性
① Queue
1) 用法:jQuery元素.animate({要添加动画的属性:终点值},{queue:true/false})
2) 在animate的第二种用法中 第二个对象中queue属性值为true 表示当前动画要存入动画队列, 如果值为false 表示当前动画不存入动画队列
3) 默认值为true 存入动画队列
2.jQuery的ajax
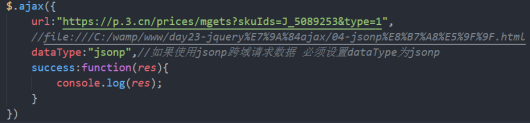
(1) 用法:
$.ajax({
Url:请求数据的url地址
Type:请求方式
dataType:前后端数据交互的格式 text/json/xml/jsonp
Data:前端提交的数据
Timeout:定义数据交互的超时时间 以ms为单位 10000
beforeSend:function(){ 这个函数会在请求发送之前的一瞬间调用 }
Success:function( res ){ 这个函数会在请求响应成功之后调用 res形参就 可以接收到相应数据 }
error:function(err){ 这个函数会在请求响应错误的时候调用 err形参可以 接收到响应失败的失败信息}
Complete:function(){ 这个函数会在请求响应完成之后调用 }
})
(2) jQuery的ajax的两个简化方法
① $.get
1) 实现get请求
2) 用法:$.get(url地址,function(res){ res就是响应回来的数据 })
3) 如果用户想提交数据
- $.get(url,{属性名:属性值,属性名:属性值...},function(res){ res就是响应回来的数据 })
② $.post
1) 实现post请求
2) 用法和get完全一样
(3) jQuery的跨域问题
① 同源:同源策略 是为了保证数据在互联网传输过程中的安全性而制定的策略
1) 同源策略:只有两个网页 协议 域名 端口号 三者都相同 他们才叫做同源网页, 只有同源网页之间 才能互相访问数据
2) 非同源 即跨域
3) https:/ /www.baidu.com :80
- 红色部分:协议 http https ftp file
- 蓝色部分:域名
- 橘色部分:端口号 :80 :8080 :3306
② 跨域获取数据
1) Src属性是一个bug 这个属性天生就具备跨域请求数据的能力
2) 人们就想出了一个办法,利用src属性的跨域能力 来实现跨域请求数据的效果,这种办法 被称为 jsonp
3) Jsonp和json没有任何关系
4) Jquery的jsonp写法

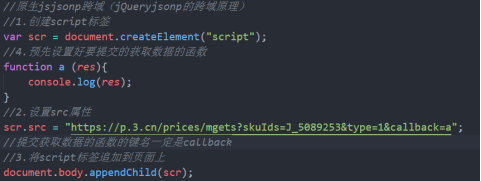
5) 原生js的jsonp跨域写法(jQuery的jsonp跨域原理)
- 创建script标签
- 设置script的src属性 属性值为跨域请求数据的地址
- 将script追加到页面上去
a) 
6) Jsonp的问题
- 如果使用jsonp跨域请求数据 就必须使用get请求
- 如果想使用post跨域请求数据 可以用CORS方法
(4) jQuery数据序列化
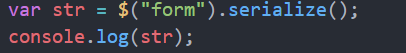
① serialize:
1) 用法:jQuery表单元素.serialize()
2) 作用:将表单元素中的input中输入的内容直接格式化为键值对字符串 并返回 这种字符串可以直接提交
3) 
4) 
② serializeArray
1) 用法:jQuery表单元素.serializeArray();
2) 作用:将表单中的input中输入的内容格式化为一个数组


③ 上述两个方法 在 使用的时候 要注意
` 表单元素的input 必须具备name属性和value属性




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2019-10-20 Codecombat 游戏攻略——JavaScript编辑语言——关卡(计算机科学四)Ⅰ