JS 数组方法
1.定义:内置对象 主要提供操作数组的基础方法
2.数组对象的创建
(1) Var arr = [1,2,3,4,5];
(2) Var arr = Array(1,2,3,4,5)
(3) Var arr = new Array(1,2,3,4,5)
3.数组方法
(1) 添加和删除方法
① 在数组末尾添加和删除
1) 添加:push
- 用法:数组.push(要添加的数组项1,要添加的数组项2,...)
- 作用:将要添加的数组项 添加到数组的末尾
- 这个方法函数的返回值 是 追加之后的 数组长度
2) 删除:pop
- 用法:数组.pop()
- 作用:将数组的最后一项删除
- 返回值:就是被删除的数组项
② 在数组开头添加和删除
1) 添加:unshift
- 用法:数组.unshift(数组项1,数组项2....);
- 作用:将要添加的数组项添加到 数组的开头
- 返回值:追加之后的 数组长度
2) 删除:shift
- 用法:数组.shift();
- 作用:删除数组的第0项
- 返回值:被删除的数组项
(2) Splice
① 删除数组项:
1) 用法:数组.splice(删除的起始位置索引,要删除的位数)
2) 作用:删除指定位置的数组项
3) 返回值:将被删除的数组项 组成一个 新数组 返回出来
② 替换数组项
1) 用法:数组.splice(删除的起始位置索引,要删除的位数,用来替换的数组项1,数组项2,......)
2) 作用:从指定的起始位置开始 删除指定位数的数组项 之后使用替换的数组项进行替换
3) 注意:删除的位数 和 插入的数组项个数不必相同
4) 返回值:被删除的数组项组成的一个数组
③ 添加数组项
1) 用法:数组.splice(删除的起始位置,0,要添加的数组项1,数组项2,....)
2) 作用:在起始位置的前面添加数组项
3) 返回值:[]
(3) 数组去重
(4) 数组排序
① 选择排序
1)思路:从第一项起,每一项和后面所有项依次比较,如果被比较项比当前项小,则两项交换位置
2)代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> var arr = [1,3,6,2,5,7,9,0,3,1]; //将数组按照 从小到下的顺序 排列 //选择排序法 循环每一个数组项 将当前数组项 和后续数组项 进行较 遇到比自己小的 就交换位置 for(var i=0; i<arr.length; i++){ //和后续数组项进行比较 for(var j=i+1; j<arr.length; j++){ if(arr[i]>arr[j]){ //交换 二者的 位置 var temp = null; temp = arr[i]; arr[i] = arr[j]; arr[j] = temp; } } } console.log(arr); </script> </body> </html>
② 冒泡排序
1)思路:从第一项起,比较相邻的两个元素,如果前一个比后一个大,则交换位置。第一轮的时候最后一个元素应该是最大的一个。每一轮最后一个元素已经是最大的了,所以最后一个元素下一轮不用比较。
2)规律:最多交换length-1轮,每一轮最多交换length-1次。
3)代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> var arr = [4,3,2,1,5,7,6,9,0,3,1]; //从小到大 //相邻两个数组项 两两比较 如果后一项 比 前一项 小 就交换位置 否则不换 //最多交换arr.length-1轮 每一轮最多交换length-1-轮索引 //双重for循环 for(var i=0; i<arr.length-1; i++){//外层循环 控制轮数 for(var j=0; j<arr.length-1-i; j++){//内层循环 控制每一轮的次数 //前一项和后一项进行比较 如果后一项小于前一项 就交换位置 if(arr[j]>arr[j+1]){ var temp = null; temp = arr[j]; arr[j] = arr[j+1]; arr[j+1] = temp; } } } console.log(arr); </script> </body> </html>
③ 快速(二叉)排序
1) 递归函数:在函数体内部 调用自身 就是递归函数 递归函数实际上就是使用函数进行循环,递归函数 必须设置结束条件
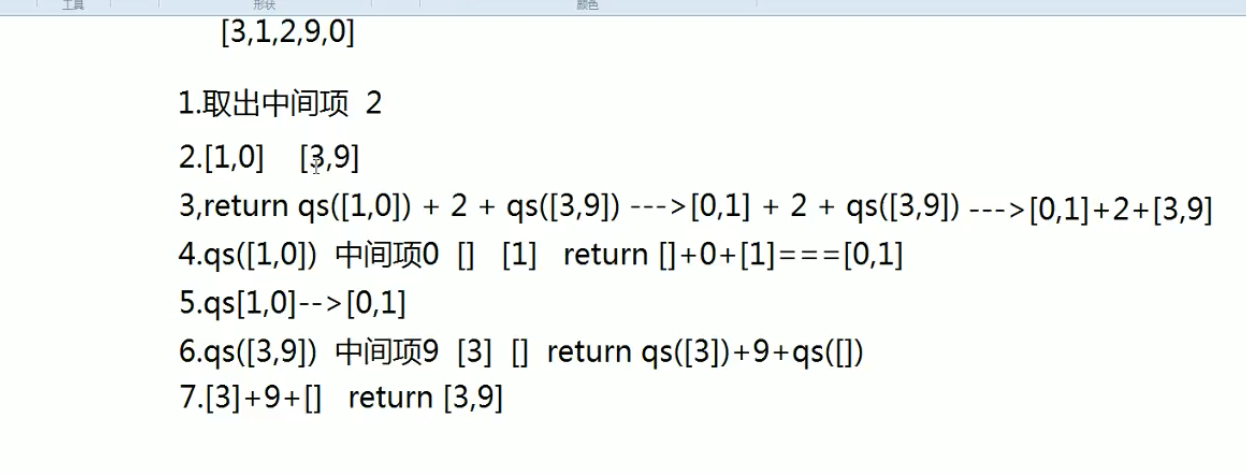
2)思路:找到数组的中间下标的项,把这项用splice删除,然后循环数组,如果比这项小的,放在一个left数组中,如果比这一项大的,放在有一个right的数组中,然后递归调用上面的方法。
3)代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> var arr1 = [3,1,2,9,0]; //封装函数 function quickSort(arr){//数组不确定 提成参数 //4.设置排序的结束条件 if(arr.length<=1){ return arr; } //1.写入主要代码 //1.取出中间项 获取中间项索引 进一步 截取中间项 var centerIdx = parseInt(arr.length/2); var center = arr.splice(centerIdx,1);//中间项 // console.log(center);//[2] //2.循环 每一个数组项 和 中间项 比大小 var min = []//存放小数组项的 var max = []//存放大数组项的 for(var i=0; i<arr.length; i++){ if(arr[i]>=center[0]){ max.push(arr[i]); }else{ min.push(arr[i]); } } //3.拼接 min + 中间项 + max return quickSort(min).concat(center,quickSort(max)); } console.log(quickSort(arr1)); </script> </body> </html>
4)讲解图片:

(5) 数组的排序方法
① Sort
1) 用法1:数组.sort()
- 作用:把数组进行排序 按照unicode编码进行排序(默认的)
2) 用法2:数组.sort(function(a,b){ return a-b/b-a })
- 返回a-b 从小到大排序
- 返回b-a 从大到小排序
3) 用法2:数组.sort(function(){ return 数字 })
- 返回的数字>0
- 返回b-a 从大到小排序
- 形参b表示后一个数组项 形参a表示前一个数组项
- 返回值 b-a/a-b a和b都必须是数字
②中文排序
① localeCompare
1) 用法:字符串1.localeCompare(字符串2,”zh”);
2) 如果 按照中文排序 需要传入第二个参数 “zh”
(6) 数组的其他方法
① Join:将数组中的数组项 使用指定的拼接标识 拼接为字符串
1) Join和字符串的split方法是逆运算
2) 用法:数组.join(); 使用默认拼接标识(逗号) 进行拼接
3) 用法:数组.join(拼接标识) 使用指定的拼接标识 进行拼接
② Concat:拼接数组
1) 用法:数组1.concat(数组2,数组3....)
2) 注意:我们可以向concat中传入数组,也可以传入其他类型数据 如果传入其他类型数据 就会作为数组项拼接进数组中
3) 注意:concat是将所有数组 拼成一个新数组 返回出来 不会改变 任意一个原数组
③ Reverse:数组翻转
1) 用法:数组.reverse()
④ indexOf
1) 用法1:数组.indexOf数组或数组片段)
- 作用:在数组中 查找指定的数组或数组片段 如果找到 就返回指定的数组或数组片段 第一次出现的索引 如果找不到 返回-1
2) 用法2:字符串.indexOf(数组或数组片段,起始索引)
- 作用:如果传入起始索引 则从起始索引处开始查找,如果不传 就从数组开头
⑤ Slice:截取数组的方法
1) 用法:数组.slice(起始索引,结束索引) 能取到开头 取不到结尾
2) 作用:截取起始索引和结束索引之前的数组项 并存入一个新数组中 返回出来
3) 当传入负数参数的时候会先加上数组长度 如果结果>=0 就按照结果进行操作,如果结果<0就直接设置为0;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2019-09-17 SEO搜索引擎优化是什么?