用CSS3的知识,3d旋转,平移搭建立方体
代码如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.box {
position: relative;
width: 200px;
height: 200px;
margin:200px auto 0px;
/* 保留3d效果 */
transform-style: preserve-3d;
/* 这个旋转就是为了好观察 */
transform:rotate3d(1,1,0,-45deg);
}
.side {
position: absolute;
left: 0;
top: 0;
width: 200px;
height: 200px;
border:2px solid #989898;
line-height: 200px;
text-align: center;
font-size: 30px;
color:darkred;
opacity: 0.5;
transition:transform 1s;
}
/* 向z轴正方向移动 +100px */
.front {
/* 1.没有事件触发 ,没有过渡----》保留3d效果
transform-style:preserve-3d /flat (2d样式)
也设置到父盒子身上
*/
transform:translateZ(100px);
}
.back {
transform:translateZ(-100px) rotateY(180deg);
}
.left {
transform: translateX(-100px) rotateY(-90deg);
}
.right {
transform: translateX(100px) rotateY(90deg);
}
.top {
transform: translateY(-100px) rotateX(90deg);
}
.bottom {
transform: translateY(100px) rotateX(-90deg);
}
/* .box:hover .side {
transform: translateZ(200px);
} */
.box:hover .left {
transform: rotateY(-90deg) translateZ(200px);
}
.box:hover .right {
transform: rotateY(90deg) translateZ(200px);
}
.box:hover .top {
transform: rotateX(90deg) translateZ(200px);
}
.box:hover .bottom {
transform: rotateX(-90deg) translateZ(200px);
}
.box:hover .front {
transform: translateZ(200px);
}
.box:hover .back {
transform: rotateY(180deg) translateZ(200px);
}
</style>
</head>
<body>
<!-- 大盒子>6个面 -->
<div class="box">
<div class="side front">前</div>
<div class="side back">后</div>
<div class="side left">左</div>
<div class="side right">右</div>
<div class="side top">上</div>
<div class="side bottom">下</div>
</div>
</body>
</html>

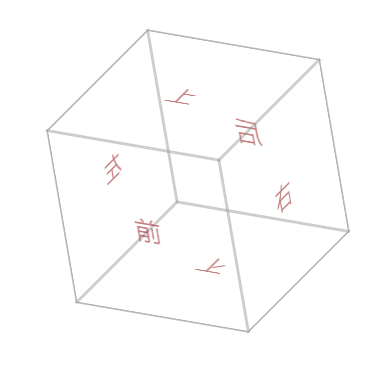
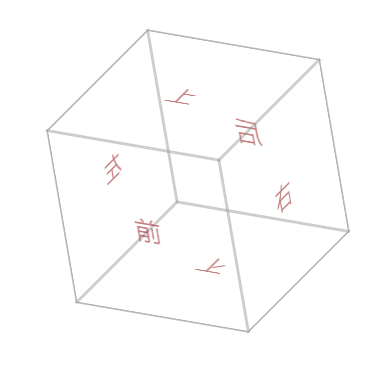
效果:
搭建完毕如下:

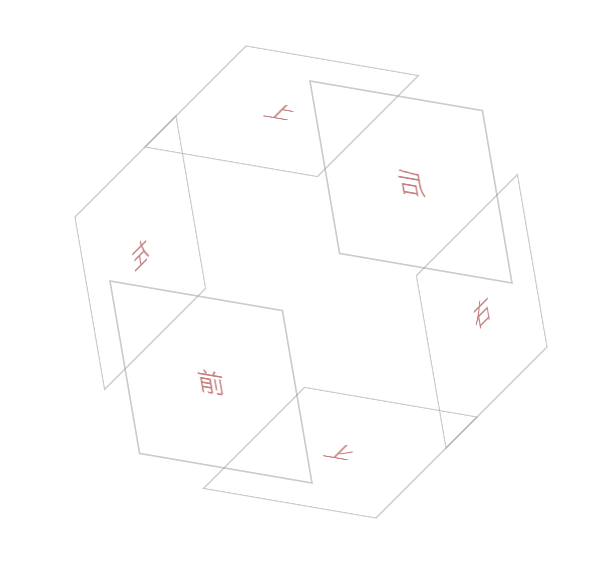
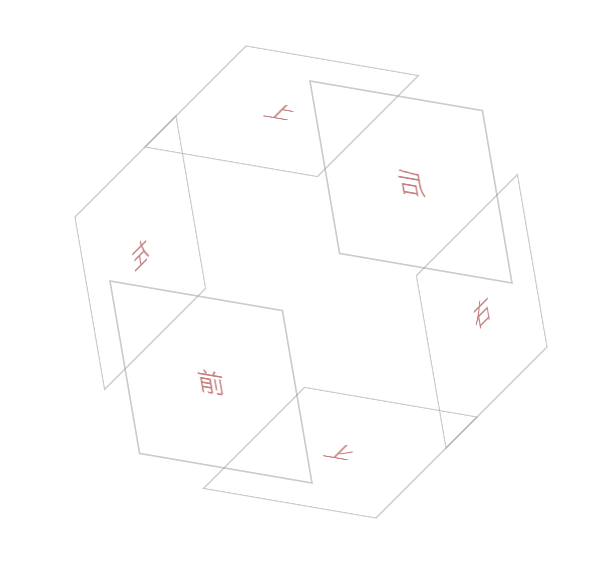
当鼠标移入时,各个面都向前平移200px,效果如下:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2019-08-26 什么是iframe及作用是什么?