代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul,
ul li {
list-style: none;
}
#box,
#box1 {
width: 300px;
height: 200px;
border: 2px solid #ccc;
margin: 50px auto;
}
#list,
#list1 {
border-bottom: 2px solid #ccc;
display: flex;
}
#list li,
#list1 li {
flex: 1;
height: 30px;
line-height: 30px;
text-align: center;
border-right: 2px solid #ccc;
cursor: pointer;
}
#list li:last-child,
#list1 li:last-child {
border-right: none;
}
.box {
height: 168px;
display: none;
}
.active {
background: pink;
color: #fff;
}
</style>
</head>
<body>
<div id="box">
<ul id="list">
<li class="active">第一项</li>
<li>第五项</li>
<li>第十项</li>
</ul>
<div class="box" style="display: block;">第一项盒子</div>
<div class="box">第五项盒子</div>
<div class="box">第十项盒子</div>
</div>
<div id="box1">
<ul id="list1">
<li class="active">第一项</li>
<li>第五项</li>
<li>第十项</li>
</ul>
<div class="box" style="display: block;">第一项盒子</div>
<div class="box">第五项盒子</div>
<div class="box">第十项盒子</div>
</div>
<script>
// 面向过程
// var lis = document.getElementsByTagName('li');
// var boxes = document.getElementsByClassName('box');
// for (var i = 0; i < lis.length; i++) {
// lis[i].index = i;
// lis[i].onclick = function () {
// for (var j = 0; j < lis.length; j++) {
// lis[j].className = '';
// boxes[j].style.display = 'none';
// }
// this.className = 'active';
// boxes[this.index].style.display = 'block';
// }
// }
// 面向对象 构造函数+原型创建
// 构造函数中,this就指向该构造函数, 事件函数中,this指向该元素
function Tab(ele) {
// 获取元素 私有 留在构造函数中
this.box = document.getElementById(ele);
this.lis = this.box.getElementsByTagName('li');
this.boxes = this.box.getElementsByClassName('box');
var that = this; // 将构造函数的this 存在变量that中
for (var i = 0; i < this.lis.length; i++) {
this.lis[i].index = i;
this.lis[i].onclick = function () { // 在点击事件中,this 谁用他 他指谁 li
that.fn(this); // 实参 - 谁用他 他指谁this
}
}
}
// 公共 共享 切换tab页面功能部分 放在 prototype原型中
Tab.prototype.fn = function (a) { //形参
// this指向 构造函数tab
for (var j = 0; j < this.lis.length; j++) {
this.lis[j].className = '';
this.boxes[j].style.display = 'none';
}
a.className = 'active'; // this 谁用他 他指谁
this.boxes[a.index].style.display = 'block';
}
new Tab('box');
new Tab('box1');
</script>
</body>
</html>
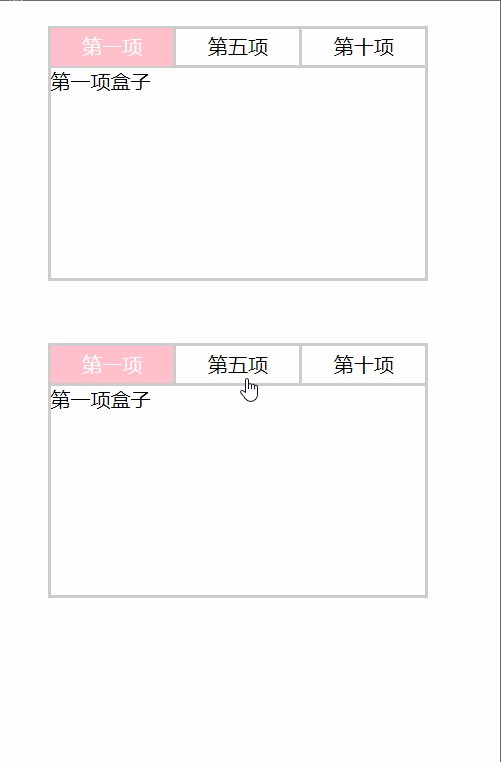
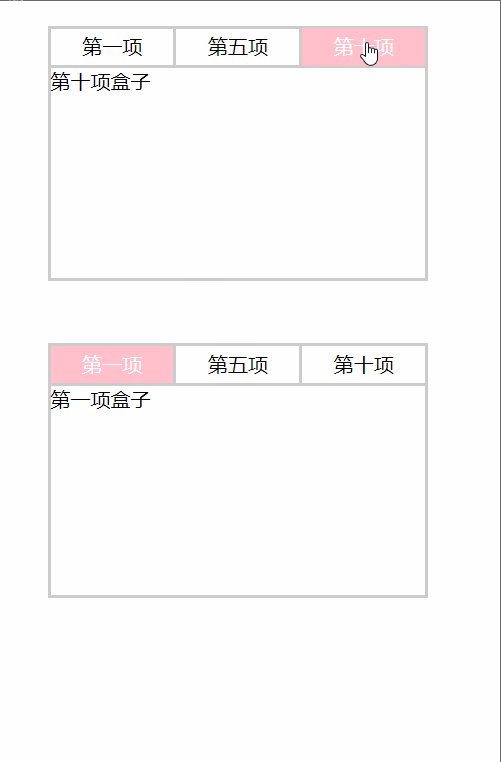
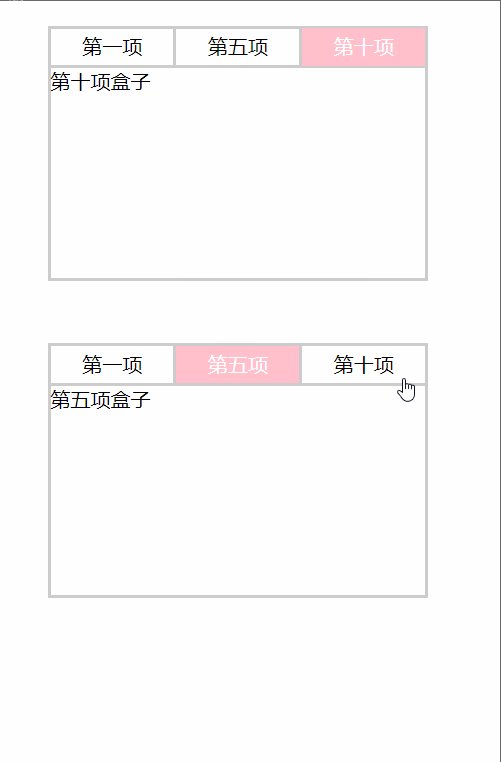
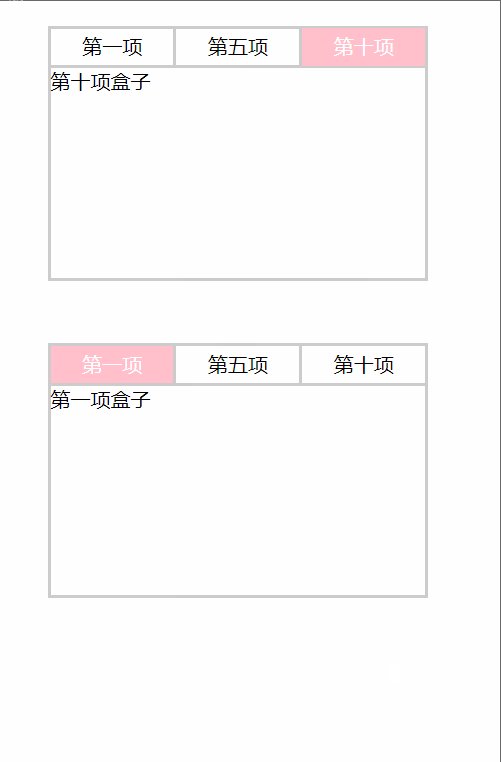
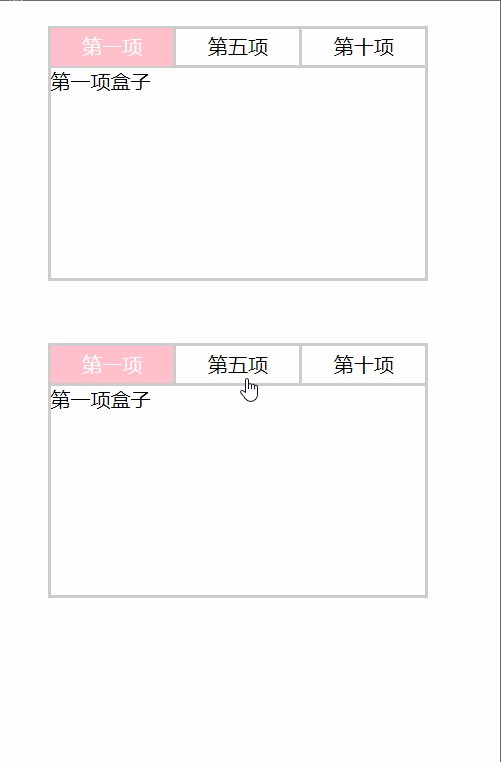
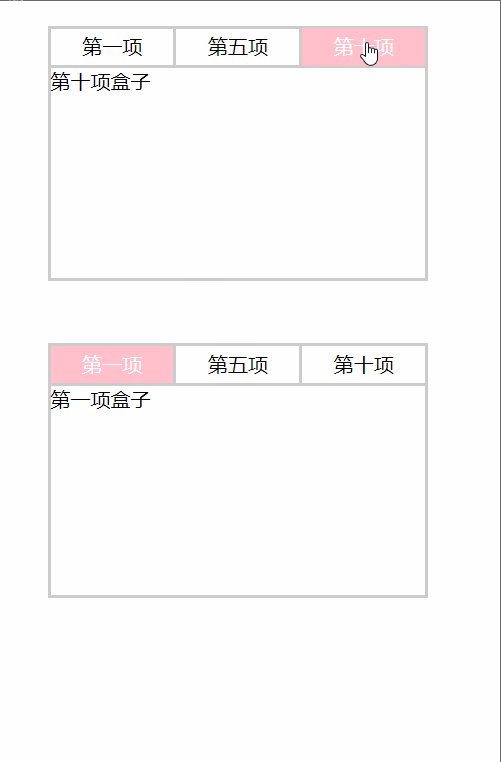
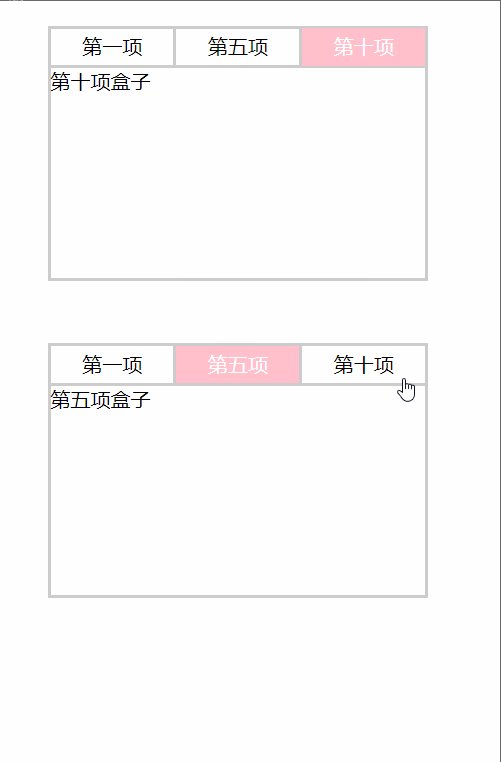
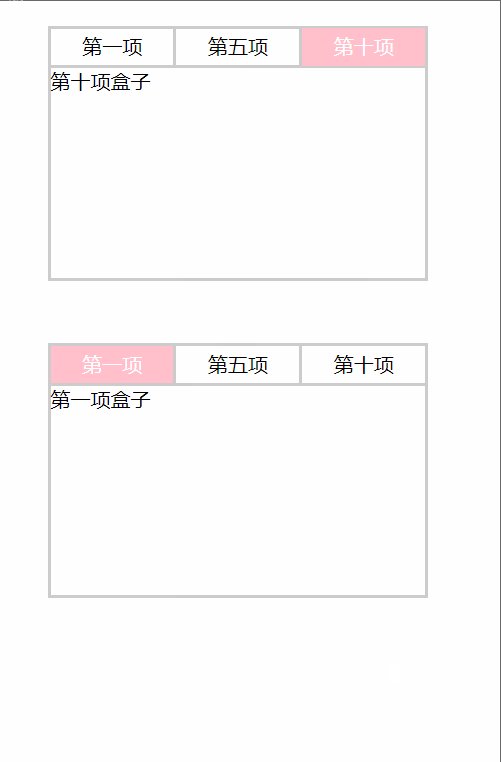
效果





 浙公网安备 33010602011771号
浙公网安备 33010602011771号