代码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
#box{
width:800px;
height:600px;
margin:10px auto;
border:5px solid #000;
}
</style>
</head>
<body>
<div id="box"></div>
<script>
/*
1.onmousedown
2.onmousemove
3.onmouseup
*/
var box = document.getElementById('box');
box.onmousedown = function(ev){
var eve = event || ev;
var startX = eve.clientX; // 起始坐标
var startY = eve.clientY;
var newDiv = document.createElement('div');
newDiv.style.border = '2px solid green';
newDiv.style.position = 'absolute';
box.onmousemove = function(ev){
var eve = event || ev;
var endX = eve.clientX; // 移动中的坐标
var endY = eve.clientY; // 移动中的坐标
// 小方块坐标
newDiv.style.left = Math.min(startX,endX) + 'px';
newDiv.style.top = Math.min(startY,endY) + 'px';
// 小方块宽高
newDiv.style.width = Math.abs(endX - startX) + 'px';
newDiv.style.height = Math.abs(endY - startY) + 'px';
}
box.appendChild(newDiv);
// 鼠标抬起,将移动和抬起都置空
box.onmouseup = function(){
box.onmousemove = box.onmouseup = null;
}
}
</script>
</body>
</html>

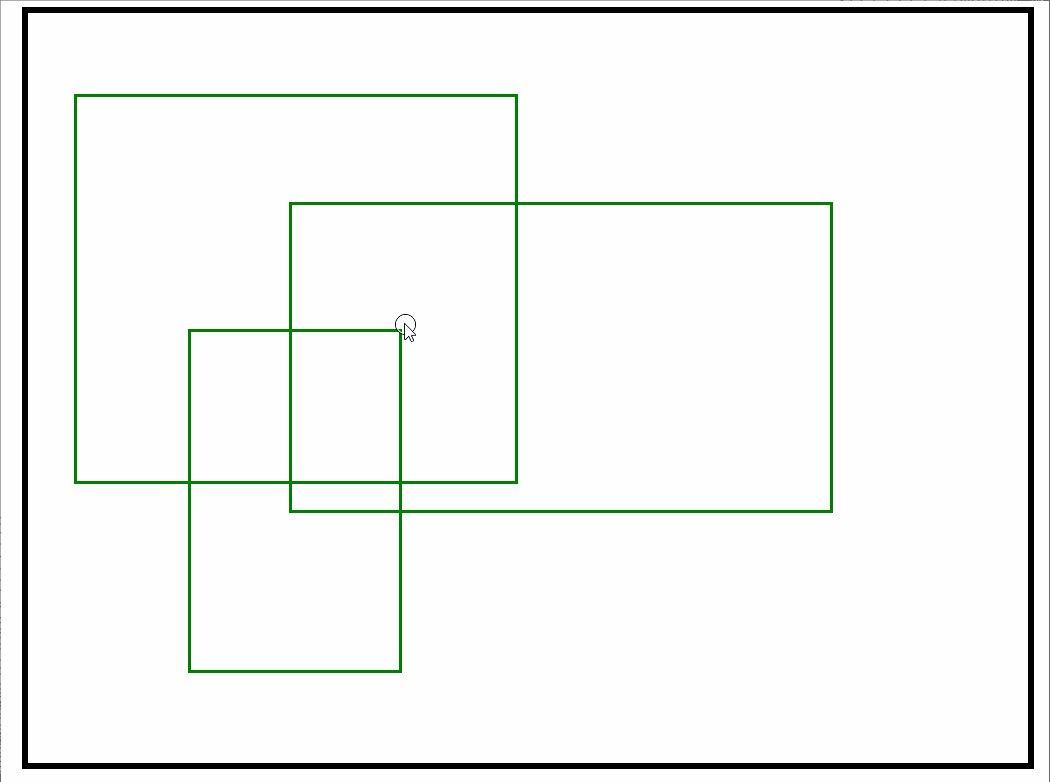
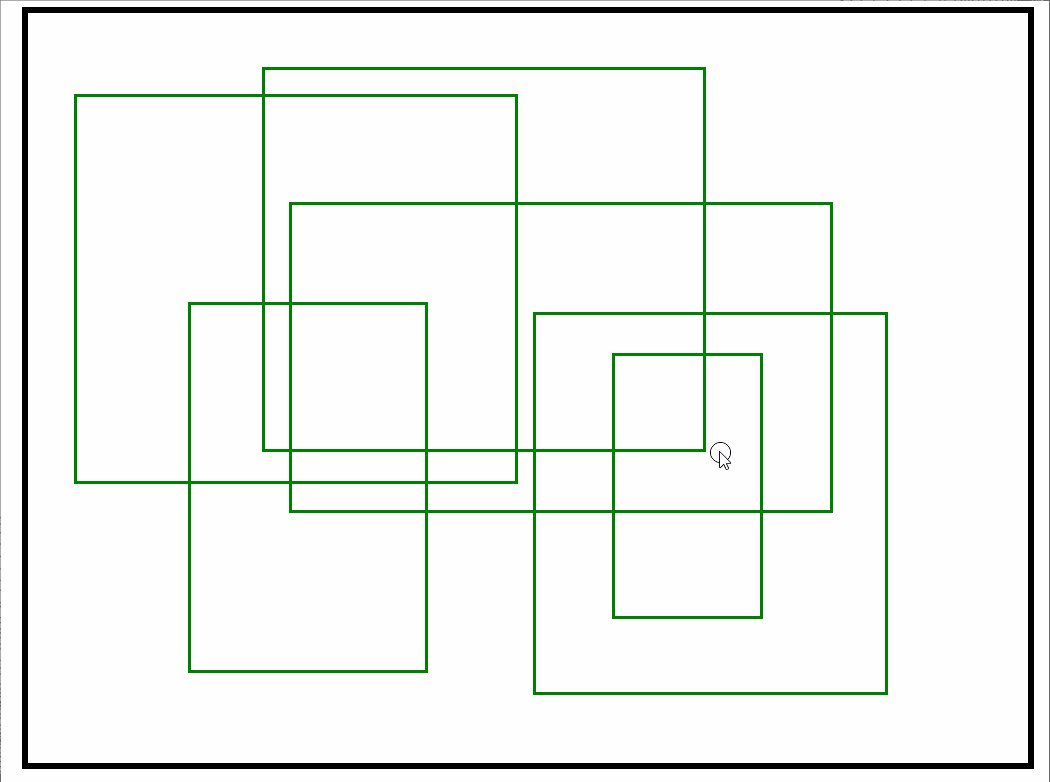
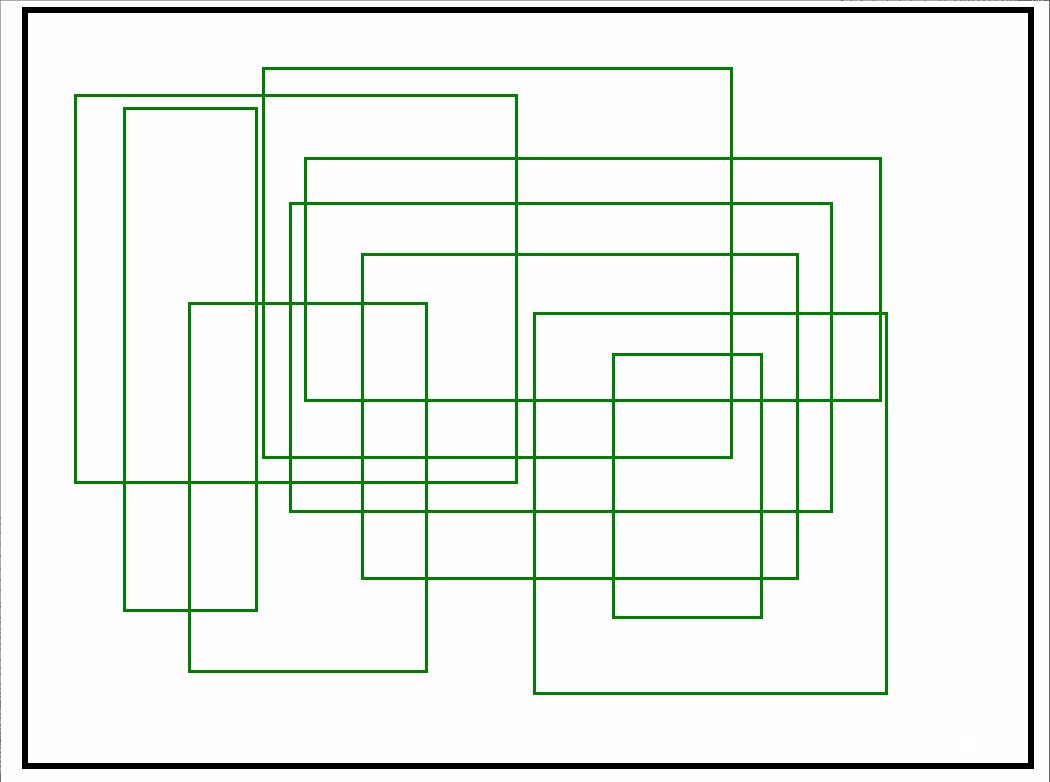
效果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决