代码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul,
ul li {
list-style: none;
}
#box {
width: 400px;
margin: auto;
}
#list {
margin: 50px auto;
}
#list li {
height: 30px;
line-height: 30px;
border-bottom: 1px solid #ccc;
margin-top: 5px;
}
#list li span {
padding: 0 5px;
color: #fff;
float: right;
cursor: pointer;
}
.update {
background: palevioletred;
margin-right: 10px;
}
.del {
background: rgb(30, 87, 243)
}
</style>
</head>
<body>
<div id="box">
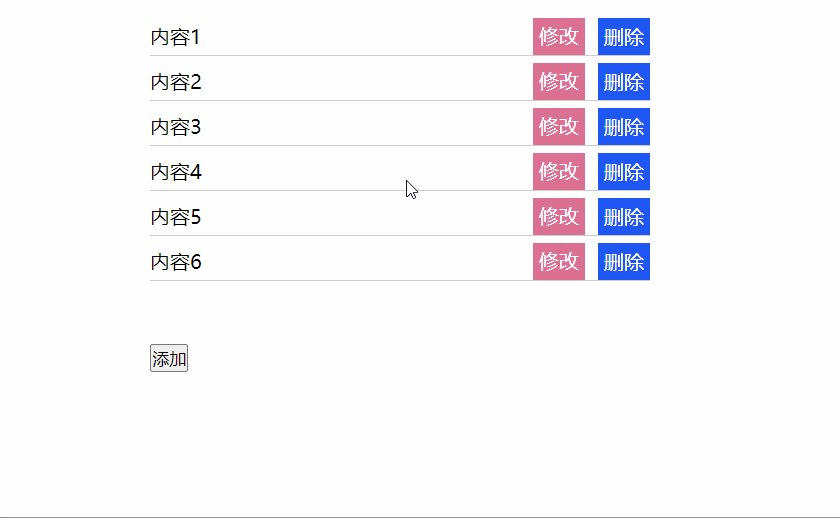
<ul id="list">
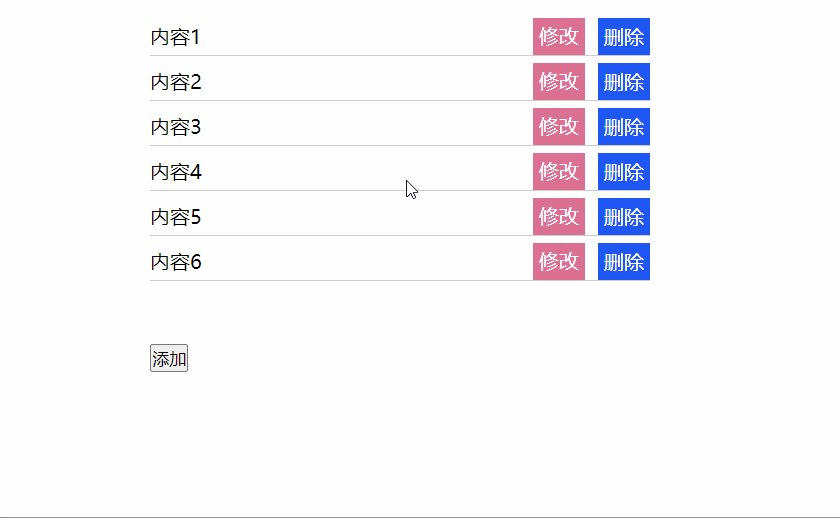
<li>内容1 <span class="del">删除</span><span class="update">修改</span> </li>
<li>内容2 <span class="del">删除</span><span class="update">修改</span> </li>
<li>内容3 <span class="del">删除</span><span class="update">修改</span> </li>
<li>内容4 <span class="del">删除</span><span class="update">修改</span> </li>
<li>内容5 <span class="del">删除</span><span class="update">修改</span> </li>
<li>内容6 <span class="del">删除</span><span class="update">修改</span> </li>
</ul>
<button id="add">添加</button>
</div>
<script>
var add = document.getElementById('add');
var list = document.getElementById('list');
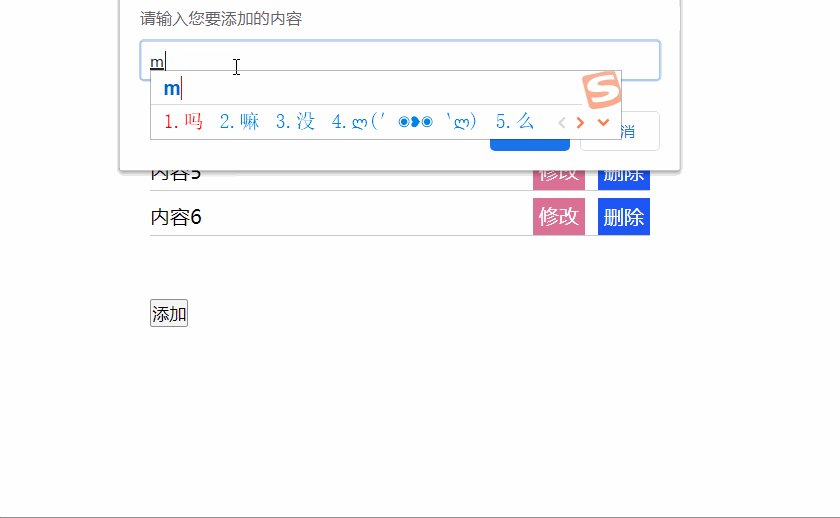
// 添加列表
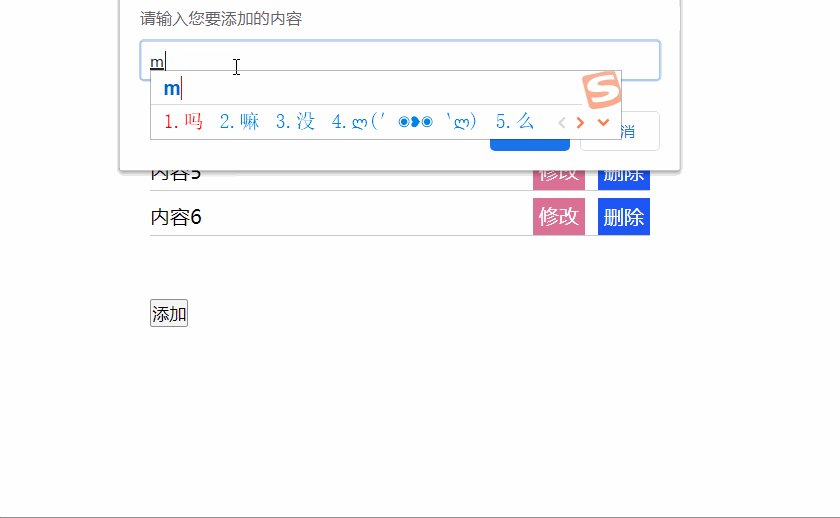
add.onclick = function(){
var val = prompt('请输入您要添加的内容');
if(val){ // 当用户输入内容时
var newLi = document.createElement('li');
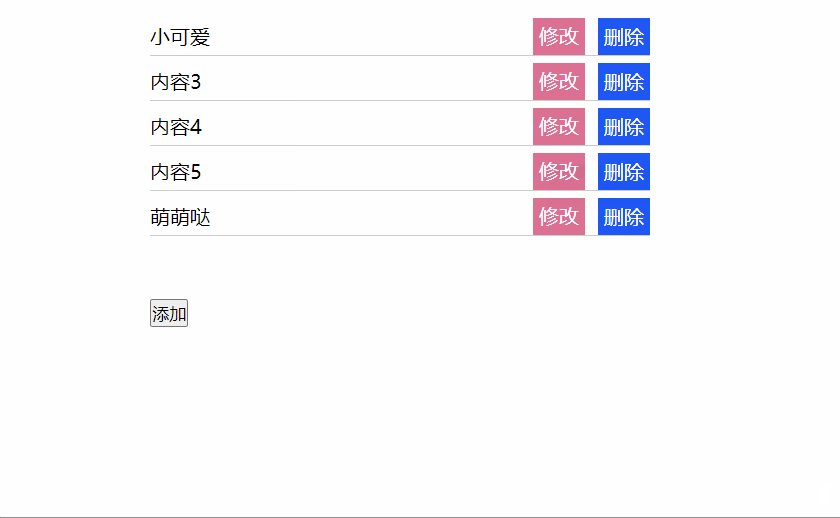
newLi.innerHTML = val + '<span class="del">删除</span><span class="update">修改</span>';
// 新条目追加在列表中
list.appendChild(newLi);
}
}
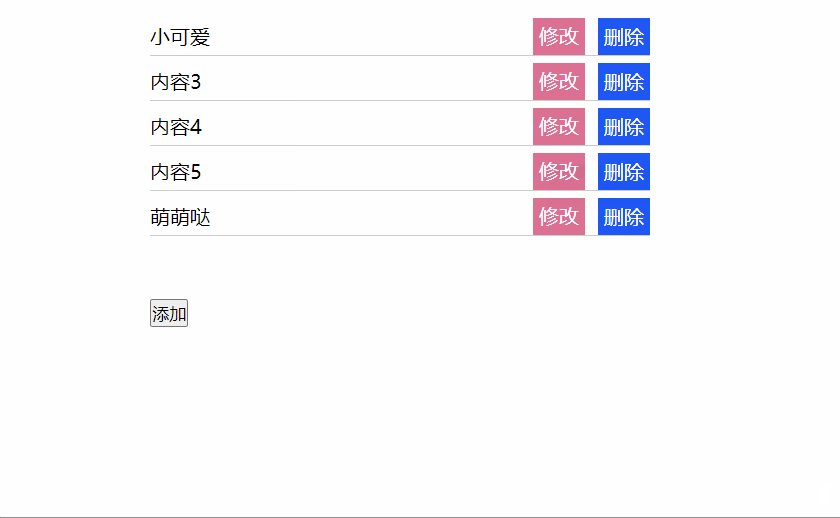
// 删除、修改功能
list.onclick = function (ev){
var eve = event || ev;
var tar = eve.target; // 目标元素
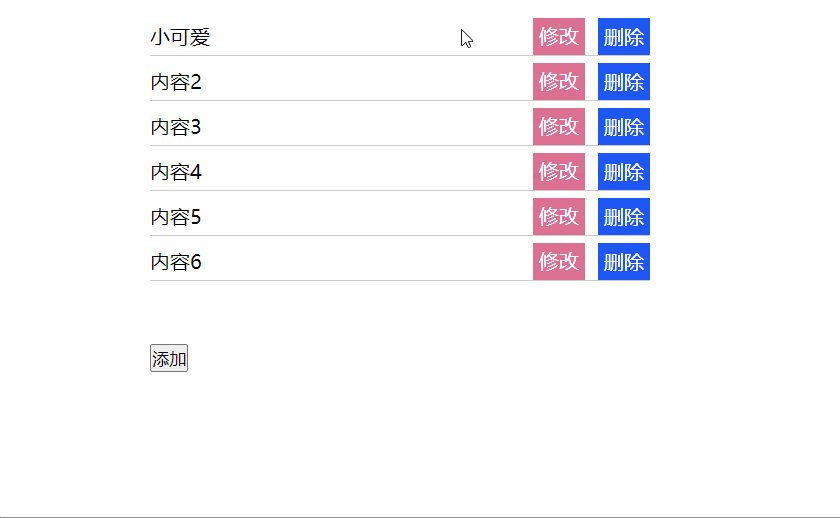
// 修改
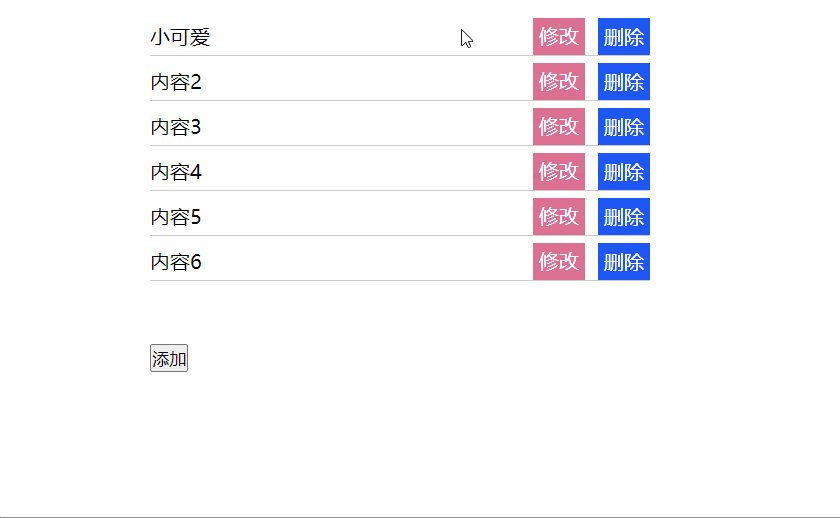
if(tar.className == 'update'){ // tar修改标签
var val = prompt('请修改');
if(val){
tar.parentNode.innerHTML = val + '<span class="del">删除</span><span class="update">修改</span>';
}
}
// 删除
if(tar.className == 'del'){ // tar删除标签
tar.parentNode.remove();
}
}
</script>
</body>
</html>

效果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决