代码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
#box{
width:150px;
height:150px;
background:sandybrown;
position: absolute;
border:2px solid #ccc;
}
img{
width:100%;
height:100%;
}
#center{
width:200px;
height:160px;
background:seagreen;
position: absolute;
left:50%;
top:50%;
margin-left:-100px;
margin-top:-80px;
}
</style>
</head>
<body>
<div id="box"><img src="images/1.jpeg" alt=""></div>
<div id="center"></div>
<script>
/*
1.鼠标按下事件 onmousedown
2.鼠标移动事件 onmousemove
3.鼠标抬起事件 onmouseup
*/
var box = document.getElementById('box');
var center = document.getElementById('center');
// 鼠标按下
box.onmousedown = function(ev){
var eve = event || ev;
var X = eve.clientX - box.offsetLeft; // 鼠标相对于box元素内部左边距
var Y = eve.clientY - box.offsetTop; // 鼠标相对于box元素内部上边距
// 鼠标移动 变成 页面移动
document.onmousemove = function(ev){
var eve = event || ev;
box.style.left = eve.clientX - X + 'px'; // 移动时,鼠标相对于浏览器左侧左边距 - 鼠标相对于box元素内部左边距 = 移动时元素应该坐落的横坐标
box.style.top = eve.clientY - Y + 'px';
// 四周范围判断
if(eve.clientX - X <=0){
box.style.left = 0 + 'px';
}
if(eve.clientY - Y <=0 ){
box.style.top = 0 + 'px';
}
if(eve.clientX - X >= document.documentElement.clientWidth - box.offsetWidth){
box.style.left = document.documentElement.clientWidth - box.offsetWidth + 'px' ;
}
if(eve.clientY - Y >= document.documentElement.clientHeight - box.offsetHeight){
box.style.top = document.documentElement.clientHeight - box.offsetHeight + 'px'
}
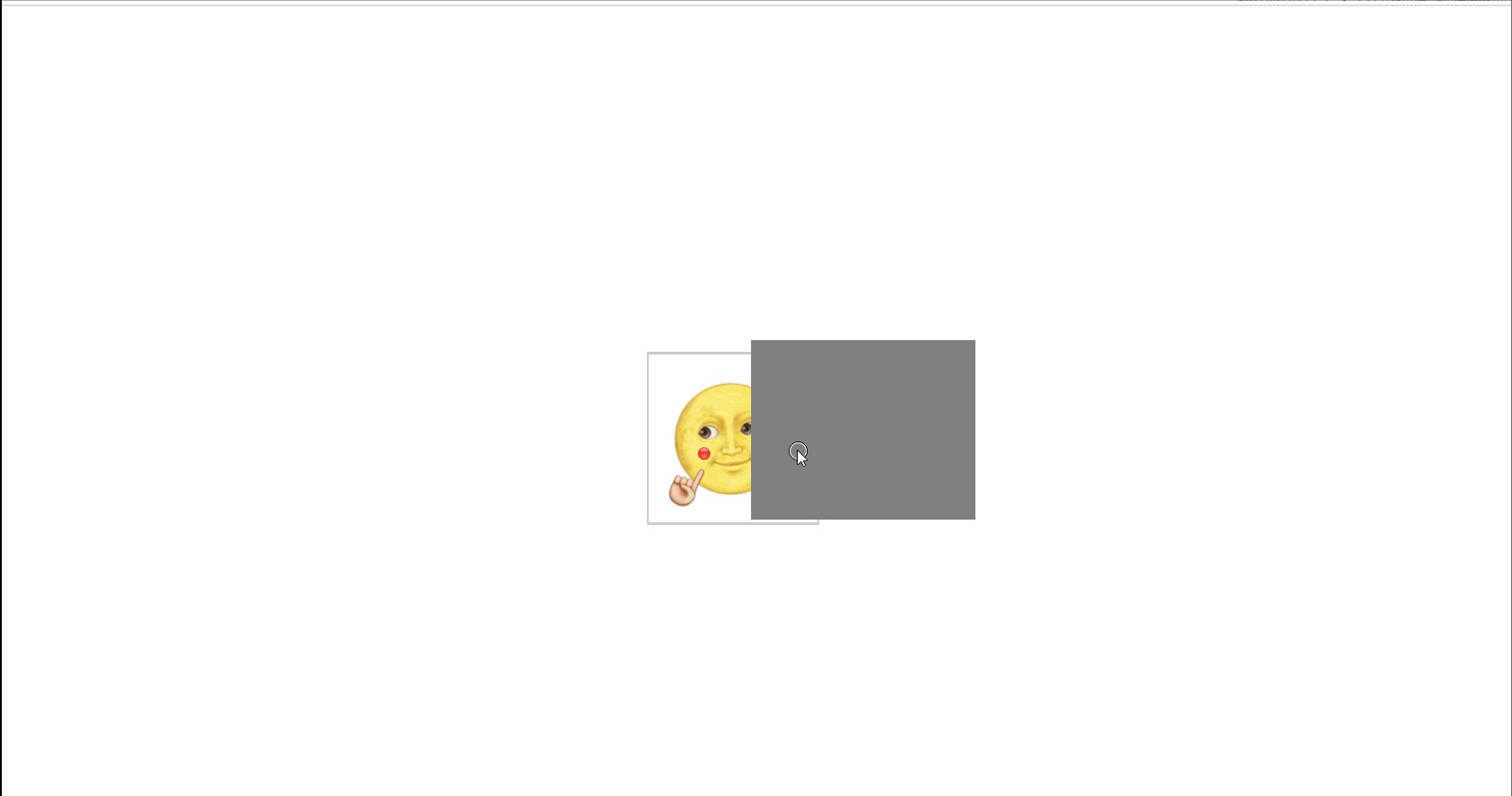
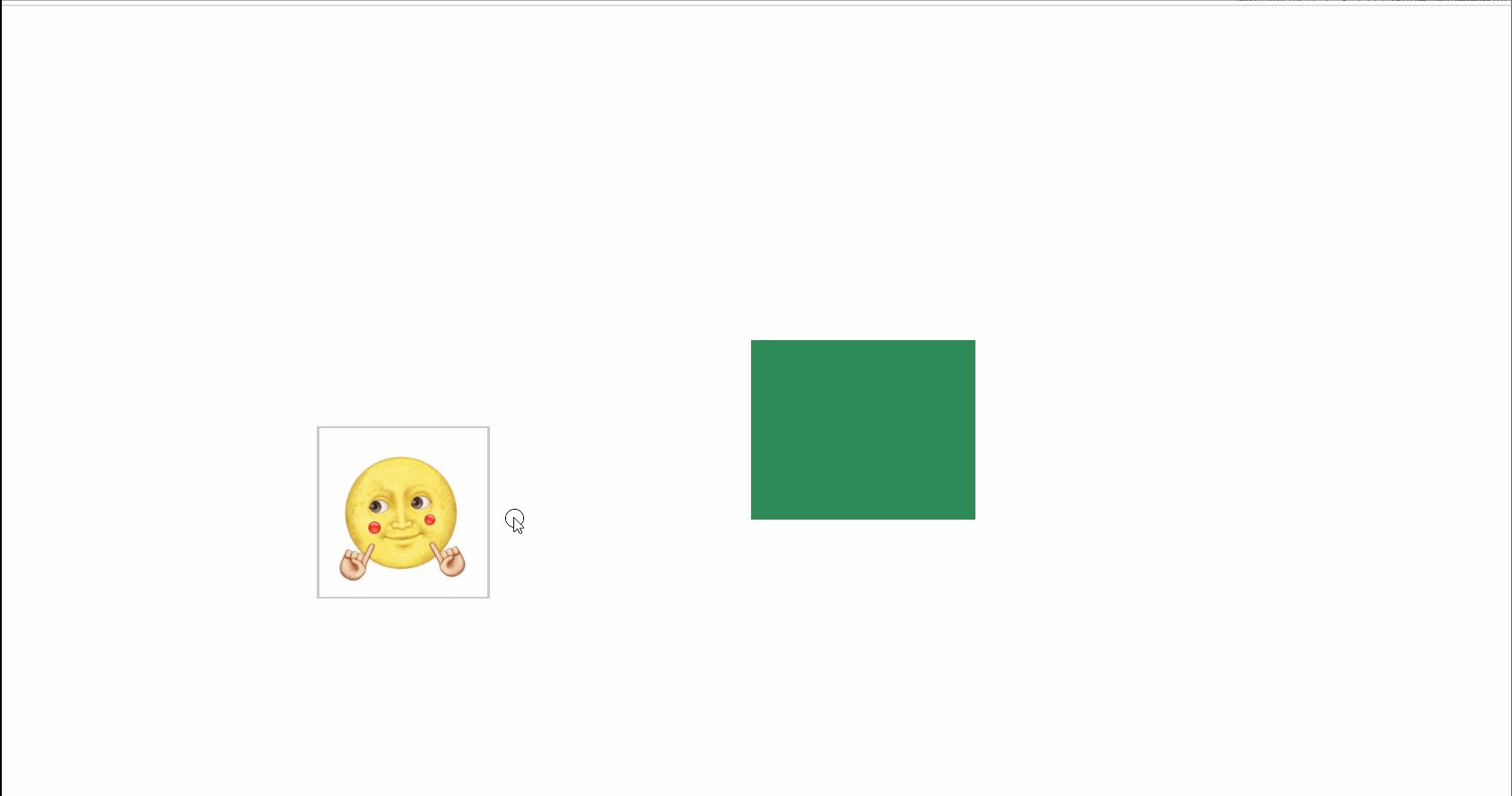
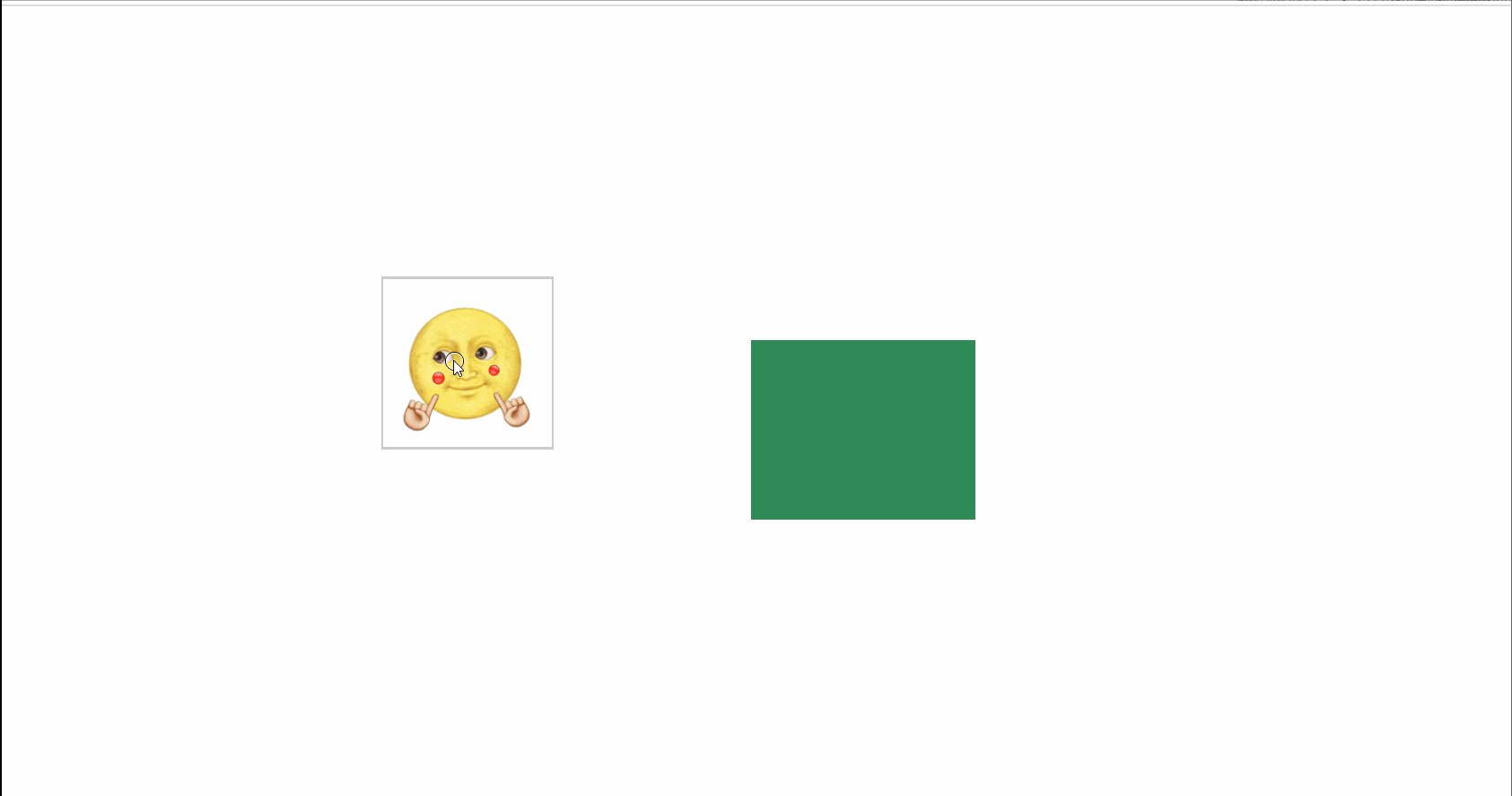
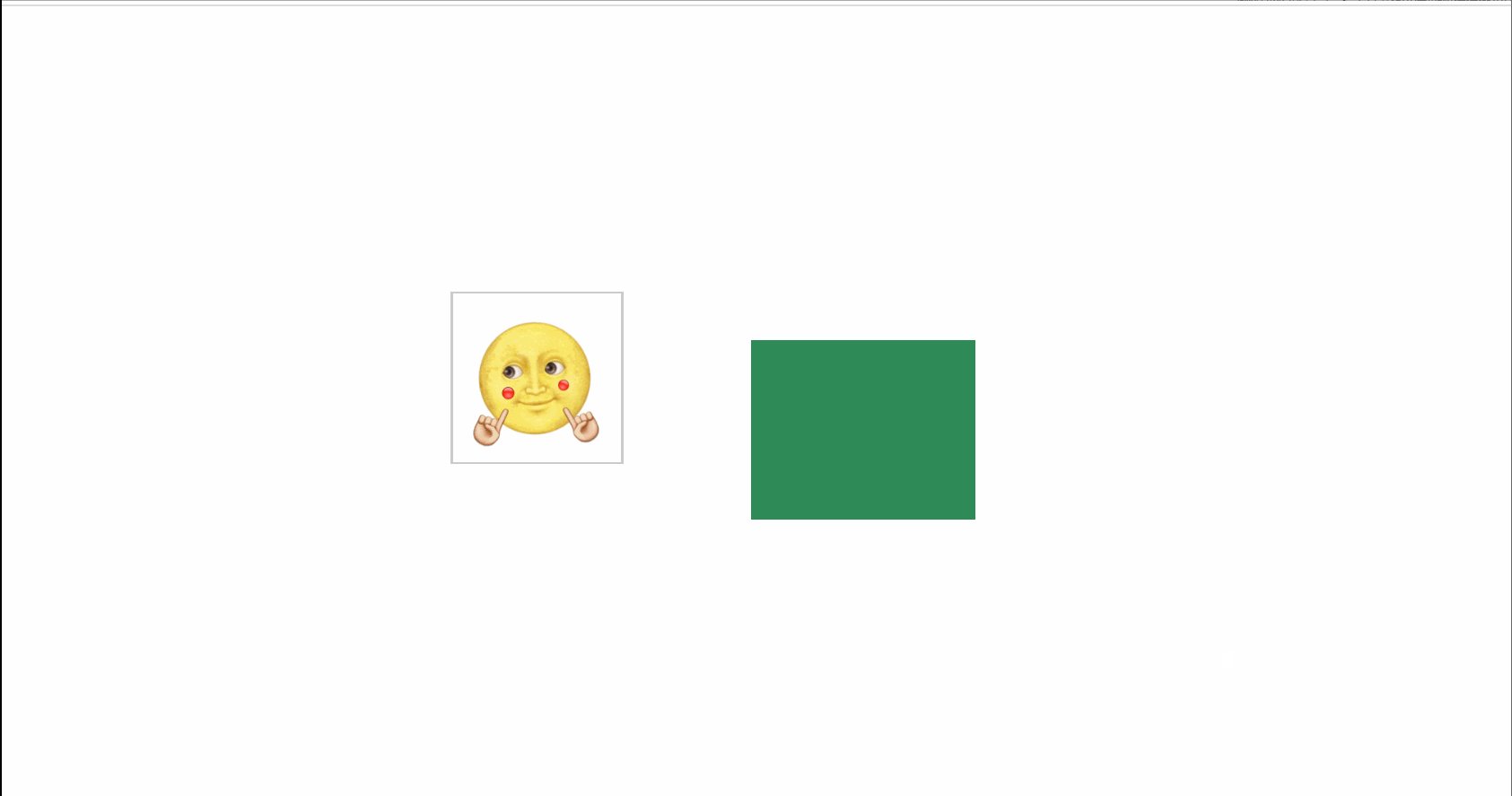
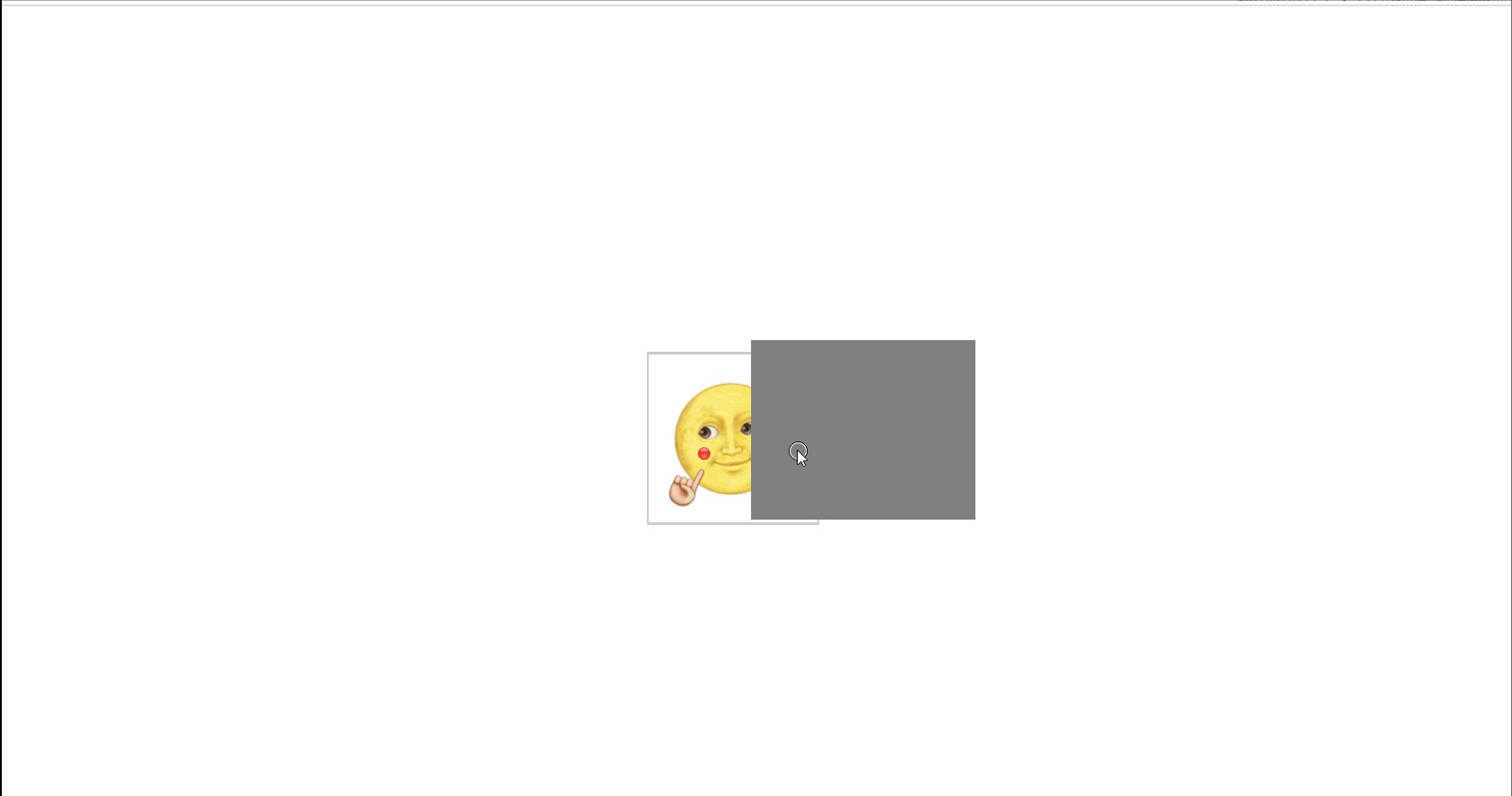
// 碰撞检测
if(eve.clientX - X + box.offsetWidth >= center.offsetLeft && eve.clientY - Y + box.offsetHeight >= center.offsetTop && eve.clientX - X <= center.offsetLeft + center.offsetWidth && eve.clientY - Y <= center.offsetTop + center.offsetHeight ){
center.style.background = 'gray';
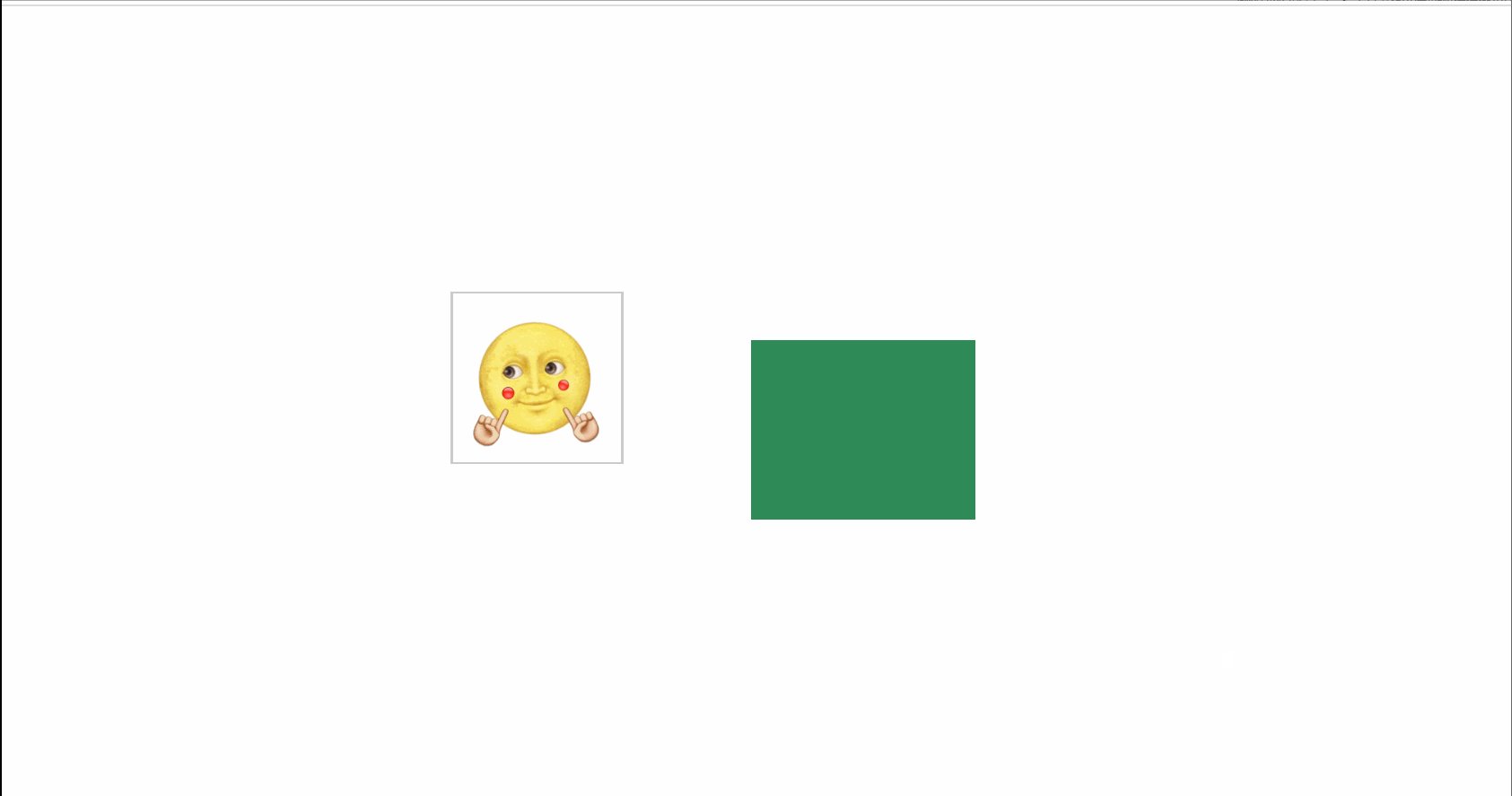
}else{
center.style.background = '';
}
}
// 鼠标抬起
document.onmouseup = function(){ // 移动、抬起事件置空
document.onmousemove = null;
document.onmouseup = null;
}
return false; // 去除浏览器默认样式,如:文字选中,图片拖拽等
}
</script>
</body>
</html>

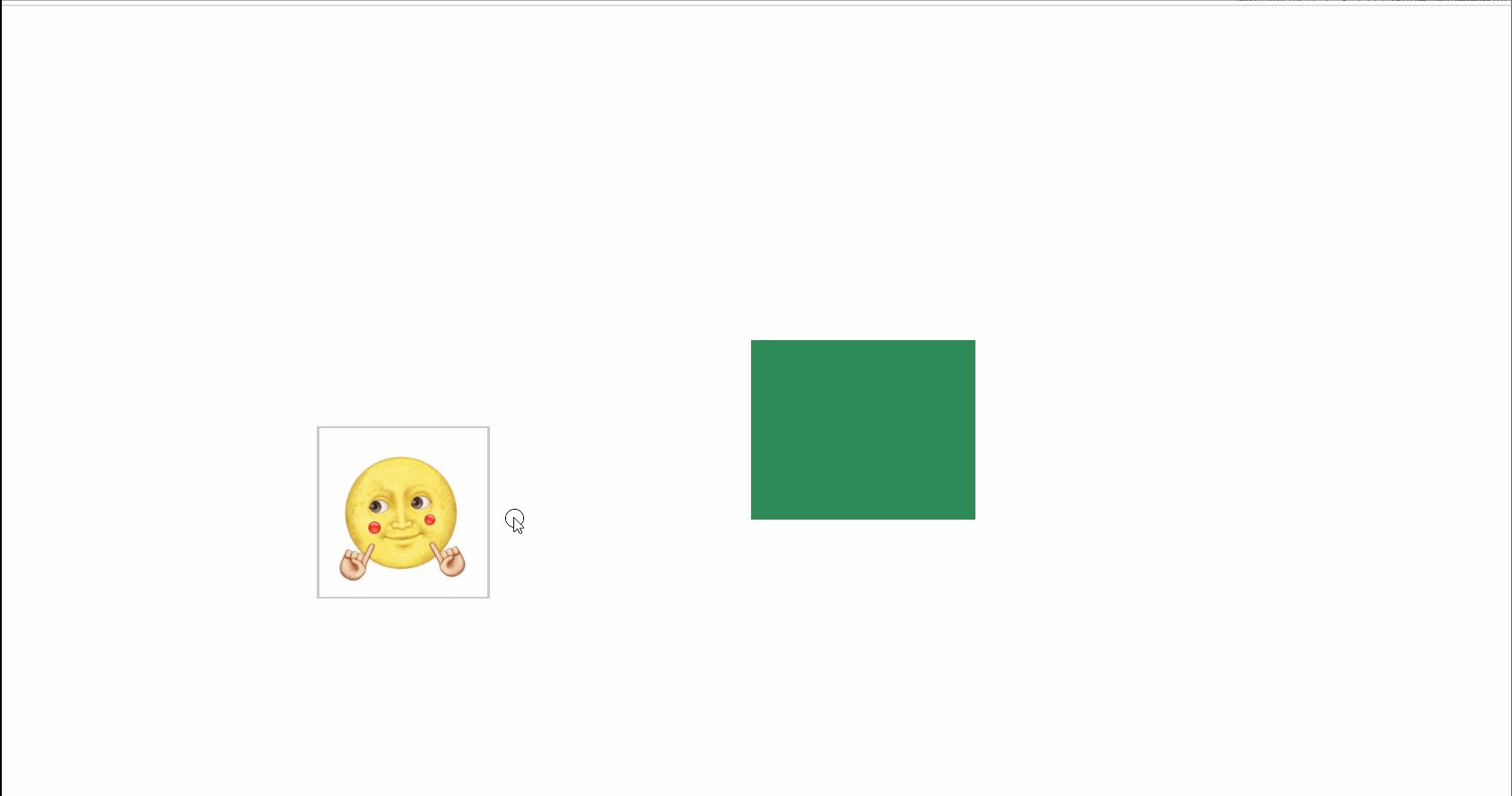
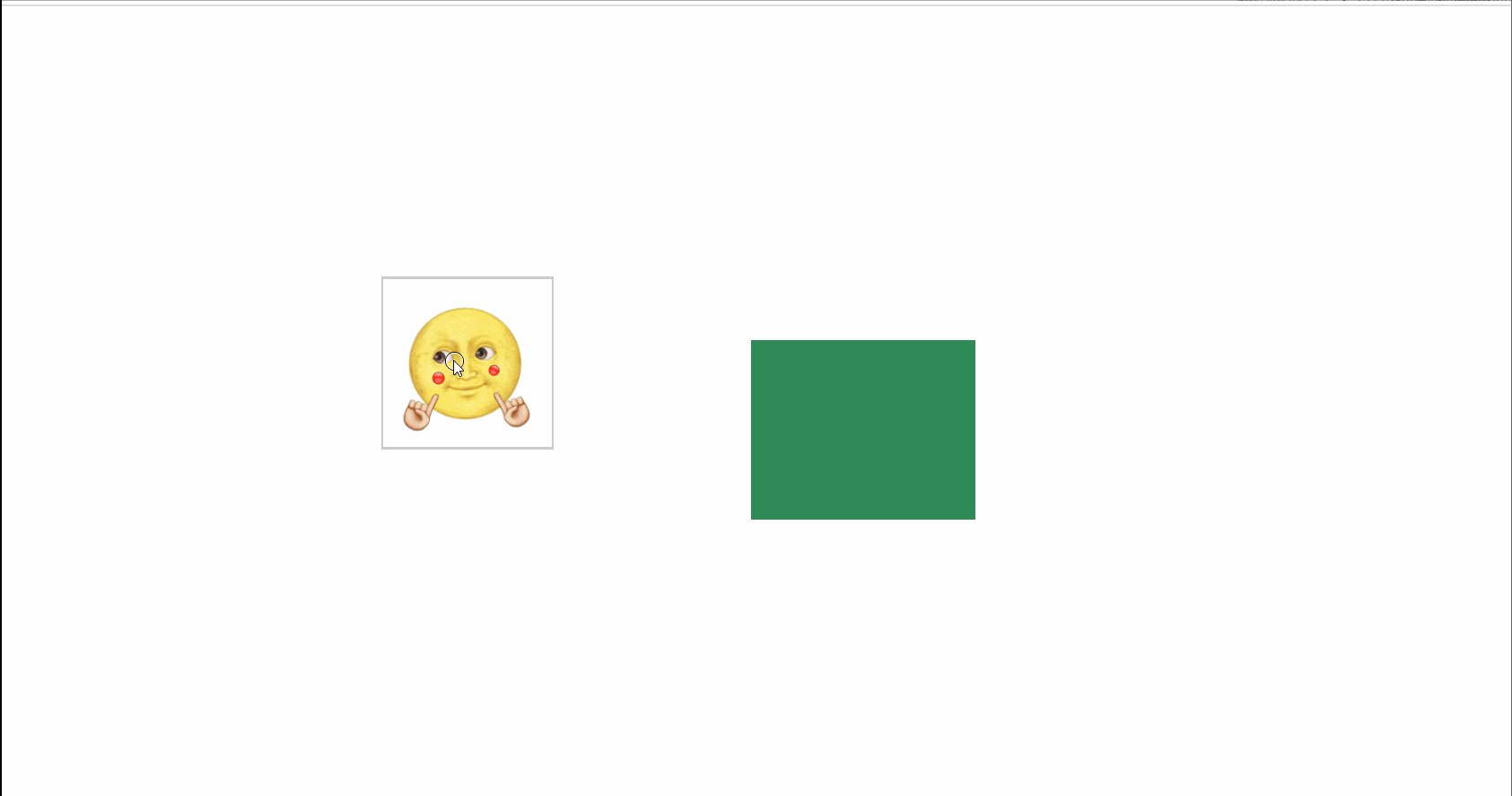
效果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决