代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#txt{
border:5px solid #123098;
padding:10px;
width:500px;
margin: 10px 0;
}
span{
background:darkviolet;
color:#fff;
}
</style>
</head>
<body>
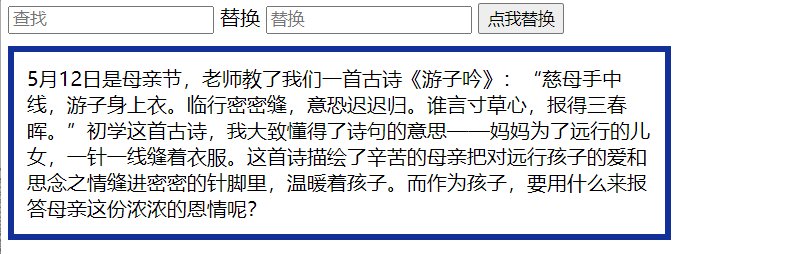
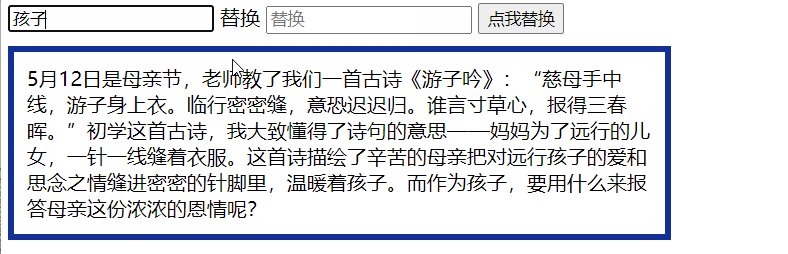
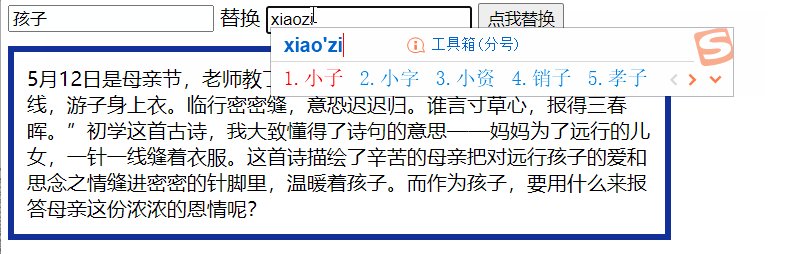
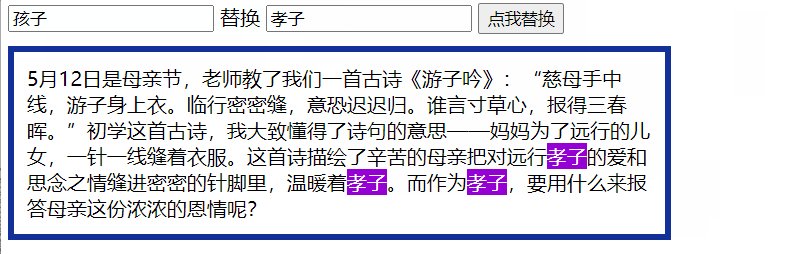
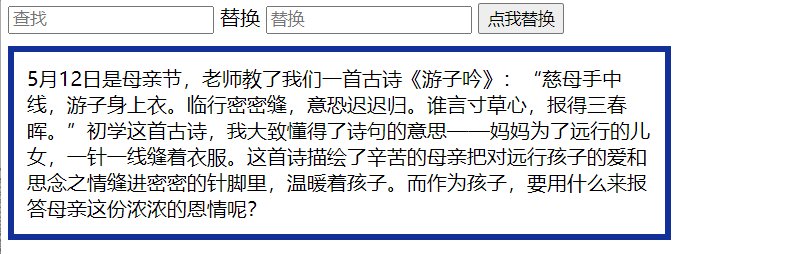
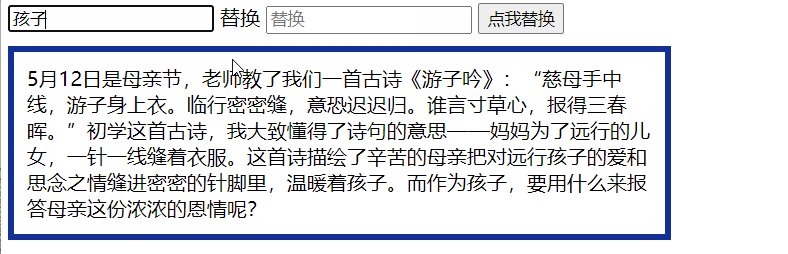
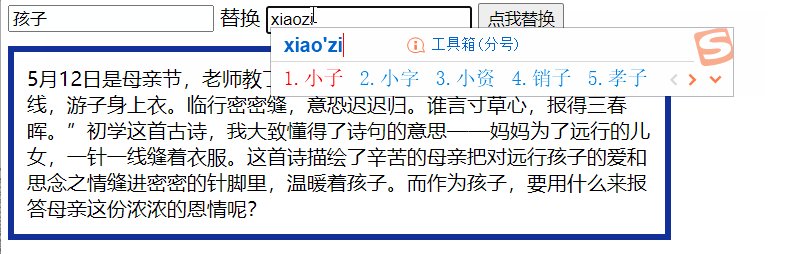
<input type="text" name="" id="inp1" placeholder='查找'> 替换 <input type="text" name="" id="inp2" placeholder='替换'> <button id="btn">点我替换</button>
<div id="txt">
5月12日是母亲节,老师教了我们一首古诗《游子吟》:“慈母手中线,游子身上衣。临行密密缝,意恐迟迟归。谁言寸草心,报得三春晖。”初学这首古诗,我大致懂得了诗句的意思——妈妈为了远行的儿女,一针一线缝着衣服。这首诗描绘了辛苦的母亲把对远行孩子的爱和思念之情缝进密密的针脚里,温暖着孩子。而作为孩子,要用什么来报答母亲这份浓浓的恩情呢?
</div>
<script>
var inp1 = document.getElementById('inp1');
var inp2 = document.getElementById('inp2');
var btn = document.getElementById('btn');
var txt = document.getElementById('txt');
/*
1.按钮点击事件 获取两个输入框的值
2.文本中,按照 关键字 拆分 ,再按照 新内容拼接
*/
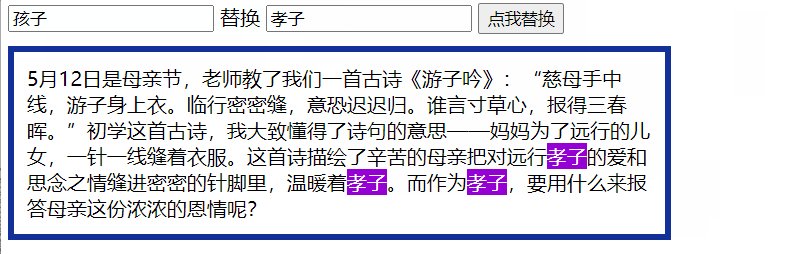
btn.onclick = function(){
var val1 = inp1.value;
var val2 = inp2.value;
txt.innerHTML = txt.innerHTML.trim().split(val1).join('<span>'+val2+'</span>');
}
</script>
</body>
</html>
效果