HTML + CSS 面试题总结
*简述<!doctype>的作用?
1. <!DOCTYPE>帮助浏览器正确地显示网页。
2. <!DOCTYPE> 声明叫做文件类型定义(DTD-Document Type Definition),声明的作用是为了告诉浏览器该文件的 类型。让浏览器解析器知道应该用哪个规范来解析文档。
*常见的浏览器及其内核?
四大内核:
- Trident,主要有IE浏览器以及其它多核浏览器
- Gecko:主要有Firefox(火狐浏览器)
- WebKit:主要有Chrome(谷歌浏览器)、Safari(苹果默认的浏览器),以及其它多核浏览器
- 2013年Chrome浏览器开始使用webkit的分支内核Blink。
- Presto,之前主要应用于Opera,Opera现已改用Google Chrome的Blink内核。
五大主流浏览器采用的都是单内核,而随着浏览器的发展现在也出现了双内核。像360浏览器、QQ浏览器都是采用双内核。
*常见的块级标签和行内标签分别有哪些?
块级元素:
<div>
<h1> --- <h6>
<p>
<ul> <ol> < li>
<dl> <dt> <dd>
内联元素:
<span>
<a>,<img>
<strong>,<b>,
<em>,<i>,
<del>
*b和strong(i和em)标签的区别?
<i>,<em>默认样式都倾斜,<i>没有语义,<em>有强调的语义,定义强调的内容
<b>,<strong>默认样式都加粗,<b>没有语义,<strong>有着重强调的语义,定义语气更强的强调的内容
*谈谈对语义化的理解?
1) 什么是HTML语义化?
用合适的标签和属性组合文档结构
如 标题 用h标签
段落 p标签
给重要的图片加alt属性
2) 语义化的好处?
结构清晰,增强代码可读性,
css不能正常加载时,仍然能够保证基本的文档结构
有利于后期维护,
有利于团队合作
有利于SEO(搜索引擎优化)
有利于用户体验
*如何合并表格单元格?
跨行合并 rowspan
<table> <tr> <td rowspan=”2”> 1-1 </td> <td>1-2</td> <tr> <tr> <td>2-2</td> </tr>
跨列合并 colspan
<table> <tr> <td colspan=”2”> 1-1 </td> <tr> <tr> <td>2-1</td> <td>2-2</td> </tr>
*thead、tbody、tfoot有什么作用?
1)划分表格结构,增强表格语义
2)让表格(table)在分步加载
在浏览器解析HTML时,table是作为一个整体解释的,使用thead、tbody、tfoot可以一部分一部分地显示下载一块显示一块。
3)当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
*常见表单元素有哪些?
<input type=”text”> 单行文本输入框(文本域)
<input type=”password”> 密码框
<input type=”radio”> 单选按钮。
<input type=”checkbox”> 复选框
<input type=”button> 普通按钮
<input type=”submit”>提交按钮
<input type="reset" > 定义重置按钮
<input type="file" > 上传域(文件域)
<input type="image" > 定义图像形式的提交按钮
<textarea></textarea> 标签定义多行输入字段(文本域)
<select> 标签定义下拉列表。
*常见表单元素相关属性有哪些?
表单元素相关属性
name="" 表单名称
value="" 初始值
Checked 选中状态(单选,复选)
Disabled禁用状态
Readonly只读状态
Size select预显示选项的个数
maxlength 允许输入的最长字符数
form 标签属性
name="" 表单名称
action="" 表单动作(提交地址)
method="" HTTP方法(数据提交方式)
target="" 目标地址打开方式
*引入css的方式有几种?
1.行间样式
1)位置
开始标签的内部
2)格式
style="css样式"
3) 适用于:单个元素拥有特殊样式时
2.内部样式
1)位置
通常头部head标签的内部
2)格式
<style>
css样式
</style>
3) 适用于:单个HTML文档拥有特殊样式时
3.外部样式
1)位置
通常头部head标签的内部
2)格式
外部文件.css
<link href="外部文件.css" rel="stylesheet">
href="地址"
rel="联系" 链接文件与当前文档的关系
stylesheet样式表
3) 适用于:多个页面有相同样式时
*单行文本水平垂直居中如何实现?
.box{
width:100px;
height:100px;
line-height:100px;
text-align:center;
}
*选择器优先级如何计算?
基础选择器优先级由高到低顺序如下:
(1).id选择器。
(2).伪类选择器、属性选择器与类选择器。
(3).*通配符选择器。
(4).从父辈元素继承而来的样式
除此之外
内联样式优先能高于id选择器
如果选择器的优先级相同,CSS代码中,靠后的CSS规则优先级高于前面的规则
选择器优先级计算规则:根据选择器的特殊性,大致可以分为四个等级:
用0,0,0,0表示,等级从左到右降序排列:
(1).id选择器权重等级:0,1,0,0。
(2).类、属性或伪类选择器权重等级:0,0,1,0。
(3).元素和伪元素选择器权重等级:0,0,0,1。
(4).*通配符选择器权重等级:0,0,0,0。
首先比较最高等级,如果打个平手,那么再比较次一等级,以此类推。
如果选择器等级权重相同,那么后来者居上,也就是后面声明的属性会覆盖前面的。
同级选择器之间比较的是数量,不同级之间与数量无关,十个师长也顶不上一个军长权力大
!important与内联CSS权重最高不受上述规则的限制。
*哪些CSS属性是可继承的?
字体,文本相关
font-size,font-style,font-weight,font-family,color,
text-align、text-indent、line-height
Word-spacing,letter-spacing
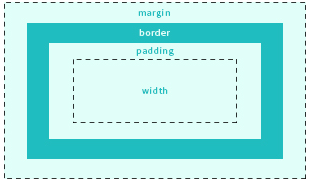
*简述css盒模型?
盒模型:所有HTML元素都可以看作一个盒子,每个盒子有外边距(margin)、边框(border)、内边距(padding)、内容(content)等要素组成。

*如何使用border实现小三角?
例:如果实现一个向下,红色,宽40,高40的小三角代码如下:
HTML <div class="box"></div> css .box{ width:0; height:0; border-width:40px 20px 0; border-style:solid; border-color:red transparent; }
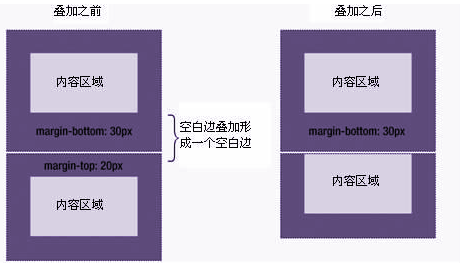
*margin外边距常见问题及处理方法?
1,常见问题:
(1) 相邻元素的垂直方向上相遇的margin值发生叠加

(2) 子元素的margin值叠加给父元素

2. margin塌陷解决方法
1. 给父级设置边框或内边距
2.触发bfc(块级格式上下文),改变父级的渲染规则
3.给父元素加以下属性,改变父级的渲染规则有以下四种方法:
(1)position:absolute/fixed
(2)display:inline-block
(3)float:left/right
(4)overflow:hidden/scroll/auto
这四种方法都能触发bfc,但是使用的时候都会带来不同的麻烦,具体使用中还需根据具体情况选择没有影响的来解决margin塌陷
*块级标签和行内标签的区别?
块元素
l 块级元素默认从上到下垂直排列(也就是每一个块级标签始终会从一个新的行开始)。
l 默认宽度100%
l 支持所有css属性(宽高,内外边距,行高等)
l 通常允许包含其他块元素或内联元素
行内(内联)元素:
l 默认从左到右在一行排列,当一行放不下时会发生折行
l 设置宽、高属性无效,
l 默认宽度就是它本身内容的宽度。
l 水平方向的padding和margin可以设置,垂直方向的无效。
l 行内元素只能容纳文本或则其他行内元素
*浮动产生的问题?清除浮动的方案?
问题:
元素浮动以后,脱离正常文档流,导致父元素无法被撑开(高度塌陷),且会影响后续正常布局
常用清浮动的方法:
1)给浮动标签的父标签固定高度 ( 不够灵活 )
2)在浮动标签的最后加一个空 div( 块标签 ),标签本身不浮动,且添加样式clear:both;(代码冗余)
3)给父标签加 overflow 属性,overflow 为 visible 以外的其它值时可以帮助实现
4)推荐方法:给浮动标签的父标签添加 .clearfix ( 不会在结构上产生冗余代码,可多次重复使用 )
.clearfix{
*zoom:1;
} /* 处理 ie7 以下兼容 */
.clearfix:after{
content:””;
clear:both;
display:block;
}
*如何让盒子水平垂直居中?
1.普通盒子的四周加同一个padding值
CSS: .wrap{width:200px;height:200px;padding:20px;} .inner{width:200px;height:200px;} HTML: <div class="wrap"> <div class="inner">居中的盒子</div> </div>
2.内联块盒子
CSS: .wrap{height:200px; height:200px; line-height:200px; text-align:center; font-size:0; } .inner{ width:100px; height:100px; display:inline-block; } HTML: <div class="wrap"> <div class="inner">居中的盒子</div> </div>
3.定位的盒子
CSS: .wrap{ position:relative; height:200px; width:200px; } .inner{ position:absolute; left:50%; margin-left:-50px; top:50%; margin-top:-50px; width:100px; height:100px; } HTML: <div class="wrap"> <div class="inner">居中的盒子</div> </div>
4.定位的盒子-方法2
CSS: .wrap{ position:relative; height:200px; width:200px; } .inner{ position:absolute; left:0; right:0; top:0; bottom:0; margin:auto; width:100px; height:100px; } HTML: <div class="wrap"> <div class="inner">居中的盒子</div> </div>
*简述BFC规则,及解决的问题?
什么是BFC?(Block Formatting Context)
Formatting Context:指页面中的一个渲染区域,并且拥有一套渲染规则,他决定了其子标签如何定位,以及与其他标签的相互关系和作用。
BFC:块级格式化上下文,它是指一个独立的块级渲染区域,只有Block-level BOX参与,该区域拥有一套渲染规则来约束块级盒子的布局,且与区域外部无关。
怎样生成BFC
CSS2.1中规定满足下列CSS声明之一的标签便会生成BFC。
l 根标签
l float的值不为none
l overflow的值不为visible
l display的值为inline-block
l position的值为absolute或fixed
BFC的特性
l 内部的标签会在垂直方向上一个接一个的放置
l 垂直方向上的距离由margin决定,属于同一个BFC的两个相邻标签的margin会发生重叠
l 每个标签的左外边距与包含块的左边界相接触(从左向右),即使浮动标签也是如此。
l BFC的区域不会与float的标签区域重叠
l 计算BFC的高度时,浮动子标签也参与计算
l BFC就是页面上的一个隔离的独立容器,容器里面的子标签不会影响到外面标签,反之亦然
BFC解决的问题
1)外边距折叠(塌陷)
2)自适应两栏或三栏布局
3)防止字体环绕
4)清除浮动
*图片间隙问题,如何解决?
普通文档流内的图片默认与基线对齐,产生间隙问题。
1.给图片加vertical-align:middle/top/bottom;【不改变图片本身的属性:推荐】
2.给图片加display:block;
【会改变图片本身的属性
1.使图片独占一行
2.通过margin:0 auto实现水平居中】
3.给图片的父元素加 font-size:0;
【元素有其它文字布局时,会受影响,需要再次定义字号】
*说说常见浏览器兼容问题?
1.ie7以下块转内联块不在一行显示
解决:.box{*display:inline;*zoom:1;}
2.ie7以下子元素相对定位,父元素overflow:hidden失效
解决:给父元素添加position:relative;
3.ie6 双边距问题
浮动元素,拥有同向margin值时,第一个元素的边距两倍显示
float:right,margin-right
float:left,margin-left
解决:_display:inline
针对ie6加 (下划线)
4.ie6最小高度问题
当元素定义的高度小于19px时,在ie6里会显示19px
font-size:0;
5.ie6,7,li的子元素浮动时,会产生间隙
解决:给【li】加 vertical-align:middle/top/bottom;
*等高布局实现?
实现要点:
1.多列( 有背景)
2.等高变化(一列变高其他列自动等高变化)
原理1:
利用padding值与margin值相互抵销的原理。
三列盒子浮动定义不同的背景,每一列div分别padding-bottom:500px撑开背景,margin-bottom:-500px抵销占位。
CSS: .wrap{border:5px solid #000;width:900px;margin:0 auto;overflow: hidden;} .wrap:after{content:"";display: block;clear: both;} .left,.center,.right{ float:left; word-break:break-all; min-height:300px; } .left{width:300px; background: pink;padding-bottom:500px;margin-bottom:-500px;} .center{width:300px;padding-bottom:500px;margin-bottom:-500px; background: yellowgreen;} .right{width:300px;padding-bottom:500px;margin-bottom:-500px;background:skyblue;} HTML <div class="wrap"> <div class="left">左侧</div> <div class="center">中间</div> <div class="right">右侧</div> </div>
*圣杯布局、双飞翼布局的实现原理?
实现要点:
改变加载顺序 ——》 结构先后顺序
两侧宽度固定,中间列宽度自适应
允许任意列高度自适应(不一定等高)
圣杯布局:
HTML: <div class="header">header</div> <div class="wrap"> <div class="center"></div> <div class="left"></div> <div class="right"></div> </div> <div class="footer">footer</div>
CSS: .footer,.header{height:100px;background:#ccc;min-width:900px;} .wrap{padding:0 200px;min-width:500px;} .wrap:after{content:"";display:block;clear:both;} .left,.right,.center{float:left;} .center{width:100%;background:pink;min-height:300px;} .left{width:200px;background:green;min-height:300px;margin-left:-100%;position:relative;left:-200px;} .right{width:200px;background:skyblue;min-height:300px;margin-right:-200px;}
双飞翼布局
HTML: <div class="header">header</div> <div class="main"> <div class="main-inner">center</div> </div> <div class="left"></div> <div class="right"></div> <div class="footer">footer</div> CSS: .footer,.header{height:100px;background:#ccc;} .footer{clear:both;} .main{width:100%;float:left;} .main-inner{margin:0 200px;background:yellowgreen;min-height:300px;} .left{float:left;width:200px;background:green;min-height:300px;margin-left:-100%;} .right{float:left;width:200px;background:skyblue;min-height:300px;margin-left:-200px;} 百分比同理。
*用纯CSS实现小箭头的思路?
利用border属性定义两个小三角,通过布局技巧(定位,margin负值等)将两个小三角叠加起来,位置根据需要调整。
HTML <div class="sjbox"> <div class="sj1"></div> <div class="sj2"></div> </div> Css: .sjbox{width:40px;height:40px;position: relative;overflow: hidden;} .sj1{width:0;height:0;border-width:40px 20px 0;border-style:solid;border-color:red transparent;} .sj2{width:0;height:0;border-width:40px 20px 0;border-style:solid;border-color:#fff transparent; position:absolute;top:-4px;left:0;}
*简述精灵图的原理及优缺点?
css精灵,雪碧图英文叫法 css sprites,通常被解释为“CSS 图像拼合”,其实就是把网页中一些背景图片整合到一张图片文件中,再利用 CSS “background-image”,
“background- repeat”,“background-position”的组合进行背景定位,background-position 用数字能精确的定位出背景图片的位置。
适用于:
一般小图标,不适合大背景大背景
优点:
(1)减少网页的 http 请求,从而大大的提高页面的性能
(2)减少图片命名上的困扰
(3)更换风格方便
缺点:
(1)必须要限定容器大小符合背景图元素位置,需要计算
*简述网页中常见图片格式及特点?
PSD:Photoshop源文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。是在UI设计和前端页面开发中使用到的图片格式。
以下图片格式则是实际在网页当中用到的图片格式。
|
格式 |
优点 |
缺点 |
使用场景 |
|
jpg |
色彩丰富,文件小 |
有损压缩,反复保存图片质量下降明显 |
色彩丰富的图片/渐变图像 |
|
gif |
文件小,支持动画、透明,无兼容性问题 |
只支持256种颜色 |
色彩简单的logo/icon/动图 |
|
png |
无损压缩,支持透明,简单图片尺寸小 |
不支持动画,色彩丰富的图片尺寸大 |
logo/icon/透明图 |
|
webp |
文件小,支持有损和无损压缩,支持动画、透明 |
浏览器兼容性不好 |
支持webp格式的app和webview |
*为什么要初始化CSS样式?哪些样式需要初始化?
每个浏览器都有自己的默认样式,这给开发者带来了一定的麻烦
开发者利用css强制每个浏览器将其所有样式重置,从而尽可能避免跨浏览器的差异
*display:none和visibity:hidden的区别?
display:none; / block 隐藏、显示
不再占位
visibility:hidden/ visible 隐藏、显示
仍然占位
*你能想出几种方法让元素在页面中消失?
1.display:none;
2.visibility:hidden
3.Opacity:0;
4.父元素Overflow:hidden;
5.定位
*标签应该如何合理嵌套?
l 合理嵌套HTML标签,ul和li是固定嵌套,ul直接子元素必须是li;dl和dt,dd是固定嵌套,dl的直接子元素必须是dl和dd;
l p标签不允许嵌套p标签;a标签不允许嵌套
l a标签和其他交互性元素比如button
l 尽可能的控制元素嵌套层级,不合理的嵌套会影响页面性能
*在项目中你是如何做图片优化的?
1)降低图片的大小,利用图片压缩工具,可以在图片上线前使用压缩工具进行压缩,获得更高的压缩比
2)选择最合适的图片格式,如照片实景图用jpg,单色小图标用png,gif
对于支持webp格式的浏览器使用webp格式等。
3)样式代替图片,如小三角,小箭头,圆角边框等。
4)减少HTTP的网络资源请求
Css精灵的使用,将同类型的图标或按钮等背景图合到一张大图中,减少页面请求
其他:
1)字体图库代替图标
2)SVG技术替换图片
3)使用canvas可以使用脚本javascript来绘制各种图表、动画等
4)图片延迟加载(懒加载)- 篇幅较长的页面会有很多的图片素材,这样全部加载就会变的很慢,懒加载处理,只加载窗口内的图片,视口外的图片会在窗口滚动到它的位置时再进行加载。
*html5有哪些新特性、移除了那些元素?
新特性:
新增了语义化元素,如header,footer,nav,section,article,aside
新增了表单元素和相关属性,
如新增的input的类型

新增的相关属性:

3.新增了全局属性
4.新增了API
canvas
audio,video多媒体
离线存储,本地存储
拖拽上传
地理位置
移除的元素:
以下的 HTML 4.01 标签在HTML5中已经被删除:
● <acronym>
● <applet>
● <basefont>
● <big>
● <center>
● <dir>
● <font>
● <frame>
● <frameset>
● <noframes>
● <strike>
*如何处HTML5新标签的浏览器兼容问题?
利用document.createElement创建元素,设置display:block
<script>
document.createElement("header");
document.createElement("nav");
document.createElement("footer");
</script>
<style>
/* 创建元素默认内联形式 */
header,nav,footer{display: block;}
body *{width:600px;height:50px;border:1px solid #000;}
</style>
针对ie9以下浏览器引入html5shiv.js
<!--[if lt IE 9]>
<script src="html5shiv.js"></script>
<![endif]-->
*CSS3有哪些新特性?
新增了属性选择器
如:
E[attr^="value"]选择拥有attr属性,且属性值【以value开始】的E元素
E[attr*="value"]选择拥有attr属性,且属性值【包含value】的E元素
E[attr$="value"]选择拥有attr属性,且属性值【以value结束】的E元素
新增了伪类选择器
如:
E:first-of-type{} 选择父元素中【类型为E】的【第一个】子元素
E:last-of-type{} 选择父元素中【类型为E】的【最后一个】子元素
E:nth-of-type(n){} 选择父元素中【类型为E】的【正数 第n个】子元素
E:nth-last-of-type(n){} 选择父元素中【类型为E】的【倒数 第n个】子元素
E:first-of-type{} 选择父元素中【类型为E】的【第一个】子元素
E:last-of-type{} 选择父元素中【类型为E】的【最后一个】子元素
E:nth-of-type(n){} 选择父元素中【类型为E】的【正数 第n个】子元素
E:nth-last-of-type(n){} 选择父元素中【类型为E】的【倒数 第n个】子元素
E:checked{} 元素处理【选中状态】时
E:disabled{} 元素处理【禁用状态】时
E:enabled{} 元素处理【可用状态】时
新增的伪元素选择器:
E::after{} 在元素内部的最后生成内容
E::before{} 在元素内部的开始位置生成内容
Box-shaodw盒子阴影
Border-radius圆角边框
新增了背景相关属性:
多背景:逗号隔开
background-clip: 背景绘制区域
background-origin: 背景图像定位的参考原点(背景起始位置)
background-size: 背景图像的大小
背景渐变:
background-image:linear-gradient(color1,color2,....)
background-image:radial-gradient(color1,color2,....)
用户界面相关:
resize:重置元素大小
box-sizing:定义盒子组成模式
多列布局,弹性盒,2d,3d变换,媒体查询
*请解释一下CSS3的flexbox(弹性盒布局模型),以及适用场景?
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
弹性容器内包含了一个或多个弹性子元素。
容器默认存在两根轴线,一根主轴(main axis)一根交叉轴(cross axis)。 项目默认沿主轴排列
使用弹性盒相关属性可以实现对一个容器中的子元素进行排列、对齐和分配空白空间。
适用场景:
当元素需要具备一定特性适应容器,或页面需要适应不同的屏幕大小以及设备类型时,如弹性网格布局,移动端适配,响应式适配处理等。
*flex-box容器的主要属性有:
1.flex-direction 决定项目在主轴的排列方向。
2.flex-wrap 决定如果一条轴线排不下了,该如何换行。
3.flex-row 是flex-direction和wrap的简写形式,默认row nowrap。
4.justify-content 决定项目在主轴方向上如何对齐。
5.align-items 决定项目在交叉轴上如何对齐。
6.align-content 定义多根轴线如何对齐。
*flex-item项目的属性有:
1.order 决定项目的排列顺序,数值越小,排列越靠前。
2.flex-grow 决定项目的放大比例,默认值是0,也就是存在剩余空间,不放大。
3.flex-shrink 是也就是决定项目的缩小比例,默认是1,表示剩余空间不足时,等比缩小,如果需要不变,可以设置为0。
4.flex-basis 定义了在分配多余项目之前,项目占据的主轴空间。
5.flex 是以上三个的简写,默认0 1 auto,也就是不放大,不缩小,占据项目本来大小的主轴空间
6.align-self属性 默认auto,继承flex容器,也就是父元素的align-items属性,项目和algn-items一样,只是决定单个item对交叉轴的对齐方式。
*什么是less?less有什么好处?
Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如嵌套,变量、混合(mixin)、运算,函数等功能,
好处:Less中的嵌套,让 CSS书写结构清晰,编码更快,更省时;同时变量,混合等特性的使用也使代码更易维护、方便扩展。
*常见的移动端布局解决方案有哪些?原理如何?
1.rem布局 2.vw布局 3.vw+rem
固定宽度
超出部分留白
沿用pc端布局方式
流式布局
如固定高度,宽度自适应(利用百分比,定位,浮动,弹性盒等)
响应式做法
利用媒体查询为不同分辨率的设备加载不同的样式。
*简述rem布局原理?
设置viewport 使视口宽等于设备宽
以设计稿宽度为基准值,并预设此时1rem = 100px。通过动态计算,计算并设置其他设备尺寸下html的font-size值。
从设计稿获取px值并换算为rem进行布局。
html字号的的动态变化使得不同屏幕尺寸下1rem的值发生变化,使得页面元素一改俱改从而实现适配。



