图片整合技术——雪碧图(CSS-Sprite)
㈠雪碧图出现的原因
当我们打算用图片做按钮的背景图片时,在设置完link,hover,active的background-image:url(相对路径)的相关功能后,
发现在第一次切换图片时,会发现图片有一个非常快的闪烁,这个闪烁会造成一次不佳的用户体验
产生的原因:
背景图片是以外部资源的形式加载进网页的,浏览器每加载一个外部资源就需要单独的发送一次请求,
但是我们外部资源并不是同时加载,浏览器会在资源被使用时才去加载资源
下面的示例,一上来浏览器只会加载link.png,由于hover和active的状态没有马上触发,
所以hover.png和active.png并不是立即加载的
当hover被触发时,浏览器才去加载hover.png
当active被触发时,浏览器才去加载active.png
由于加载图片需要一定的时间,所以在加载和显示的过程会有一段时间,背景图片无法显示,导致出现闪烁的情况
为了解决该问题,可以将三个图片整合为一张图片,这样可以同时将三张图片一起加载,就不会出现闪烁的问题了。
然后再通过background-position来切换要显示的图片的位置,这种技术叫做图片整合技术(CSS-Sprite)
图片整合技术(CSS-Sprite)的优点:
1.将多个图片整合为一张图片里,浏览器只需要发送一次请求,可以同时加载多个图片,提高访问效率,提高了用户体验
2.将多个图片整合为一张图片,减少了图片的总大小,提高请求的速度,增加了用户体验
㈡雪碧图做按钮的示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>雪碧图按钮</title>
<style>
.btn:link{
display: block;
width: 149px;
height: 49px;
background-image: url(2.png);
background-repeat: no-repeat ;
}
.btn:hover{
background-position: -172px 0;
}
.btn:active{
background-position: -344px 0;
}
</style>
</head>
<body>
<a class="btn" href="#"></a>
</body>
</html>
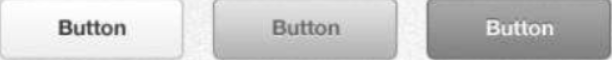
原图:

效果图:




