数组的遍历
㈠数组的遍历
⑴所谓的遍历数组,就是将数组中所有的元素都取出来
⑵格式:
for(var i = 0;i < arr.length; i++){
console.log(arr[i]);
}
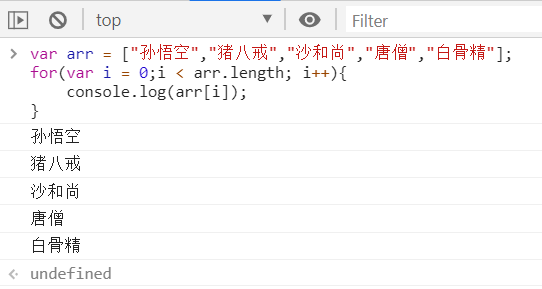
⑶示例:

㈡forEach
⑴一般我们都是使用for循环去遍历数组
JS中,还为我们提供了一个方法,用来遍历数组
----forEach()
这个方法只支持IE8以上的浏览器
IE8以下的浏览器均不支持该方法,所以如果需要兼容IE8,则不要使用forEach,还是使用for循环来遍历
⑵forEach()方法需要一个函数作为参数
像这种函数,由我们创建但是不由我们调用的,我们称为回调函数
数组中有几个元素,函数就会执行几次,每次执行时,浏览器会将遍历到的元素
以实参的形式传递进来,我们可以来定义形参,来读取这些内容
⑶浏览器会在回到函数中传递三个参数:
第一个参数,就是当前正在遍历的元素
第二个参数,就是当前正在遍历的元素的索引
第三个参数,就是正在遍历的数组
⑷示例如下:
var arr = ["孙悟空","猪八戒","沙和尚","唐僧","白骨精"];
arr.forEach(function(value,index,obj){
console.log(value);
});
㈢练习
问题如下:
问题如下:
function Person(name , age , gender ){
this.name = name;
this.age = age;
}
//修改Person原型的toString
Person.prototype.toString = function(){
return "Person[name =" +this.name+",age= " +this.age+" ]";
};
//创建一个Person对象
var per = new Person("孙悟空",18);
//创建一个Person对象
var per = new Person("孙悟空",18);
var per2 = new Person("猪八戒",28);
var per3 = new Person("红孩儿",8);
var per4 = new Person("蜘蛛精",16);
var per5 = new Person("二郎神",38);
//将这些person对象放入到一个数组中
var perArr = [per,per2,per3,per4,per5];
//创建一个函数,可以将perArr中的满18岁的person提取出来
//然后封装到一个新的数组中并返回
//arr 形参,要提取信息的数组
function getAdult(arr){
//创建一个新的数组
var newArr = [ ];
// 遍历arr,获取arr中Person对象
// 判断Person对象的age是否大于等于18
// 如果大于等于18,则将这个对象添加到newArr中
//将新的数组返回
return newArr;
}
var result = getAdult(perArr);
console.log(result);
答案如下:
function Person(name , age , gender ){
this.name = name;
this.age = age;
}
//修改Person原型的toString
Person.prototype.toString = function(){
return "Person[name =" +this.name+",age= " +this.age+" ]";
};
//创建一个Person对象
var per = new Person("孙悟空",18);
//创建一个Person对象
var per = new Person("孙悟空",18);
var per2 = new Person("猪八戒",28);
var per3 = new Person("红孩儿",8);
var per4 = new Person("蜘蛛精",16);
var per5 = new Person("二郎神",38);
//将这些person对象放入到一个数组中
var perArr = [per,per2,per3,per4,per5];
//创建一个函数,可以将perArr中的满18岁的person提取出来
//然后封装到一个新的数组中并返回
//arr 形参,要提取信息的数组
function getAdult(arr){
//创建一个新的数组
var newArr = [ ];
// 遍历arr,获取arr中Person对象
for(var i = 0; i < arr.length; i++){
var p = arr[i];
//判断Person对象的age是否大于等于18
if(p.age >= 18){
//如果大于等于18,则将这个对象添加到newArr中
//将对象放入到新数组中
newArr.push(p);
}
}
//将新的数组返回
return newArr;
}
var result = getAdult(perArr);
console.log(result)



