JavaScript逻辑运算符
JS中为我们提供了三种逻辑运算符
㈠非(!)运算符
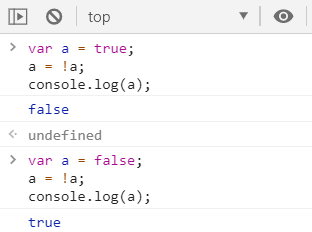
⑴ !可以用来对一个值进行非运算
所谓非运算就是指对一个布尔值进行取反操作
true变false; false变true。

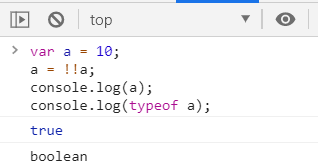
⑵ 如果对一个值进行两次取反,它不会变化。

⑶如果对非布尔值进行运算,则会将其转换为布尔值,然后再取反
所以我们可以利用该特点,来将一个其他的数据类型转换为布尔值
可以为一个任意数据类型取两次反,将其转换为布尔值
原理和Boolean()函数一样

㈡与(&&)运算符
⑴可以对符号两侧的值进行与运算,并返回结果
⑵运算规则:
▶两个值中只要有一个值为false,就返回false

▶只有两个值都为true时,才会返回false

⑶JS中的“与”属于短路的与
如果第一个值为false,则不会看第二个值
示例:
//第一个值为true,会检查第二个值
true && alert("看我出不出来!!");
//第一个值为false,不会检查第二个值
false && alert("看我出不出来!!");
㈢或(||)运算符
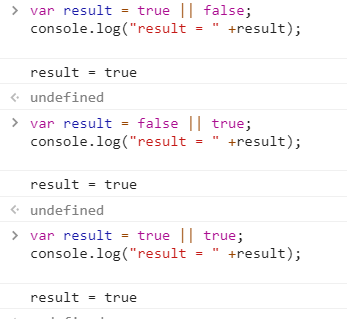
⑴ ||可以对符号两侧的值进行或运算,并返回结果
⑵运算规则:
▶两个值中只要有一个true,就会返回true

▶如果两个值都为false,才返回false

⑶JS中的“或”属于短路的或
如果第一个值为true,则不会检查第二个值
示例:
//第一个值为false,则会检查第二个值
false && alert("看我出不出来!!");
//第一个值为true,则不会检查第二个值
true && alert("看我出不出来!!");
㈣ && 与 || 非布尔值的情况
★对于非布尔值进行与或运算时,会将其转换为布尔值,然后再运算,并且返回原值
⑴与运算的运算规则
如果第一个值为true,则必然返回第二个值;
如果第一个值为false,则直接返回第一个值。
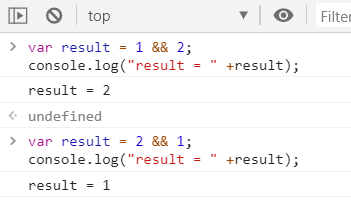
①与运算:如果两个值都为true,则返回后边的
▶true && true

②与运算:如果两个值中有false,则返回靠前的false
▶false && true

▶false && false

⑵或运算的运算规则
如果第一个值为true,则必然返回第一个值;
如果第一个值为false,则直接返回第二个值。
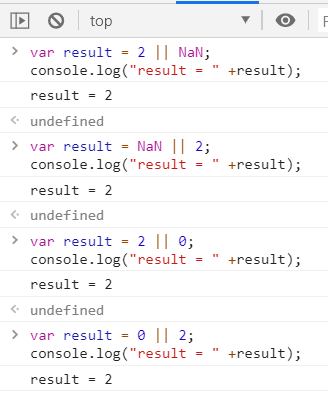
①或运算:如果第一个值为true,则直接返回第一个值
▶true || true


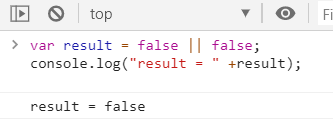
②或运算:如果第一个值为false,则直接返回第二个值

第一个值为false的其他调试

以上就是逻辑运算符的相关知识,希望有所帮助。



