伪元素和伪类的区别是什么?
㈠定义
⑴伪元素:伪元素用于创建一些不在文档树中的元素,并为其添加样式。比如说,我们可以通过:before来在一个元素前增加一些文本,并为这些文本添加样式。虽然用户可以看到这些文本,但是这些文本实际上不在文档树中。
⑵伪类:伪类用于当已有元素处于的某个状态时,为其添加对应的样式,这个状态是根据用户行为而动态变化的。比如说,当用户悬停在指定的元素时,我们可以通过:hover来描述这个元素的状态。虽然它和普通的css类相似,可以为已有的元素添加样式,但是它只有处于dom树无法描述的状态下才能为元素添加样式,所以将其称为伪类。
㈡特点
⑴伪元素和伪类都不会出现在源文档或者文档树中
⑵伪类允许出现在选择器的任何位置,而一个伪元素只能跟在选择器的最后一个简单选择器后面
⑶伪元素名和伪类名都是大小写不敏感的
⑷有些伪类是互斥的,而其它的可以同时用在一个元素上。(在规则冲突的情况下,常规层叠顺序决定结果)。
㈢区别
⑴伪类的操作对象是文档树中已有的元素。
⑵伪元素则创建了一个文档数外的元素。
⑶伪类与伪元素的区别在于:有没有创建一个文档树之外的元素。
㈣伪元素相关知识点

⑴伪元素用于创建一些不在文档树中的元素并为其添加样式。
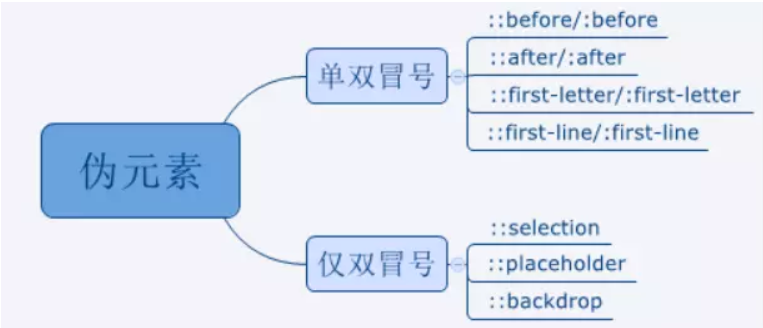
⑵单双冒号问题
①E::before/E:before在E元素内部创建一个行内元素,作为E的第一个孩子,需要使用content属性来指定要插入的内容。被插入的内容实际上不在文档树中;
②E::after/E:after 在E元素内部创建一个行内元素,作为E的最后一个孩子,其用法和特性与:before相似;
③E::first-letter/E:first-letter匹配E元素内容的第一个字母,被修饰的首字母不在文档树中;
④E::first-lineE/:first-line 匹配E元素内容的第一行,这个伪元素只能用在块元素中,不能用在内联元素中
⑶双冒号
①E::selection应用于文档中被用户高亮的部分(比如使用鼠标或其他选择设备选中的部分)改变字体大小,添加背景色等等,在火狐浏览器使用时需要添加-moz前缀。该伪元素只支持双冒号的形式;
::-moz-selection {
color: orange;
background: #333;
}
::selection {
color: orange;
background: #333;
}
②E::placeholder匹配占位符的文本,只有元素设置了placeholder属性时,该伪元素才能生效;用于修改input默认的灰色文字的样式,字体大小和字体颜色等等;为了浏览器兼容性,一般写为: input::-webkit-input-placeholder。该伪元素不是CSS的标准,它的实现可能在将来会有所改变,所以要决定使用时必须谨慎。在一些浏览器中(IE10和Firefox18及其以下版本)会使用单冒号的形式;
<input type="email" placeholder="name@domain.com">
input::-moz-placeholder {
color:#666;
}
input::-webkit-input-placeholder {
color:#666;
}
/* IE 10 only */
input:-ms-input-placeholder {
color:#666;
}
/* Firefox 18 and below */
input:-moz-input-placeholder {
color:#666;
}
③E::backdorp是在任何处于全屏模式的元素下的即刻渲染的盒子(并且在所有其他在堆中的层级更低的元素之上),用于改变全屏模式下的背景颜色,全屏模式的默认颜色为黑色。该伪元素只支持双冒号的形式,该伪类用得少,兼容性差,甚至许多浏览器并未使用该功能)。
<h1 id="element">This heading will have a solid background color in full-screen mode.</h1>
<button onclick="var el = document.getElementById('element'); el.webkitRequestFullscreen();">Trigger full screen!</button>
h1:fullscreen::backdrop {
background: orange;
}
④CSS3规范中的要求使用双冒号(::)表示伪元素,以此来区分伪元素和伪类,比如::before和::after等伪元素使用双冒号(::),:hover和:active等伪类使用单冒号(:)。除了一些低于IE8版本的浏览器外,大部分浏览器都支持伪元素的双冒号(::)表示方法。
⑤然而,除了少部分伪元素,如::backdrop必须使用双冒号,大部分伪元素都支持单冒号和双冒号的写法,比如::after,写成:after也可以正确运行;但是为了向后兼容,目前在考虑兼容性的情况下可以使用单冒号的写法,但是也建议全都使用双冒号;
⑥使用::before和::after为了节省标签,其中content不可或缺但是可以是空字符;可以用于清除浮动,替换标签。
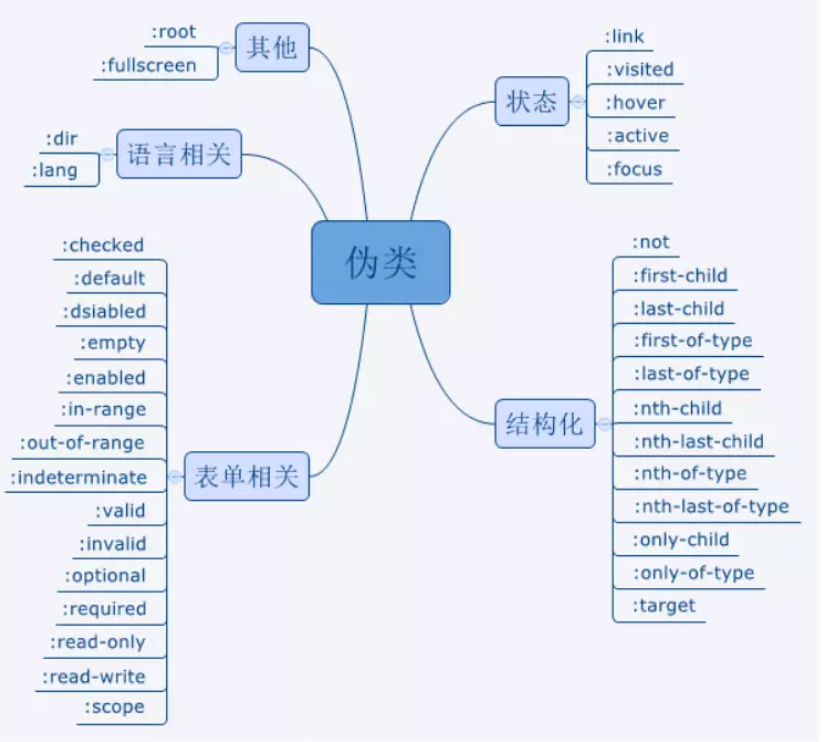
㈤伪类的相关知识点

⑴CSS 伪类是添加到选择器的关键字,指定要选择的元素的特殊状态。例如,:hover可被用于在用户将鼠标悬停在按钮上时改变按钮的颜色。
⑵状态
①:link用于选择未访问的链接;
②:visited用于选择已访问的链接;
③:hover用于选择鼠标指针浮动在其上的元素;
④:active用于选择活动的链接;
⑤:focus用于选择获取焦点的输入字段。
⑶结构化
①:not是一个否定伪类,用于匹配不符合参数选择器的元素。
<ul>
<li class="first-item">一些文本</li>
<li>一些文本</li>
<li>一些文本</li>
<li>一些文本</li>
</ul>
li:not(.first-item) {
color: orange;
}
列表除了第一个<li>元素外,其他<li>元素的文本都会变为橙色。
②:first-child用于匹配元素的第一个子元素。
③: last-child用于匹配元素的最后一个子元素。
④:first-of-type用于匹配属于其父元素的首个特定类型的子元素的每个元素。
⑤:last-of-type用于匹配元素的最后一个子元素。
⑥:nth-child根据元素的位置匹配一个或者多个元素,它接受一个an+b形式的参数,an+b匹配到的元素示例如下:
- 1n+0,或n,匹配每一个子元素。
- 2n+0,或2n,匹配位置为2、4、6、8…的子元素,该表达式与关键字even等价。
- 2n+1匹配位置为1、3、5、7…的子元素、该表达式与关键字odd等价。
- 3n+4匹配位置为4、7、10、13…的子元素。
<ol>
<li>Alpha</li>
<li>Beta</li>
<li>Gamma</li>
<li>Delta</li>
<li>Epsilon</li>
<li>Zeta</li>
<li>Eta</li>
<li>Theta</li>
<li>Iota</li>
<li>Kappa</li>
</ol>
选择第二个元素,”Beta”会变成橙色:
ol :nth-child(2) {
color: orange;
}
选择位置序号是2的倍数的元素,”Beta”, “Delta”, “Zeta”, “kappa”会变成橙色:
ol :nth-child(2n) {
color: orange;
}
选择位置序号为偶数的元素:
ol :nth-child(even) {
color: orange;
}
选择从第6个开始,位置序号是2的倍数的元素,”Zeta”, “Theta”, “Kappa”会变成橙色:
ol :nth-child(2n+6) {
color: orange;
}
⑦:nth-last-child与:nth-child相似,不同之处在于它是从最后一个子元素开始计数的。
⑧:nth-of-type与nth-child相似,不同之处在于它是只匹配特定类型的元素。
示例:第二个<p>元素会变为橙色。
HTML:
<article>
<h1>我是标题</h1>
<p>一些文本</p>
<a href=""><img src="images/rwd.png" alt="Mastering RWD"></a>
<p>这里的文本是橙色的</p>
</article>
p:nth-of-type(2) {
color: orange;
}
⑨:nth-last-of-type与nth-of-type相似,不同之处在于它是从最后一个子元素开始计数的。
⑩当元素是其父元素中唯一一个子元素时,:only-child匹配该元素。
<ul>
<li>这里的文本是橙色的</li>
</ul>
<ul>
<li>一些文本</li>
<li>一些文本</li>
</ul>
ul :only-child {
color: orange;
}
⑪:only-of-type用于当元素是其父元素中唯一一个特定类型的子元素时,:only-child匹配该元素。
如下例,第一个ul元素只有一个li类型的元素,该li元素的文本会变为橙色。
<ul>
<li>这里的文本是橙色的</li>
<p>这里不是橙色</p>
</ul>
<ul>
<li>一些文本</li>
<li>一些文本</li>
</ul>
li:only-of-type {
color: orange;
}
⑫:target是当该页面的URL带有锚名称,指向文档内某个具体的元素时,:target匹配该元素。
如下例,url中的target命中id值为target的article元素,article元素的背景会变为黄色。
URL:
http://example.com/#target
<article id="target">
<h1><code>:target</code> pseudo-class</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit!</p>
</article>
:target {
background: yellow;
}
㈥表单相关
①:checked匹配被选中的input元素,这个input元素包括radio和checkbox。
②:default匹配默认选中的元素,例如:提交按钮总是表单的默认按钮。
③:disabled匹配禁用的表单元素。
④:empty匹配没有子元素的元素。如果元素中含有文本节点、HTML元素或者一个空格,则:empty不能匹配这个元素。
⑤:enabled用于匹配没有设置disabled属性的表单元素。
⑥:in-range匹配在指定区域内元素。
⑦:out-of-range与:in-range相反,它匹配不在指定区域内的元素。
⑧indeterminate的英文意思是“不确定的”。当某组中的单选框或复选框还没有选取状态时,:indeterminate匹配该组中所有的单选框或复选框。
⑨:valid匹配条件验证正确的表单元素。
⑩:invalid与:valid相反,匹配条件验证错误的表单元素。
⑪:optional用于匹配是具有optional属性的表单元素。当表单元素没有设置为required时,即为optional属性。
⑫:required与:optional相反匹配设置了required属性的表单元素。
⑬:read-only匹配设置了只读属性的元素,表单元素可以通过设置“readonly”属性来定义元素只读。
⑭:read-write匹配处于编辑状态的元素。input,textarea和设置了contenteditable的HTML元素获取焦点时即处于编辑状态。
⑮:scope(处于试验阶段)匹配处于style作用域下的元素。当style没有设置scope属性时,style内的样式会对整个html起作用。



