JavaScript 运算符是什么?
㈠JavaScript 运算符
⑴运算符 = 用于赋值。
⑵运算符 + 用于加值。
⑶示例:
向变量赋值,并把它们相加:
var x = 7; // 向 x 赋值 5
var y = 8; // 向 y 赋值 2
var z = x + y; // 向 z (x + y) 赋值 7
㈡JavaScript 算术运算符
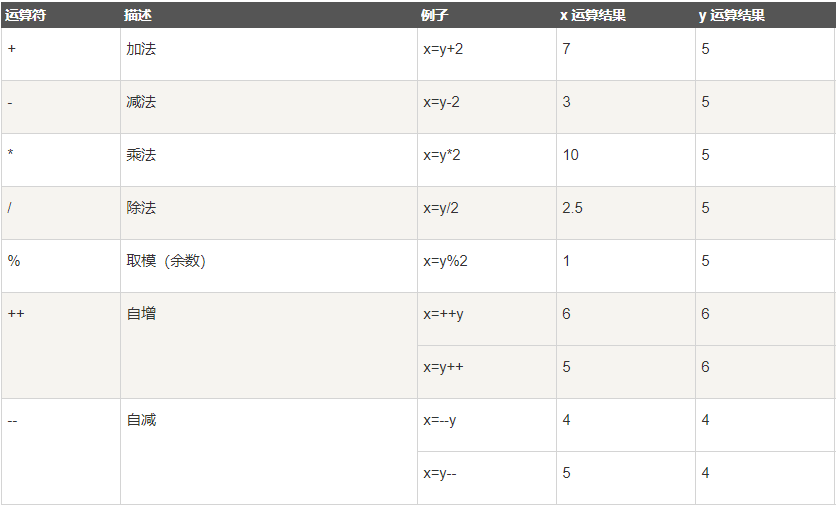
y=5,下面的表格解释了这些算术运算符:

㈢JavaScript赋值运算符
⑴赋值运算符向 JavaScript 变量赋值。

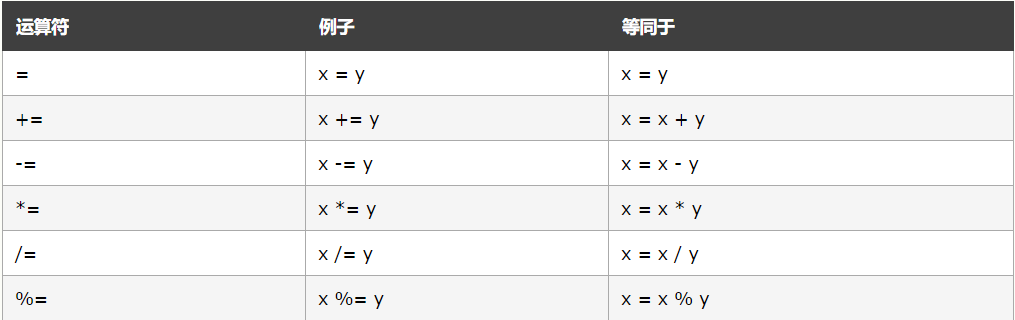
★给定 x=10 和 y=5,下面的表格解释了赋值运算符:

⑵示例:加法赋值运算符(+=)向变量添加一个值。
<!DOCTYPE html>
<html>
<body>
<h1>+= 运算符</h1>
<p id="demo"></p>
<script>
var x = 7;
x += 8;
document.getElementById("demo").innerHTML = x;
</script>
</body>
</html>
㈣JavaScript 字符串运算符
⑴+ 运算符也可用于对字符串进行相加(concatenate,级联)。
⑵示例:
<!DOCTYPE html>
<html>
<body>
<h1>JavaScript 运算符</h1>
<p>+ 运算符串联(相加)字符串。</p>
<p id="demo"></p>
<script>
var txt1 = "Bill";
var txt2 = "Gates";
document.getElementById("demo").innerHTML = txt1 + " " + txt2;
</script>
</body>
</html>
效果图:

⑶+= 赋值运算符也可用于相加(级联)字符串:
<!DOCTYPE html>
<html>
<body>
<h1>JavaScript 运算符</h1>
<p>赋值运算符 += 串联字符串。</p>
<p id="demo"></p>
<script>
txt1 = "Hello ";
txt1 += "Kitty!";
document.getElementById("demo").innerHTML = txt1;
</script>
</body>
</html>
效果图:

㈤字符串和数字的相加
相加两个数字,将返回和,但对一个数字和一个字符串相加将返回一个字符串:
<!DOCTYPE html>
<html>
<body>
<h1>JavaScript 运算符</h1>
<p>对数字和字符串相加,会返回字符串。</p>
<p id="demo"></p>
<script>
var x = 7 + 8;
var y = "7" + 8;
var z = "Hello" + 7;
document.getElementById("demo").innerHTML =
x + "<br>" + y + "<br>" + z;
</script>
</body>
</html>
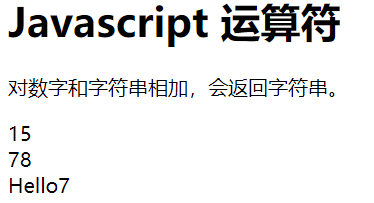
效果图:

㈥JavaScript 比较运算符

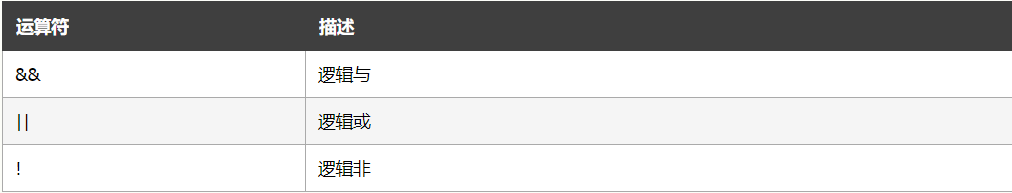
㈦JavaScript 逻辑运算符

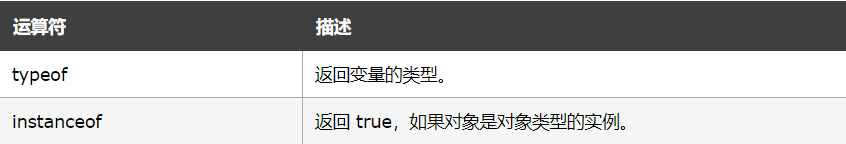
㈧JavaScript 类型运算符

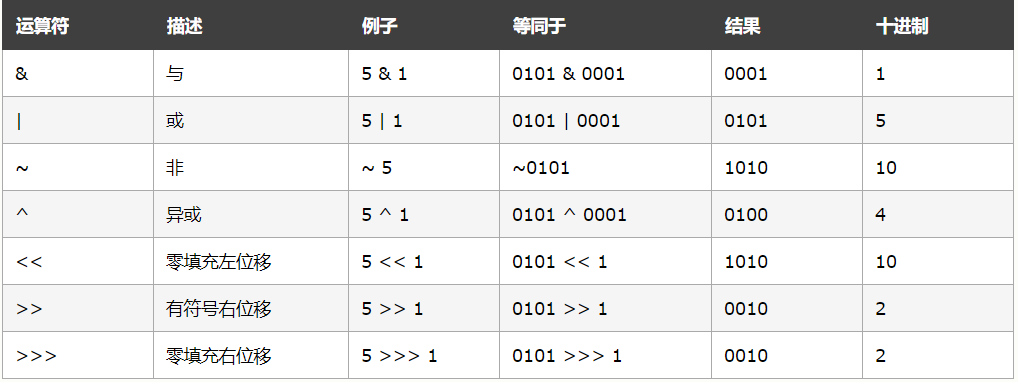
㈨JavaScript 位运算符
⑴位运算符处理 32 位数。
⑵该运算中的任何数值运算数都会被转换为 32 位的数。结果会被转换回 JavaScript 数。

⑶上例使用 4 位无符号的例子。但是 JavaScript 使用 32 位有符号数。
⑷因此,在 JavaScript 中,~ 5 不会返回 10,而是返回 -6。
~00000000000000000000000000000101 将返回 11111111111111111111111111111010。



