什么是奇偶选择器?
㈠定义及用法
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
n 可以是数字、关键词或公式。
㈡示例1
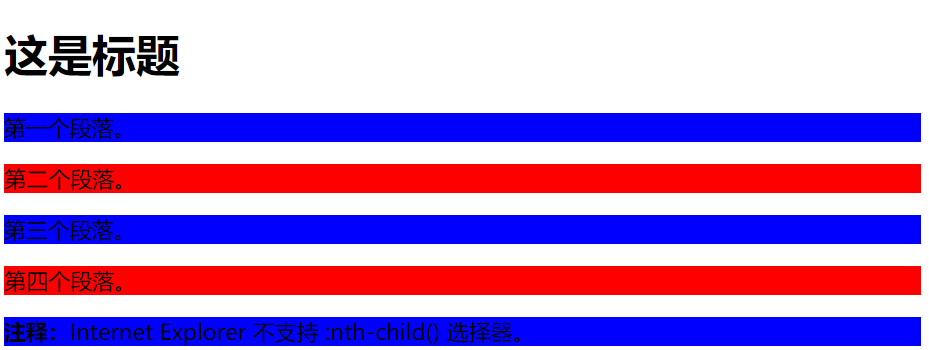
Odd 和 even 是可用于匹配下标是奇数或偶数的子元素的关键词(第一个子元素的下标是 1)。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style> 5 p:nth-child(odd) 6 { 7 background:#ff0000; 8 } 9 p:nth-child(even) 10 { 11 background:#0000ff; 12 } 13 </style> 14 </head> 15 <body> 16 17 <h1>这是标题</h1> 18 <p>第一个段落。</p> 19 <p>第二个段落。</p> 20 <p>第三个段落。</p> 21 <p>第四个段落。</p> 22 </body> 25 </html>
效果图:

㈢示例2
使用公式 (an + b)。描述:表示周期的长度,n 是计数器(从 0 开始),b 是偏移值。
在这里,我们指定了下标是 3 的倍数的所有 p 元素的背景色:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style> 5 p:nth-child(3n+0) 6 { 7 background:#ff0000; 8 } 9 </style> 10 </head> 11 <body> 12 13 <h1>这是标题</h1> 14 <p>第一个段落。</p> 15 <p>第二个段落。</p> 16 <p>第三个段落。</p> 17 <p>第四个段落。</p> 18 <p>第五个段落。</p> 19 <p>第六个段落。</p> 20 <p>第七个段落。</p> 21 <p>第八个段落。</p> 22 <p>第九个段落。</p> 23 24 </body> 25 </html>
效果图:

㈣示例3
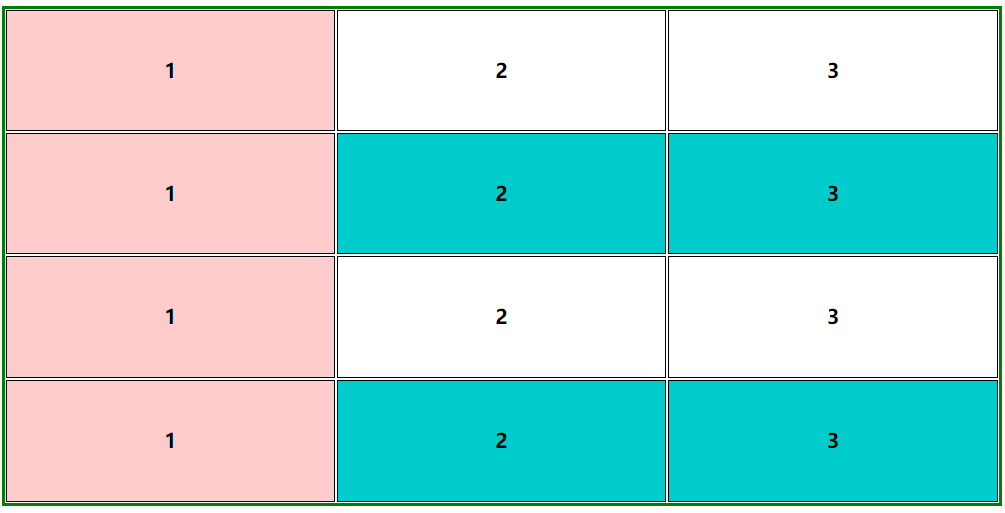
设置表格的奇偶行背景颜色不同;单独设置表格的第1列背景颜色不同。
<!DOCTYPE html> <html> <head> <style type="text/css"> table{ height: 400px; width: 800px; border:2px solid green; font-weight: bold; text-align: center; } td{ border:1px solid; } tr:nth-child(2n){ background:#00CCCC; } tr td:nth-child(1){ background:#FFCCCC; } </style> </head> <body> <table> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> </table> </body> </html>
效果图:

希望有所帮助!!!!



