CSS currentColor 变量
㈠currentColor定义及理解
来自MDN的解释:currentColor代表了当前元素被应用上的color颜色值。 使用它可以将当前这个颜色值应用到其他属性上,或者嵌套元素的其他属性上。
你这可以这么理解,CSS里你可以在任何需要写颜色的地方使用currentColor这个变量,这个变量的值是当前元素的color值。如果当前元素没有在CSS里显示地指定一个color值,那它的颜色值就遵从CSS规则,从父级元素继承而来。父元素未设定color值,会寻找祖先元素直到有设定color的元素为止,如果没有,以浏览器默认颜色为准。
㈡介绍currentColor相关知识
⑴来源于SVG,CSS3的变量,可以解决颜色属性无法继承的问题。
⑵不仅可以设置border,还可以设置outline-color,background,box-shadow、text-shadow等
⑶样式便于维护,但是需注意那些地方需要用到这个变量,否则可能导致一变全变。
⑷因为是CSS3提出的,所以IE9以下不支持。
㈢用法
⑴当前元素有color设定
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <style>
6 div{
7
8 font-size:16px;
9
10 color:skyblue;
11
12 border:1px solid currentColor;
13
14 text-align:center;
15
16 }
17 </style>
18 <title>当前元素有color设定</title>
19 </head>
20 <body>
21 <div>currentColor显示当前颜色为天蓝色</div>
22 </body>
23 </html>
效果为:

⑵当前元素无color设定,但父元素有设定color值。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <style>
6 div{ //父元素
7 font-size:16px;
8 color:deeppink;
9 text-align:center;
10 }
11
12 p:nth-of-type(1){ //子元素
13 width: 200px;
14 border: 1px solid currentColor;
15 box-shadow: 5px 5px 5px currentColor;
16 }
17
18 </style>
19 <title>当前元素无color设定,但父元素有设定color值</title>
20 </head>
21 <body>
22 <div><p>currentColor显示当前颜色为深粉色</p></div>
23 </body>
24 </html>
效果为:

⑶父元素未设定color值,会寻找祖先元素直到有设定color的元素为止,如果没有,以浏览器默认颜色为准。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <style>
6 div{ //父元素
7 font-size:16px;
8 text-align:center;
9 }
10
11 p:nth-of-type(1){ //子元素
12 width: 200px;
13 border: 1px solid currentColor;
14 box-shadow: 5px 5px 5px currentColor;
15 }
16
17 </style>
18 <title>父元素未设定color值,会寻找祖先元素直到有设定color的元素为;如果没有,以浏览器默认颜色为准。</title>
19 </head>
20 <body>
21 <div><p>currentColor显示当前颜色为浏览器默认的黑色</p></div>
22 </body>
23 </html>
效果为:

㈣demo
⑴配合svg

效果为:

⑵配合背景渐变
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <style>
6 .button{
7 padding:.3em .8em;
8 border:1px solid #ddd;
9 border-radius:.2em;
10 color:#fff;
11 background:#58a -webkit-linear-gradient(hsla(0,0%,100%,.2), currentColor);
12 background:#58a -o-linear-gradient(hsla(0,0%,100%,.2), currentColor);
13 background:#58a linear-gradient(hsla(0,0%,100%,.2), currentColor);
14 box-shadow:0 .05em.25emrgba(0,0,0,.5);
15 text-shadow:0-0.05em.05emrgba(0,0,0,.5);
16 font-size:125%; /*假设父元素为16px;*/
17 line-height:1.5;
18 }
19 div{
20 height: 40px;
21 width: 40px;
22 margin: 0 auto;
23 }
24 </style>
25 <title>配合背景渐变</title>
26 </head>
27 <body>
28 <div class="button">
29 按钮
30 </div>
31 </body>
32 </html>
效果如下:

⑶配合动画
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <style>
6 html {
7 color: red;
8 animation: color 30s linear infinite;
9 }
10
11 @keyframes color {
12 33.3% { color: #0f0; }
13 66.7% { color: #00f; }
14 }
15
16 body {
17 font-family: sans-serif;
18 margin: 2em;
19 border-top: 2px solid;
20 position: relative;
21 padding: 1em;
22 }
23
24 body:before {
25 content: "";
26 position: absolute;
27 display: block;
28 top: 0;
29 bottom: 0;
30 left: 0;
31 right: 0;
32 opacity: .1;
33 background-color: currentColor;
34 background-image: linear-gradient(to bottom, currentColor, #fff);
35 }
36
37 p, h1 {
38 color: black;
39 margin-top: 0;
40 }
41
42 button {
43 color: inherit;
44 display: block;
45 text-decoration: none;
46 padding: .5em 1em;
47 background: white;
48 border: 2px solid;
49 margin: 0 auto;
50 border-radius: .5em;
51 box-shadow: 2px 2px;
52 font-weight: bold;
53 }
54 </style>
55 <title>配合动画</title>
56 </head>
57 <body>
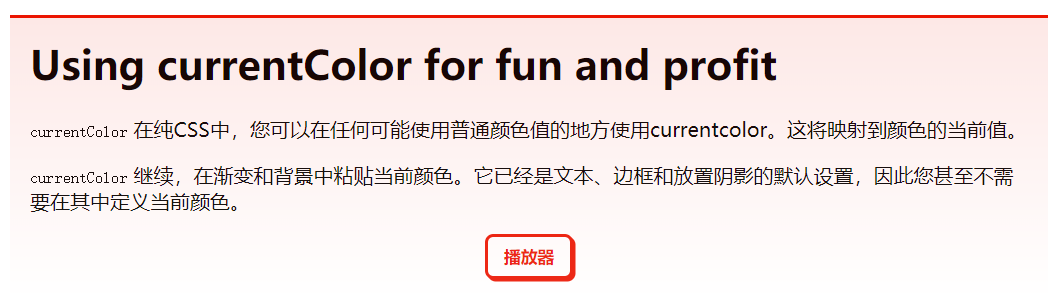
58 <h1>Using currentColor for fun and profit</h1>
59 <p> <code>currentColor</code> 在纯CSS中,您可以在任何可能使用普通颜色值的地方使用currentcolor。这将映射到颜色的当前值。</p>
60 <p> <code>currentColor</code> 继续,在渐变和背景中粘贴当前颜色。它已经是文本、边框和放置阴影的默认设置,因此您甚至不需要在其中定义当前颜色。</p>
61
62 <button>播放器</button>
63 </body>
64 </html>
效果如下:会在30秒内由红色到绿色到蓝色的匀速无限次循环播放

参考:https://www.bbsmax.com/A/RnJWrgYzqY/
以上就是有关currentColor的相关知识了,希望有所帮助。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步