CSS3 3D转换——rotateX(),rotateY(),rotateZ()
CSS3 允许使用 3D 转换来对元素进行格式化。
㈠浏览器支持

Internet Explorer 10 和 Firefox 支持 3D 转换。
Chrome 和 Safari 需要前缀 -webkit-。
Opera 仍然不支持 3D 转换(它只支持 2D 转换)。
㈡rotateX() 方法
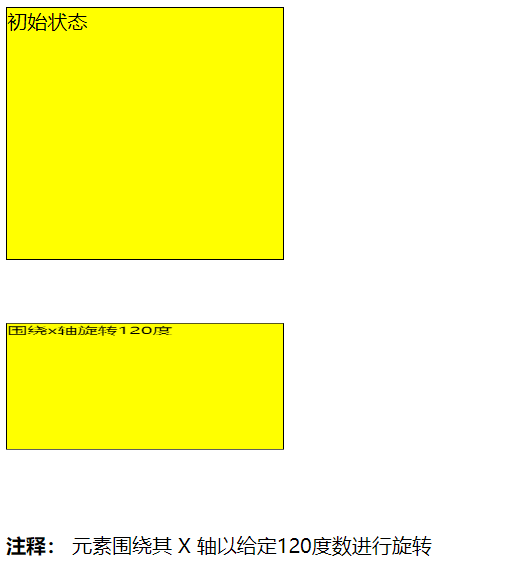
通过 rotateX() 方法,元素围绕其 X 轴以给定的度数进行旋转。
1 代码如下所示:
2 <!DOCTYPE html>
3 <html>
4 <head>
5 <style>
6 div
7 {
8 width:220px;
9 height:200px;
10 background-color:yellow;
11 border:1px solid black;
12 }
13 div#div2
14 {
15 transform:rotateX(60deg);
16 -webkit-transform:rotateX(60deg); /* Safari and Chrome */
17 -moz-transform:rotateX(60deg); /* Firefox */
18 }
19 </style>
20 </head>
21 <body>
22
23 <div>初始状态</div>
24
25 <div id="div2">围绕x轴旋转120度</div>
26
27 <p><b>注释:</b> 元素围绕其 X 轴以给定120度数进行旋转</p>
28
29 </body>
30 </html>
效果如下:

㈢rotateY() 旋转
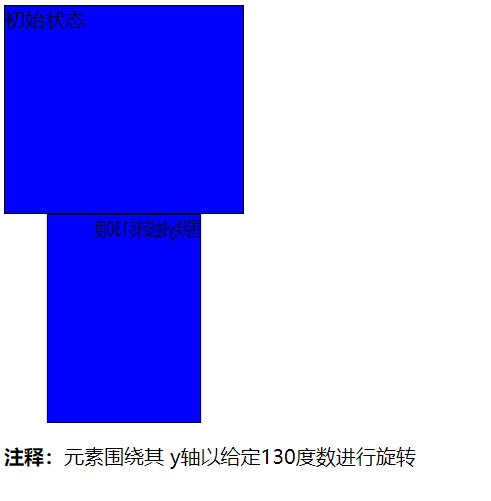
通过 rotateY() 方法,元素围绕其 Y 轴以给定的度数进行旋转。
1 代码如下所示:
2 <!DOCTYPE html>
3 <html>
4 <head>
5 <style>
6 div
7 {
8 width:190px;
9 height:165px;
10 background-color:blue;
11 border:1px solid black;
12 }
13 div#div2
14 {
15 transform:rotateY(130deg);
16 -webkit-transform:rotateY(130deg); /* Safari and Chrome */
17 -moz-transform:rotateY(130deg); /* Firefox */
18 }
19 </style>
20 </head>
21 <body>
22
23 <div>初始状态</div>
24
25 <div id="div2">围绕y轴旋转130度</div>
26
27 <p><b>注释:</b>元素围绕其 y轴以给定130度数进行旋转</p>
28
29 </body>
30 </html>
效果如下:

㈣rotateZ() 旋转
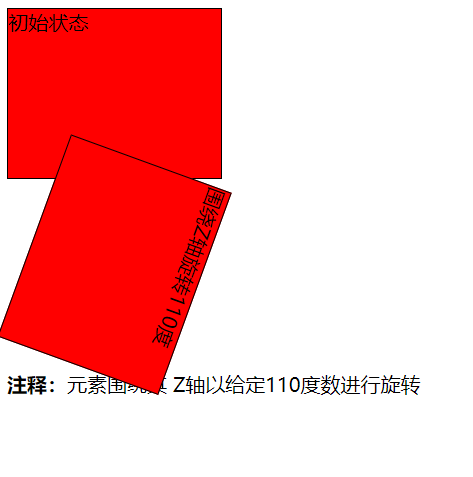
通过 rotateZ() 方法,元素围绕其 Y 轴以给定的度数进行旋转。
1 代码如下所示:
2 <!DOCTYPE html>
3 <html>
4 <head>
5 <style>
6 div
7 {
8 width:170px;
9 height:135px;
10 background-color:red;
11 border:1px solid black;
12 }
13 div#div2
14 {
15 transform:rotateZ(110deg);
16 -webkit-transform:rotateZ(110deg); /* Safari and Chrome */
17 -moz-transform:rotateZ(110deg); /* Firefox */
18 }
19 </style>
20 </head>
21 <body>
22
23 <div>初始状态</div>
24
25 <div id="div2">围绕Z轴旋转110度</div>
26
27 <p><b>注释:</b>元素围绕其 Z轴以给定110度数进行旋转</p>
28
29 </body>
30 </html>
效果如下:

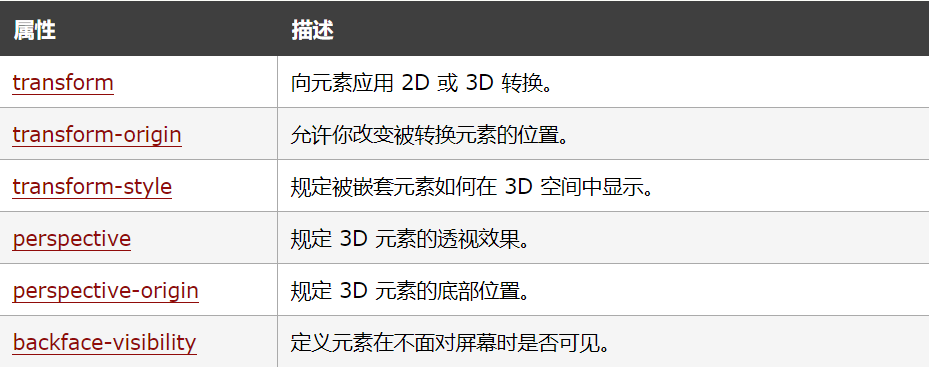
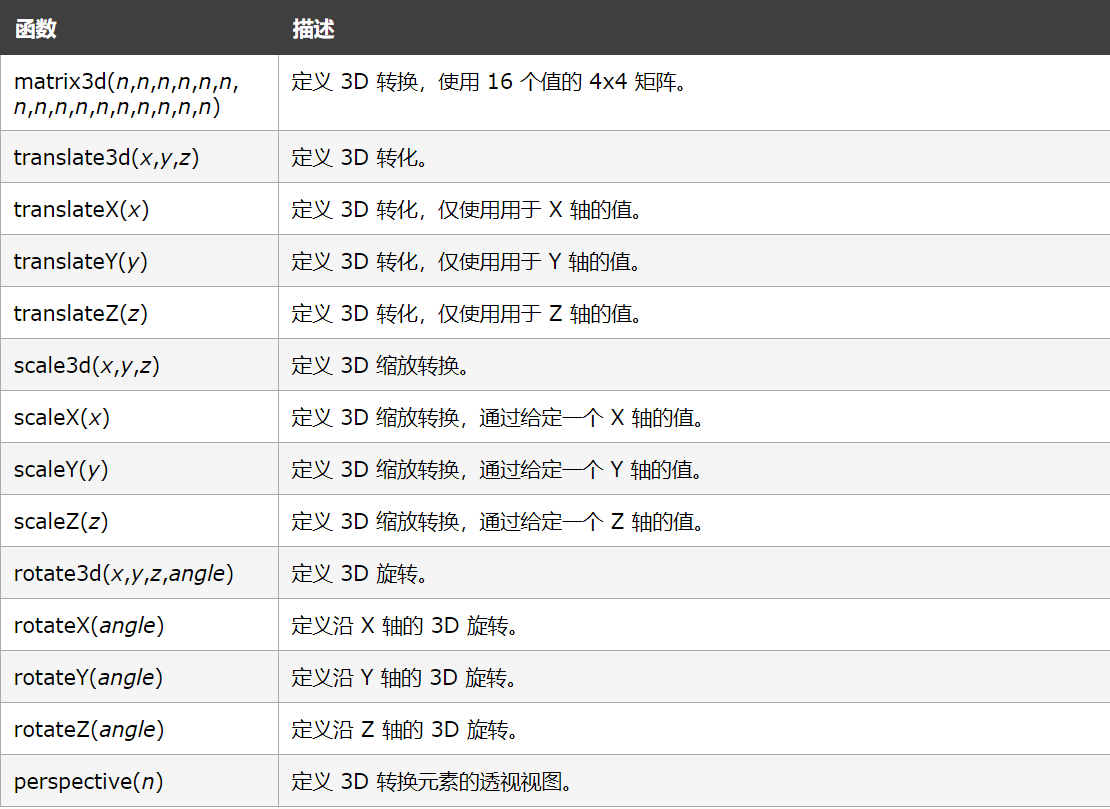
㈤转换属性
下面的表格列出了所有的转换属性:

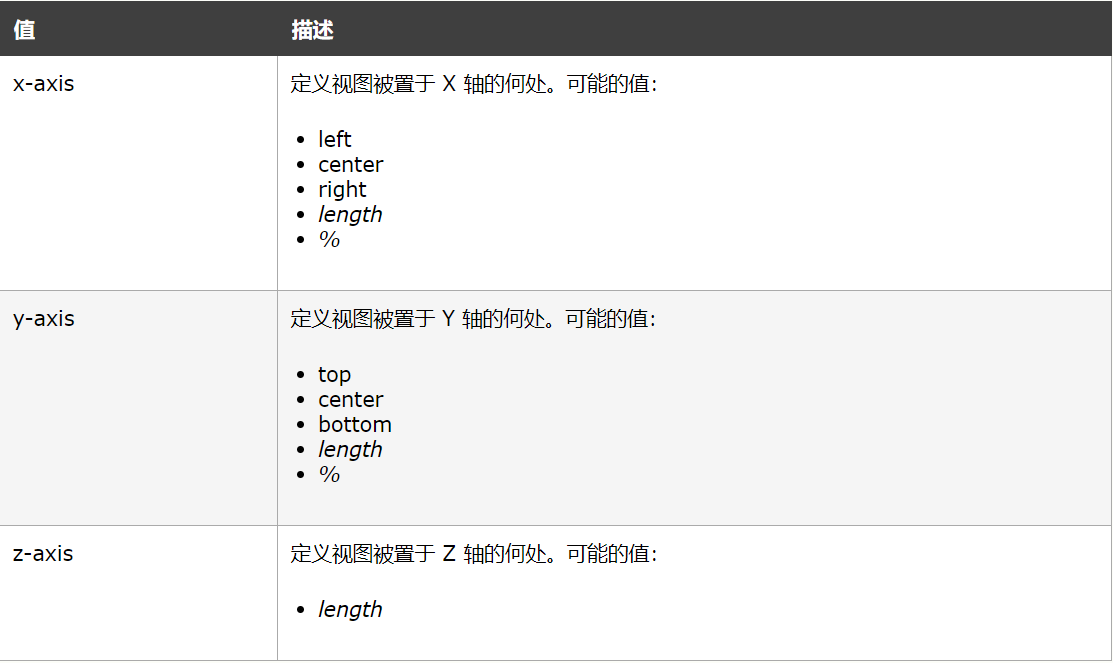
⑴transform-origin 属性
★transform-origin 属性允许您改变被转换元素的位置。
2D 转换元素能够改变元素 x 和 y 轴。3D 转换元素还能改变其 Z 轴。
为了更好地理解 transform-origin 属性,请查看这个下面链接的演示:
2D转换链接:https://www.w3school.com.cn/example/css3/demo_css3_transform-origin.html
3D转换链接:https://www.w3school.com.cn/example/css3/demo_css3_transform-origin_3D.html
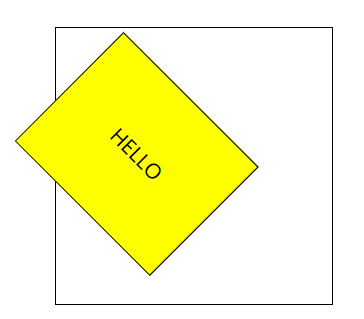
★示例:设置旋转元素的基点位置
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <style>
5 #div1
6 {
7 position: relative;
8 height: 200px;
9 width: 200px;
10 margin: 100px;
11 padding:10px;
12 border: 1px solid black;
13 }
14
15 #div2
16 {
17 padding:50px;
18 position: absolute;
19 border: 1px solid black;
20 background-color: yellow;
21 transform: rotate(45deg);
22 transform-origin:20% 40%;
23 -ms-transform: rotate(45deg); /* IE 9 */
24 -ms-transform-origin:20% 40%; /* IE 9 */
25 -webkit-transform: rotate(45deg); /* Safari and Chrome */
26 -webkit-transform-origin:20% 40%; /* Safari and Chrome */
27 -moz-transform: rotate(45deg); /* Firefox */
28 -moz-transform-origin:20% 40%; /* Firefox */
29 -o-transform: rotate(45deg); /* Opera */
30 -o-transform-origin:20% 40%; /* Opera */
31 }
32 </style>
33 </head>
34
35 <body>
36
37 <div id="div1">
38 <div id="div2">HELLO</div>
39 </div>
40
41 </body>
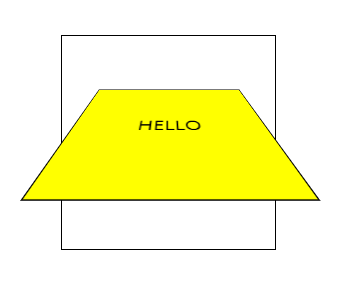
效果如下:

★语法:transform-origin: x-axis y-axis z-axis;

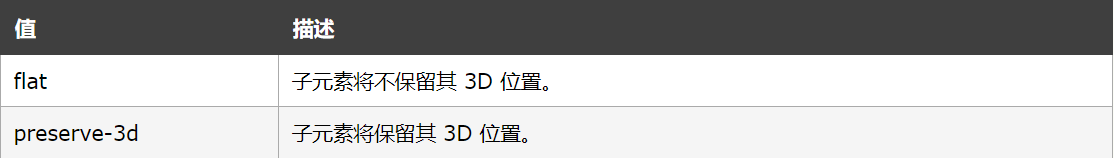
⑵transform-style 属性
★transform-style 属性规定如何在 3D 空间中呈现被嵌套的元素。
注意:该属性必须与 transform 属性一同使用。
★语法:transform-style: flat|preserve-3d;

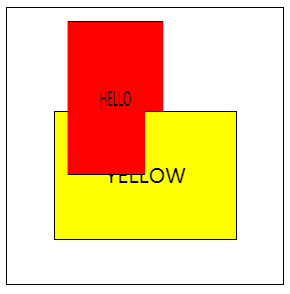
★示例:使被转换的子元素保留其 3D 转换
1 代码如下所示:
2 <!DOCTYPE html>
3 <html>
4 <head>
5 <style>
6 #div1
7 {
8 position: relative;
9 height: 200px;
10 width: 200px;
11 margin: 100px;
12 padding:10px;
13 border: 1px solid black;
14 }
15
16 #div2
17 {
18 padding:50px;
19 position: absolute;
20 border: 1px solid black;
21 background-color: red;
22 transform: rotateY(60deg);
23 transform-style: preserve-3d;
24 -webkit-transform: rotateY(60deg); /* Safari and Chrome */
25 -webkit-transform-style: preserve-3d; /* Safari and Chrome */
26 }
27
28 #div3
29 {
30 padding:40px;
31 position: absolute;
32 border: 1px solid black;
33 background-color: yellow;
34 transform: rotateY(80deg);
35 -webkit-transform: rotateY(-60deg); /* Safari and Chrome */
36
37 }
38 </style>
39 </head>
40
41 <body>
42
43 <div id="div1">
44 <div id="div2">HELLO
45 <div id="div3">YELLOW</div>
46 </div>
47 </div>
48
49 </body>
50 </html>
效果如下;

⑶perspective 属性
★perspective 属性定义 3D 元素距视图的距离,以像素计。该属性允许您改变 3D 元素查看 3D 元素的视图。
当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。
注意:①perspective 属性只影响 3D 转换元素。
②与 perspective-origin 属性一同使用该属性,这样就能够改变 3D 元素的底部位置。
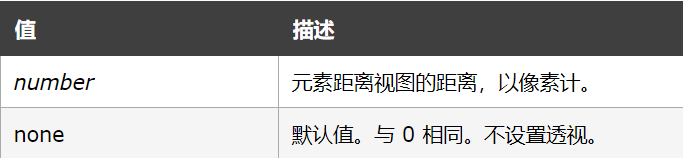
★语法:perspective: number|none;
透明度拥有近大远小的特点,因此在设置透明度时设置数值相对较小最好。

★示例:设置元素被查看位置的视图
1 代码如下图所示:
2 <!DOCTYPE html>
3 <html>
4 <head>
5 <style>
6 #div1
7 {
8 position: relative;
9 height: 150px;
10 width: 150px;
11 margin: 50px;
12 padding:10px;
13 border: 1px solid black;
14 perspective:120;
15 -webkit-perspective:120; /* Safari and Chrome */
16 }
17
18 #div2
19 {
20 padding:50px;
21 position: absolute;
22 border: 1px solid black;
23 background-color: yellow;
24 transform: rotateX(45deg);
25 -webkit-transform: rotateX(45deg); /* Safari and Chrome */
26 }
27 </style>
28 </head>
29
30 <body>
31
32 <div id="div1">
33 <div id="div2">HELLO</div>
34 </div>
35
36 </body>
37 </html>
效果如下:

⑷perspective-origin 属性
★perspective-origin 属性定义 3D 元素所基于的 X 轴和 Y 轴。该属性允许您改变 3D 元素的底部位置。
当为元素定义 perspective-origin 属性时,其子元素会获得透视效果,而不是元素本身。
★语法:perspective-origin: x-axis y-axis;

⑸backface-visibility 属性
★backface-visibility 属性定义当元素不面向屏幕时是否可见。
如果在旋转元素不希望看到其背面时,该属性很有用。
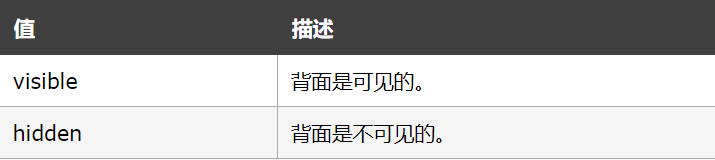
★语法:backface-visibility: visible|hidden;

★示例:隐藏被旋转的 div 元素的背面:
代码如下所示:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
position:relative;
height:120px;
width:120px;
border:1px solid #000;
background-color:yellow;
transform:rotateY(180deg);
-webkit-transform:rotateY(180deg); /* Chrome and Safari */
-moz-transform:rotateY(180deg); /* Firefox */
}
#div1
{
-webkit-backface-visibility:hidden;
-moz-backface-visibility:hidden;
-ms-backface-visibility:hidden;
}
#div2
{
-webkit-backface-visibility:visible;
-moz-backface-visibility:visible;
-ms-backface-visibility:visible;
}
</style>
</head>
<body>
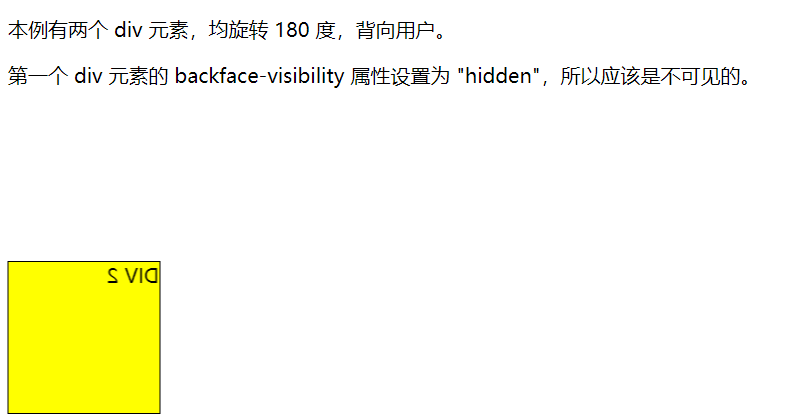
<p>本例有两个 div 元素,均旋转 180 度,背向用户。</p>
<p>第一个 div 元素的 backface-visibility 属性设置为 "hidden",所以应该是不可见的。</p>
<div id="div1">DIV 1</div>
<div id="div2">DIV 2</div>
</body>
</html>
效果如下:

㈥2D Transform 方法

参考:w3school
希望有所帮助!



