CSS3 的动画属性
通过 CSS3,我们能够创建动画,这可以在许多网页中取代动画图片、Flash 动画以及 JavaScript。
㈠@keyframes 规则
⑴浏览器支持

Firefox 支持替代的 @-moz-keyframes 规则。
Opera 支持替代的 @-o-keyframes 规则。
Safari 和 Chrome 支持替代的 @-webkit-keyframes 规则。
⑵定义和用法
通过 @keyframes 规则,能够创建动画。
创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。
在动画过程中,能够多次改变这套 CSS 样式。
以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。
0% 是动画的开始时间,100% 动画的结束时间。
为了获得最佳的浏览器支持,应该始终定义 0% 和 100% 选择器。
注释:请使用动画属性来控制动画的外观,同时将动画与选择器绑定。
⑶语法
@keyframes animationname {keyframes-selector{css-styles;}}
keyframes-selector:动画时长的百分比。
合法的值:
- 0-100%
- from(与 0% 相同)
- to(与 100% 相同)
⑷代码示例:
@keyframes myfirst
{
from {background: red;}
to {background: yellow;}
}
@-moz-keyframes myfirst /* Firefox */
{
from {background: red;}
to {background: yellow;}
}
@-webkit-keyframes myfirst /* Safari 和 Chrome */
{
from {background: red;}
to {background: yellow;}
}
@-o-keyframes myfirst /* Opera */
{
from {background: red;}
to {background: yellow;}
}
㈡CSS3 动画属性
⑴所有属性总结:

⑵属性的具体语法与值的介绍
①animation-duration 属性
1.语法:animation-duration:time
2.值:time:规定完成动画所花费的时间。默认值是 0,意味着没有动画效果。
3.animation-duration 属性定义动画完成一个周期所需要的时间,以秒或毫秒计。
②animation-timing-function 属性
1.语法:animation-timing-function: value;
2.animation-timing-function 规定动画的速度曲线。速度曲线定义动画从一套 CSS 样式变为另一套所用的时间。
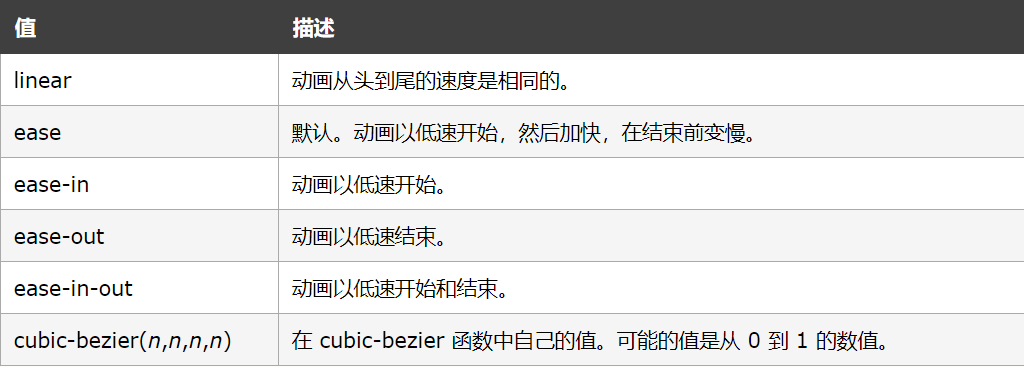
3.animation-timing-function 属性值:

③animation-delay 属性
1.语法:animation-delay: time;
2.值:time:可选。定义动画开始前等待的时间,以秒或毫秒计。默认值是 0。
3.animation-delay 属性定义动画何时开始。允许负值,-2s 使动画马上开始,但跳过 2 秒进入动画。
④animation-iteration-count 属性
1.语法:animation-iteration-count: n|infinite;
2.值:n:定义动画播放次数的数值。 infinite:规定动画应该无限次播放。
3.animation-iteration-count 属性定义动画的播放次数。
⑤animation-direction 属性
1.语法:animation-direction: normal|alternate;
2.值:normal:默认值。动画应该正常播放。 alternate:动画应该轮流反向播放。
3.animation-direction 属性定义是否应该轮流反向播放动画。
4.如果 animation-direction 值是 "alternate",则动画会在奇数次数(1、3、5 等等)正常播放,而在偶数次数(2、4、6 等等)向后播放。
5.注意:如果把动画设置为只播放一次,则该属性没有效果。
⑥animation-play-state 属性
1.语法:animation-play-state: paused|running;
2.值:paused:规定动画已暂停。 running:规定动画正在播放。
3.animation-play-state 属性规定动画正在运行还是暂停。
⑦animation-fill-mode 属性
1.语法:animation-fill-mode : none | forwards | backwards | both;
2.animation-fill-mode 属性规定动画在播放之前或之后,其动画效果是否可见。
3.注意:其属性值是由逗号分隔的一个或多个填充模式关键词。
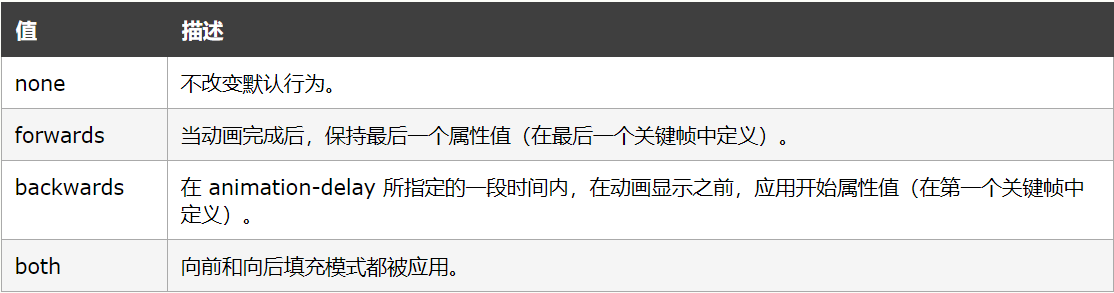
4.animation-fill-mode 属性值:如下图所示

㈢CSS3 动画
在 @keyframes 中创建动画时,把它捆绑到某个选择器,否则不会产生动画效果。
通过规定至少以下两项 CSS3 动画属性,即可将动画绑定到选择器:
⑴规定动画的名称
⑵规定动画的时长
示例:把 "myfirst" 动画捆绑到 div 元素,时长:5 秒:

㈣动画属性示例
⑴当动画为 25% 及 50% 时改变背景色,然后当动画 100% 完成时再次改变:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:300px;
height:300px;
background:red;
animation:myfirst 5s;
-moz-animation:myfirst 5s; /* Firefox */
-webkit-animation:myfirst 5s; /* Safari and Chrome */
-o-animation:myfirst 5s; /* Opera */
}
@keyframes myfirst
{
0% {background-color:red;}
25% {background-color:yellow;}
50% {background-color:blue;}
100% {background-color:green;}
}
@-moz-keyframes myfirst /* Firefox */
{
0% {background-color:red;
25% {background-color:yellow;}
50% {background-color:blue;}
100% {background-color:green;}
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{
0% {background-color:red;}
25% {background-color:yellow;}color
50% {background-color:blue;}
100% {background-color:green;}
}
@-o-keyframes myfirst /* Opera */
{
0% {background-color:red;}
25% {background-color:yellow;}
50% {background-color:blue;}
100% {background-color:green;}
}
</style>
</head>
<body>
<div></div>
<p><b>注释:</b>在支持的浏览器中显示,当动画完成时,会变回初始的样式。</p>
</body>
</html>
⑵改变背景色和位置:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:400px;
height:400px;
background:red;
position:relative;
animation:myfirst 5s;
-moz-animation:myfirst 5s; /* Firefox */
-webkit-animation:myfirst 5s; /* Safari and Chrome */
-o-animation:myfirst 5s; /* Opera */
}
@keyframes myfirst
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
@-moz-keyframes myfirst /* Firefox */
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
@-o-keyframes myfirst /* Opera */
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
</style>
</head>
<body>
<p><b>注释:</b>动画初始状态红色,像右移动200px黄色,向下移动200px蓝色,向左移动200px绿色,向上移动200px红色,回到起点。</p>
<div></div>
</body>
</html>
⑶名为myfirst的动画,等待2s后,以匀速开始播放动画,播放一个周期为5s,之后动画开始轮流反向播放一个5s的周期,动画无限次循环播放。
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:260px;
height:260px;
background:red;
position:relative;
animation-name:myfirst;
animation-duration:5s;
animation-timing-function:linear;
animation-delay:2s;
animation-iteration-count:infinite;
animation-direction:alternate;
animation-play-state:running;
/* Firefox: */
-moz-animation-name:myfirst;
-moz-animation-duration:5s;
-moz-animation-timing-function:linear;
-moz-animation-delay:2s;
-moz-animation-iteration-count:infinite;
-moz-animation-direction:alternate;
-moz-animation-play-state:running;
/* Safari and Chrome: */
-webkit-animation-name:myfirst;
-webkit-animation-duration:5s;
-webkit-animation-timing-function:linear;
-webkit-animation-delay:2s;
-webkit-animation-iteration-count:infinite;
-webkit-animation-direction:alternate;
-webkit-animation-play-state:running;
/* Opera: */
-o-animation-name:myfirst;
-o-animation-duration:5s;
-o-animation-timing-function:linear;
-o-animation-delay:2s;
-o-animation-iteration-count:infinite;
-o-animation-direction:alternate;
-o-animation-play-state:running;
}
@keyframes myfirst
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
@-moz-keyframes myfirst /* Firefox */
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
@-o-keyframes myfirst /* Opera */
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
</style>
</head>
<body>
<p><b>注释:</b>名为myfirst的动画,等待2s后,以匀速开始播放动画,播放一个周期为5s,之后动画开始轮流反向播放一个5s的周期,动画无限次循环播放。</p>
<div></div>
</body>
</html>
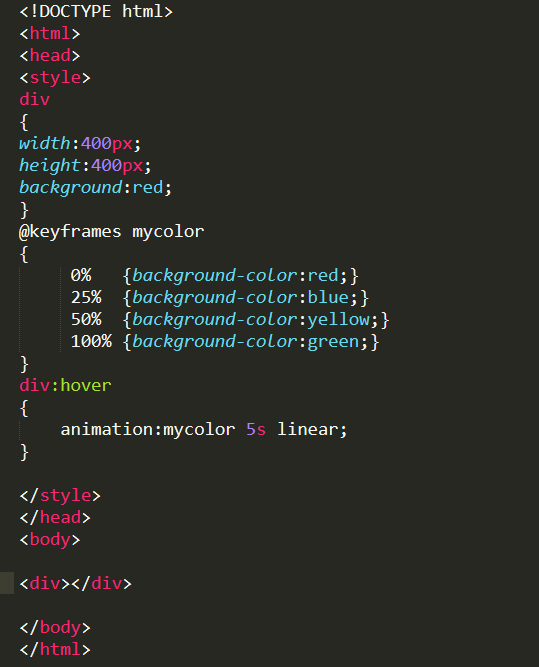
⑷鼠标放在动画上,以5s为周期进行播放,当鼠标放上动画开始,鼠标离开动画截止回到原始状态。

希望有所帮助。



