CSS3的2D 转换——旋转,缩放,translate(),skew(),matrix()
2D转换方法:在平面对元素进行旋转,缩放,移动,拉伸。
㈠浏览器支持
⑴2D转换效果有以下的浏览器支持:

⑵在编辑代码的时候要注明用哪种浏览器打开,在前面加上前缀,下面是编辑器的简写形式,以及前缀名:

㈡ transform 属性
⑴rotate() 进行旋转的函数
⑵scale() 进行缩放的函数
㈢旋转 transform:rotate()
⑴rotate函数可以设置旋转的角度,在括号里带有的参数,就是它的角度,单位是deg(degree),设置角度的值,可以是正值,也可以是负值。如果是正值,那么就是顺时针地旋转,如果是负值,就是逆时针旋转。
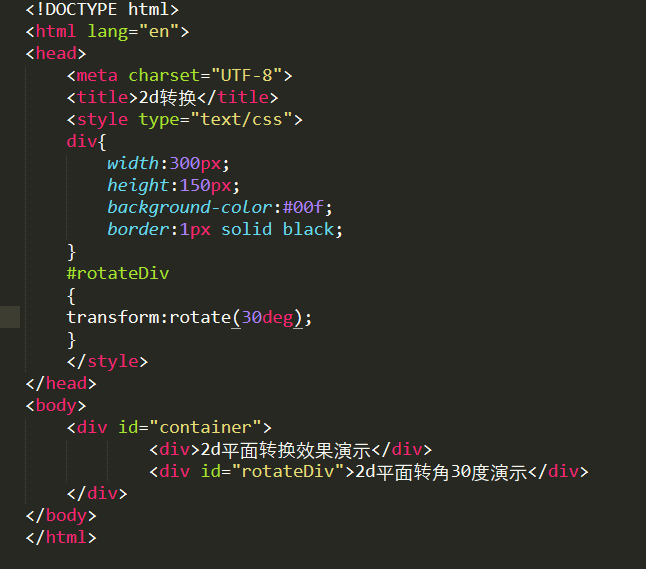
⑵例如:做两个盒子,第一个盒子是正常显示的,第二个盒子是旋转一定角度的。第一个盒子用div标签完成,第二个盒子是引用了一个ID类型的样式,这个样式的名字就是rotateDiv。看一下样式的定义,两个盒子共同的样式:在div标签作为样式的名字,里面来定义它的高度,宽度,背景颜色和边框。第一个盒子就按上面的样式正常显示出来,第二个盒子显示的方式在rotateDiv里面,采用transform这个属性设置为rotate函数,顺时针旋转30度。
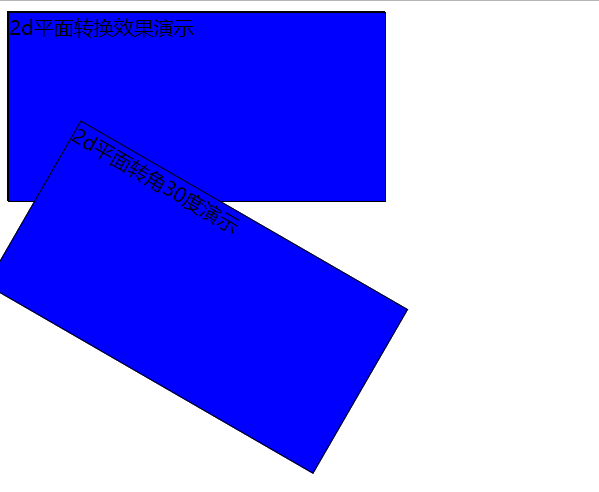
⑶代码及效果如下图所示:

效果图:

㈣缩放 transform:scale()
⑴ transform:scale(x,y) 可以设置水平,垂直方向两个值,具体如下图所述:

⑵ 如果我们希望鼠标悬停在上面的时候,它有一个缩放的效果,可以加上以下的一条代码:
.box:hover{
transform:scale(1.2);
}
㈤translate() 方法
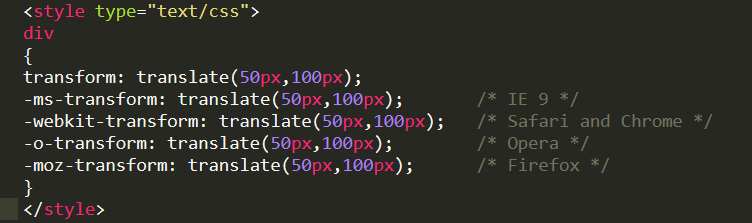
⑴通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数:
⑵例如:值 translate(50px,100px) 把元素从左侧移动 50 像素,从顶端移动 100 像素:

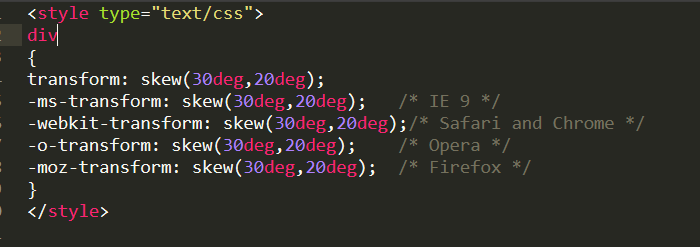
㈥skew() 方法
⑴通过 skew() 方法,元素翻转给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)参数:
⑵例如:值 skew(30deg,20deg) 围绕 X 轴把元素翻转 30 度,围绕 Y 轴翻转 20 度:

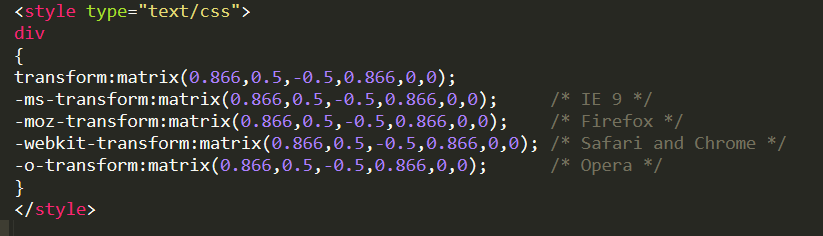
㈦matrix() 方法
⑴matrix() 方法把所有 2D 转换方法组合在一起。
⑵matrix() 方法需要六个参数,包含数学函数,允许:旋转、缩放、移动以及倾斜元素。
⑶例如:如何使用 matrix 方法将 div 元素旋转 30 度:

㈧利用CSS3 transform 属性做示例
本例演示如何创建“宝丽来”图片,并旋转图片,在谷歌浏览器中打开:

效果图:

㈨总结2D transform 的方法

希望有所帮助。


