CSS 分类 (Classification)
★★CSS 分类属性 (Classification)★★
⑴CSS 分类属性允许你控制如何显示元素,设置图像显示于另一元素中的何处,相对于其正常位置来定位元素,使用绝对值来定位元素,以及元素的可见度。
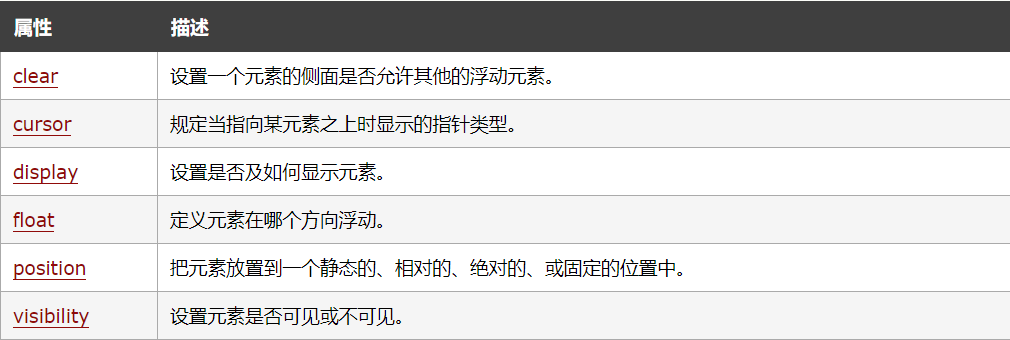
⑵下面是常用的属性以及描述:

★★下面用具体的示例来解释相关的属性★★
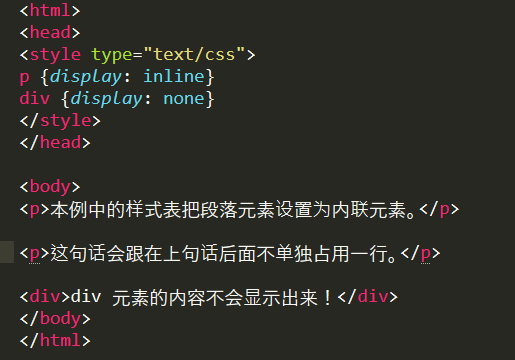
㈠本例演示如何把元素显示为内联元素。
⑴内联元素,英文:inline element,其中文叫法有多种,如:内联元素、内嵌元素、行内元素、直进式元素等
⑵内联元素的显示,为了帮助理解,可以形象的称为“文本模式”,即一个挨着一个,都在同一行按从左至右的顺序显示,不单独占一行。
⑶特点:
1、和其他元素都在一行上;
2、高度、行高和顶以及底边距都不可改变;
3、宽度就是它的文字或图片的宽度,不可改变。
⑷代码及效果如下图所示:

效果图:

㈡本例演示如何把元素显示为块级元素。
⑴块元素又名块级元素(block element),块元素一般都从新行开始,相邻的块级元素将会在不同行显示。
⑵block元素的特点:
①总是在新行上开始;
②高度,行高以及外边距和内边距都可控制;
③宽度缺省是它的容器的100%,除非设定一个宽度。
④它可以容纳内联元素和其他块元素
⑶代码及效果如下图所示:

效果图:

效果图:

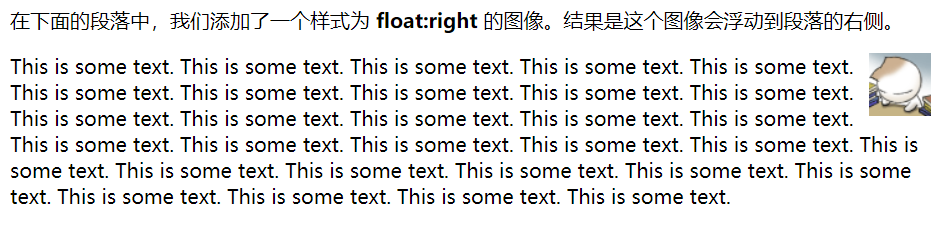
㈣使图像浮动于段落的右侧。向图像添加边框和边界。

效果图:

㈤使带有标题的图像浮动于右侧

效果图:

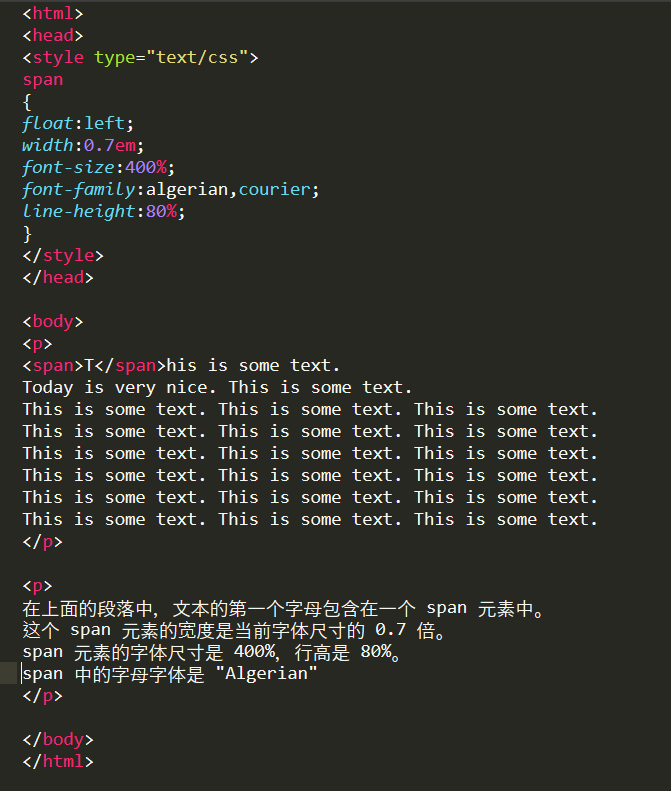
㈥使段落的首字母浮动于左侧,并向这个字母添加样式。

效果图:

希望有所帮助。