vue的数据双向绑定
今天说一些vue的知识
㈠概念
Vue数据双向绑定原理是通过数据劫持结合发布者-订阅者模式的方式来实现的
Vue内部通过Object.defineProperty方法属性拦截的方式,把data对象里每个数据的读写转化成getter/setter,当数据变化时通知视图更新。
㈡vue双向绑定原理
Vue内部通过Object.defineProperty方法属性拦截的方式,把data对象里每个数据的读写转化成getter/setter,当数据变化时通知视图更新。
当data 有变化的时候它通过Object.defineProperty()方法中的set方法进行监控,并调用在此之前已经定义好data 和view的关系了的回调函数,来通知view进行数据的改变
而view 发生改变则是通过底层的input 事件来进行data的响应更改
㈢文字的数据双向绑定
订阅者Watcher 是一个 类,在它的构造函数中,定义了一些属性:
- vm:一个Vue的实例对象;
- exp:是
node节点的v-model或v-on:click等指令的属性值。如v-model="name",exp就是name; - cb:是
Watcher绑定的更新函数;
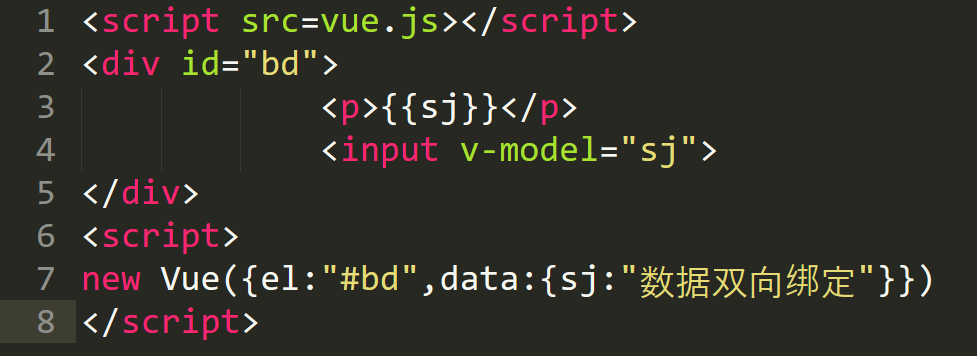
⑴代码如下图所示:

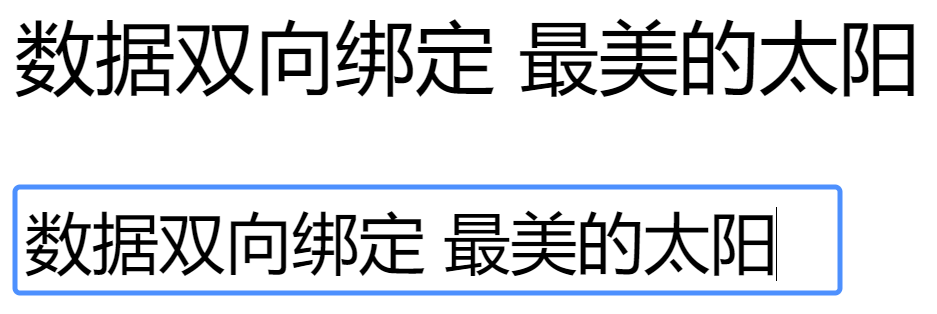
⑵出来的效果图是这样的:

㈣图片的数据双向绑定
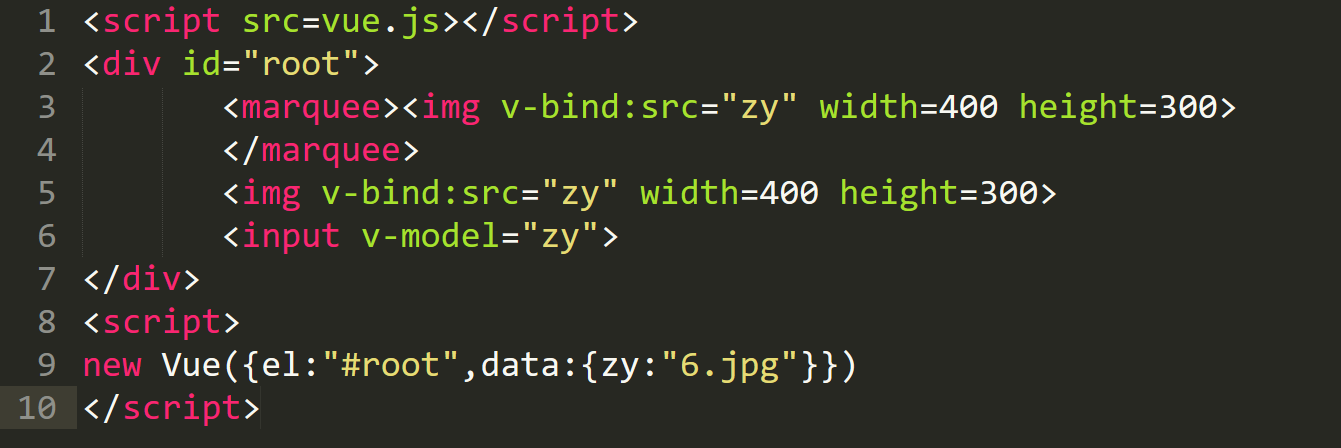
⑴代码如下图所示:

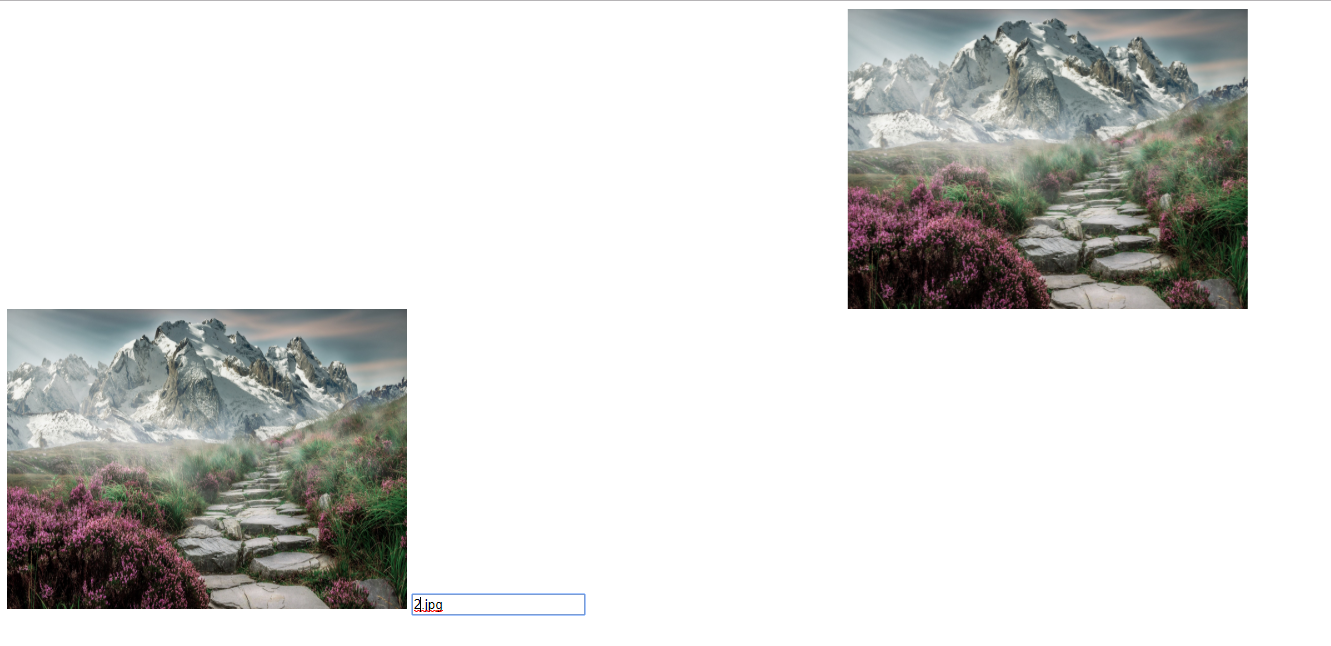
⑵出来的效果是这样的:只截屏了部分图片

在此由衷感谢李国锋老师的指导。



