CSS的相关知识——背景,超链接,列表,表格,奇偶选择器
接着上一篇总结一些css的相关知识
㈠背景
背景属性
1.background-color 背景颜色 rgb函数设置
2.background-image 背景图片 url(“logo.jpg”)
添加一个url函数,这个函数括号括起来,参数双引号之内带有的是添加成背景图片的这个图片的完整路径(相对路径)和文件名。
3.background-repeat 背景填充方式 (棋盘格的填充)
⑴取值为repeat,作为背景图片填充整个页面。
⑵取值为repeat-x,单向填充,横向填充一行。
⑶取值为repeat-y,单向填充,纵向填充一列。
⑷取值为no-repeat,把上面所有的分量都用background属性统一设置。顺序:背景颜色,背景图片,重复填充方式
㈡超链接
链接的四种状态
1.a:link 普通的,未被访问的链接
2.a:visited 用户已访问的链接
3.a:hover 鼠标指针位于链接的上方悬停
4.a:active 链接被点击的时刻(被点击时处于被激活状态)
这四种链接方式叫做伪类选择器
1,次序:⑴.a:hover:必须位于a:link 和.a:visited之后
⑵a:active:必须位于a:hover 之后
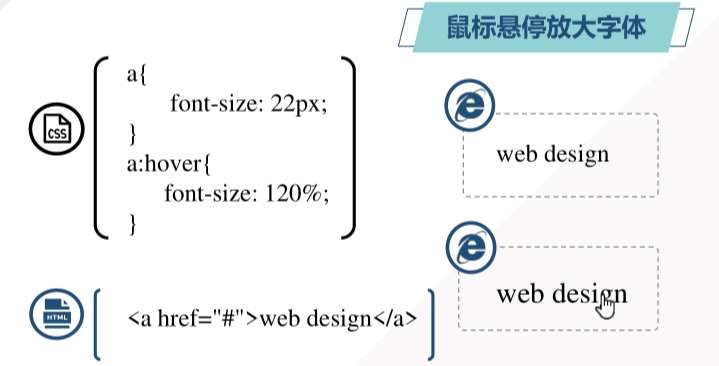
2.css超链接,鼠标悬停放大字体

㈢列表 list
无序列表ul和有序列表ol共用样式
属性 描述
1.list-style 所有用于列表的属性设置于一个声明中
2.list-style-image 为列表项标志设置图像
3.list-style-position 标志的位置
4.list-style-type 标志的类型
*list-style-type 的相关属性值

㈣表格 table
1.表格大小:width(宽),height(高)
2.表格边框:border属性,table,td,th,border-collapse属性
3.border-collapse属性
例如:table{border-collapse:collapse;} 为叠加或坍缩的意思,这样表格边框和单元格边框就重叠成一个了。
4.奇偶选择器: :nth-child(odd/even) odd:奇数个元素 even:偶数个元素
例如:tr:nth-child(odd){background-color:#EAF2D3;}
奇偶选择器常在下面表格样式隔行设置不同颜色中应用

注意:⑴奇数个是从第一行开始设置的(tr父元素table的第一个子元素开始,奇数个元素)
⑵第一行为表头单元格,加入th标签来进行设计。
希望有所帮助。



