rgb三基色与rgba
主要解释什么是三基色和RGBA
㈠三基色含义
三基色是指红,绿,蓝三色,人眼对红、绿、蓝最为敏感,大多数的颜色可以通过红、绿、蓝三色按照不同的比例合成产生。
㈡三基色原理
⑴自然界中的绝大部分彩色,都可以由三种基色按一定比例混合得到;反之,任意一种彩色均可被分解为三种基色。
⑵作为基色的三种彩色,要相互独立,即其中任何一种基色都不能由另外两种基色混合来产生。
⑶由三基色混合而得到的彩色光的亮度等于参与混合的各基色的亮度之和。
⑷三基色的比例决定了混合色的色调和色饱和度
㈢三基色混色
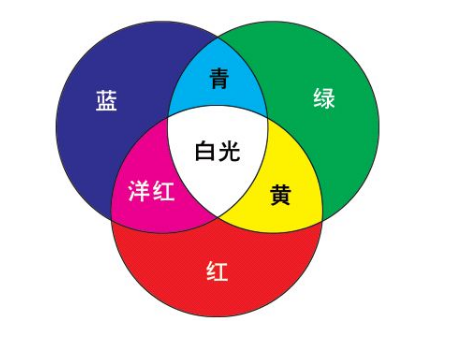
红色+绿色=黄色
绿色+蓝色=青色
红色+蓝色=品红
红色+绿色+蓝色=白色
红色+青色=白色
绿色+品红=白色
蓝色+黄色=白色
示意图如下:

让我们看一下动图的效果:

㈣三基色的颜色代码对照表
⑴常用的几种:
1.黑色:#000000
2.红色:#FF0000
3.绿色:#00FF00
4.青色:#00FFFF
5.蓝色:#0000FF
6.白色:#FFFFFF
7.灰色:#CCCCCC
8.黄色:#FFFF00
9金黄色:#FFD700
10.天蓝灰:#F0FFFF
⑵常用的颜色对照表如下图所示

㈤RGBA的含义
⑴RGBA是代表Red(红色)Green(绿色)Blue(蓝色)和Alpha的色彩空间。
⑵alpha通道一般用作不透明度参数。如果一个像素的alpha通道数值为0%,那它就是完全透明的(也就是看不见的),而数值为100%则意味着一个完全不透明的像素(传统的数字图像)。alpha通道值可以用百分比、整数或者像RGB参数那样用0到1的实数表示。
㈥RGBA取值
- R:红色值。正整数 | 百分数
- G:绿色值。正整数 | 百分数
- B:蓝色值。正整数 | 百分数
- A:Alpha透明度,取值0~1之间。
㈦RGBA在css中的应用
⒈RGBA的前三个值(红绿蓝)的取值范围是0到255之间的整数或者0%到100%之间的百分数。第四个值,alpha值,制订了色彩的透明度/不透明度,它的范围为0.0到1.0之间,0.5为半透明。
例如:⑴ rgba(255,255,255,0)则表示完全透明的白色;
⑵ rgba(0,0,0,1)则表示完全不透明的黑色;
⑶ rgba(0,0,0,0)则表示完全不透明的白色,也即是无色;
⒉16进制举例说明:
#88000000 的前两位数字控制透明度,取值16进制从00 -> FF(越小越透明),00表示完全透明,FF就是全不透明,后面六位是色值。
⒊常用透明度对应16进制关系:
.0(00) .1(19) .05(0C) .15(26) .2(33) .3(4C) .25(3F) .35(59) .4(66) .5(7F) .45(72) .55(8C) .6(99) .7(B2) .65(A5) .75(BF) .8(CC) .9(E5) .85(D8) .95(F2)
希望可以有所帮助。



