TypeScript
长时间自学可算是入职了,不过公司的技术栈和之前学的区别有点大,React+TS,所以就不得不看看TS的一些东西了
用一篇随笔来记录所有自己学习TS的过程
学习前准备
安装
保证有node.js,然后npm install -g typescript,等一会儿就行
如果报错而且是权限问题,mac用sudo npm install -g typescript,windows用管理员模式打开cmd安装即可
可以用tsc -v检查typescript的版本号,有的话说明安装成功,或者去你安装node的文件夹里看看node_global\node_modules路径下有没有typescript

编译
ts的本质还是js,不过二者还是有区别的,类似于ES6用babel编译成ES5,也可以用ts里自带的tsc把ts编译成js
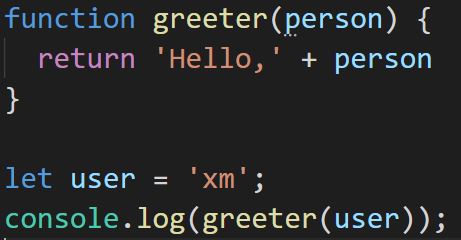
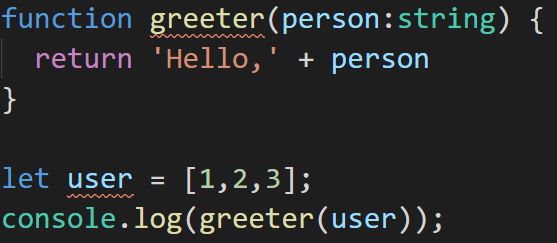
例如如下的ts代码

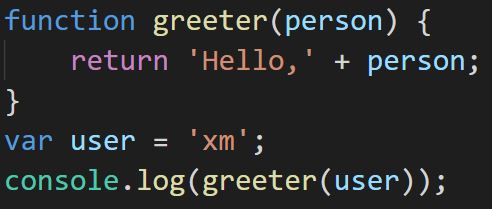
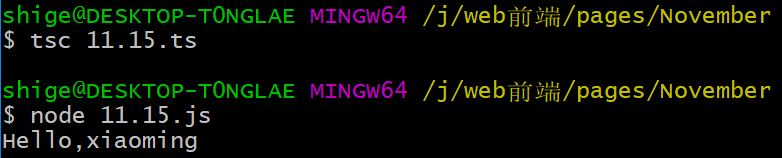
在该目录下对这个文件用tsc 文件名来编译,会得到该ts文件编译后的一个js文件

可以发现let声明变化成了var,然后可以用node 文件名来在node中运行一下这个js(当然也可以运行ts)

基础
类型声明
js是一个弱类型的语言,也就是说声明一个变量的时候,不必管其具体的类型,而且也可以随意修改类型,而ts则对这一点做出了修改
ts用变量名:类型的方法声明变量类型,如果不符合则报错
案例
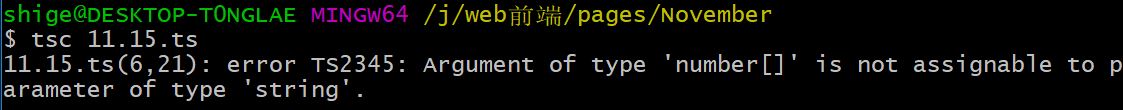
greeter函数内部person参数类型为string,而传入的user类型为array,编译时报错
另外IDE里面也会对错误提醒


不过即使这样,node.js还是会成功地把ts编译成js
接口
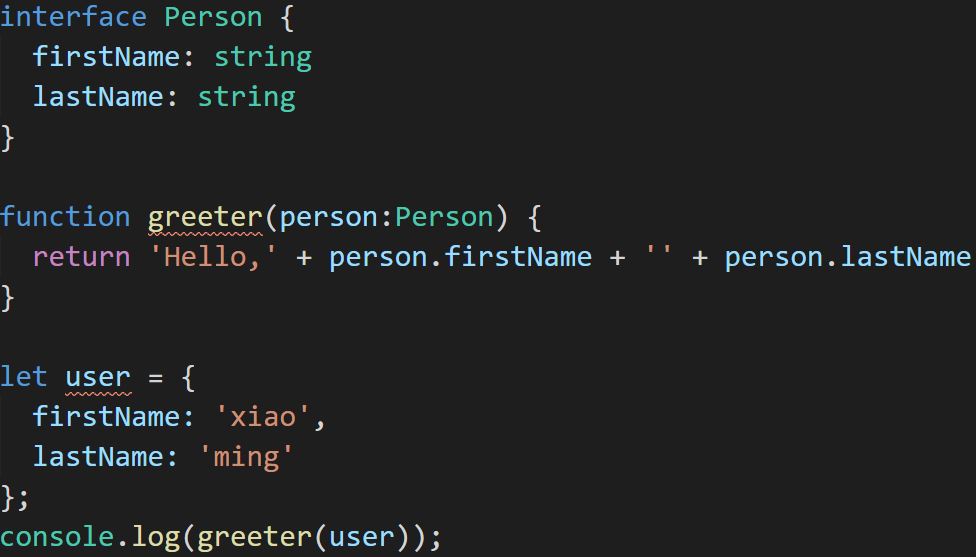
ts里可以用interface声明一个对象,里面有几个属性,之后如果创建这个接口实例,实例中的属性必须和interface声明的接口完全一致,否则报错
案例
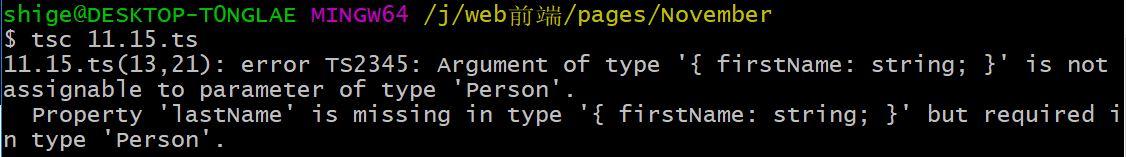
这里声明了Person这个接口,包括firstName和lastName两个属性(当然还有属性校验),之后传入的参数user这个对象的属性和接口一致,因此编译不报错

这里编译成功后正常输出

如果编译失败会报错:Property is missing