Cookie、localStorage和sessionStorage
准备面试的过程中看到面经里反复提及这个问题,写一篇博客来记录一下,其中添加了自己的理解,如果有不对还请大佬们赐教
Cookie
(该部分引用自https://www.jianshu.com/p/6fc9cea6daa2、https://blog.csdn.net/belvine/article/details/80058808、https://www.cnblogs.com/bq-med/p/8603664.html)
来源(是啥)
Cookie的产生原因是HTTP协议无状态,也就是说,下次HTTP请求不知道上一次请求了什么信息。但是例如购物网站等地方,如果我们把东西添加到购物车时候还在登陆状态,而结账的时候,浏览器“翻脸”了,不记得我们是谁了,还要重新登陆,就会造成麻烦。也因此,我们需要用一个“容器”存储这些信息,这就有了Cookie,可以把它看成是“缓存”。
Cookie实际上是一小段文本信息,当我们最开始访问网页的时候,服务器端会认证我们的信息,用response发给客户端一个Cookie,里面记录了用户的状态。下次我们再访问这个服务器的时候,客户端的浏览器会把这个Cookie连同请求地址一同发给服务端,这样服务端就可以验证出用户的状态。
机制(产生过程)
由于Cookie记录了用户的状态,这个状态如果不改变(例如一个固定的用户名和密码),实际上只有第一次访问网站的时候需要获取用户状态。这里,cookie的设置以及发送包括以下4步:
①客户端发送一个请求到服务器
②服务器发送一个HttpResponse响应到客户端,其中包含Set-Cookie的头部
③客户端保存cookie,之后向服务器发送请求时,HttpRequest请求中会包含一个Cookie的头部
④服务器返回响应数据
其中,浏览器提交Cookie给服务端时,只提交name和value,maxAge属性不可被服务端读取,只是客户端用来判断Cookie是否失效
有效期(expires)
过期时间,用maxAge表示,单位为秒,可以用getMaxAge()和setMaxAge(int maxAge)来读写该属性
正数表示在maxAge后失效,期间关闭浏览器/电脑不会导致失效
负数表示临时Cookie,只在浏览器当前窗口(会话)或该窗口打开的子窗口有效,关闭窗口就失效
0表示Cookie立即失效
域名(domain)
Cookie是不可以跨域名的,而且一般情况下,同一个一级域名下的两个二级域名也不能交互使用Cookie,如果想的话,需要设置Cookie的domain属性为一整个一级域名
例如mail.qq.com和www.qq.com,设置domain为qq.com即可实现这两个域名访问同一个Cookie
路径(path)
即允许访问Cookie的路径,设置为/时,允许所有路径访问Cookie
修改/删除
修改只可以用一个同名的Cookie来覆盖之前的
删除则用同名的Cookie覆盖,并把maxAge设置为0
这里需要注意,用来覆盖的Cookie必须和之前的Cookie在value和maxAge之外的所有属性一致(name、path(Cookie在当前哪个路径下生成)、domain(生成Cookie的域名)等),否则不可以实现修改/删除
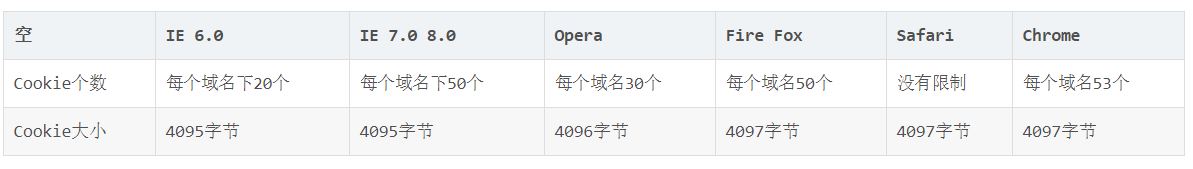
大小
Cookie大小受到限制,不同的浏览器下,同一域名的Cookie的个数以及每个Cookie的长度有限制

缺点
cookie会被附加在每个HTTP请求中,所以无形中增加了流量。
由于在HTTP请求中的cookie是明文传递的,所以安全性成问题。(除非用HTTPS)
Cookie的大小限制在4KB左右。对于复杂的存储需求来说是不够用的
简单总结就是:请求流量大、不安全、容量小不能满足复杂需求
localStorage
来源(是啥)
HTML5的新增特性中,添加了localStorage,字面意思为“本地存储”,其实也就是客户端存储一些信息用的,其产生主要是因为Cookie的容量不足,不过其大小也就5M左右
localStorage存储在浏览器中,不会随着关闭浏览器而消失
(未完待续)

