HTTP
基本概念
HTTP,即超文本传输协议(HyperText Transfer Protocal),是一个可靠的数据传输协议,依赖于传输层的TCP协议实现,也就是说HTTP的可靠性依靠TCP协议,主要功能是进行浏览器和服务器之间的“沟通”
其中超文本即“超级文本”,可以理解成一种带有超链接的文本
HTTP运行在CS架构上,即客户端/服务端模式,这里的客户端一般是计算机、手机等,通过浏览器形成网站客户端,服务端就是Web浏览器,HTTP协议就在客户端和服务端之间运行
Web服务器可以分为硬件部分和软件部分,硬件部分主要是裸金属的设备,例如计算机,软件部分会运行一些软件,提供HTTP服务,例如Apache
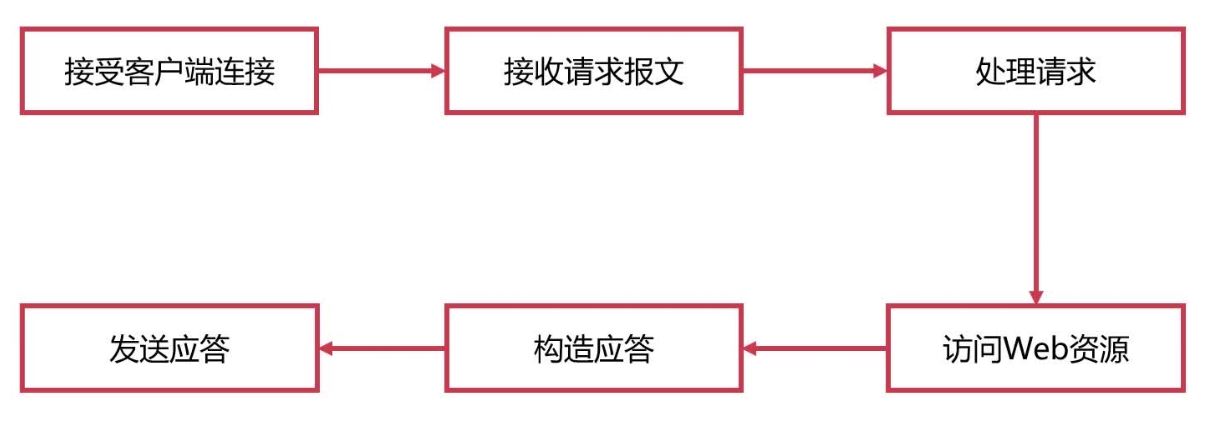
整个过程如下(服务器视角):

常用方法
客户端通过HTTP协议发送请求的常用方法包括GET、POST、DELETE、UPDATE
get:获取指定的服务端资源,也可以提交数据到服务端,在地址(url)中以文件名/查询字符串的形式进行指定
post:提交数据到服务端,在请求数据中指定发送的数据
delete:删除指定服务端资源
update:更新指定的服务端资源
其他方法还有PUT、HEAD、TRACE、OPTIONS
put:把消息本体中的消息发送到一个url,跟post类似,但不常用,不过相比于post是不幂等的
head:类似于get请求,只不过返回的响应中没有具体的内容,用户获取报头
get和post区别
1、GET参数通过URL传递,POST放在Request body(请求体)中,而url是可以被爬虫获取的,因此不安全
2、GET请求会被浏览器主动cache(缓存),而POST不会,除非手动设置。
3、GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留(参考1)
4、GET请求中有非 ASCII 字符,会在请求之前进行转码,POST不用,因为POST在Request body(请求体)中,通过 MIME,也就可以传输非 ASCII 字符。
5、 一般我们在浏览器输入一个网址访问网站都是GET请求
6、HTTP的底层是TCP/IP。HTTP只是个行为准则,而TCP才是GET和POST怎么实现的基本。
GET/POST都是TCP链接。GET和POST能做的事情是一样一样的。但是请求的数据量太大对浏览器和服务器都是很大负担。所以业界有了不成文规定,(大多数)浏览器通常都会限制url长度在2K个字节,而(大多数)服务器最多处理64K大小的url。
7、GET产生一个TCP数据包,POST产生两个TCP数据包。
对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据)
而对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。
8、在网络环境好的情况下,发一次包的时间和发两次包的时间差别基本可以无视。而在网络环境差的情况下,两次包的TCP在验证数据包完整性上,有非常大的优点。但并不是所有浏览器都会在POST中发送两次包,Firefox就只发送一次。
(转载自CSDN田园园野,原文链接:https://blog.csdn.net/qq_36183935/article/details/80570062)
简化一下就是:
1.GET把参数放在url里,而POST把参数放在请求体request body中,url会被浏览器cache,同时也保存在了历史记录里,因此有安全性问题,而我们一般用的是GET方法
2.GET由于浏览器限制url的长度,因此一般认为GET方法发送数据的长度有限制(看浏览器以及服务器的限制)
3.GET发送时候是一个数据包,把http头和数据一同发送,成功的话服务器响应200,而POST发送两个数据包(先http头后数据),先返回100(继续发送)再返回200(成功发送),不过有的浏览器POST中就发一次包(firefox)
报文详解
请求报文
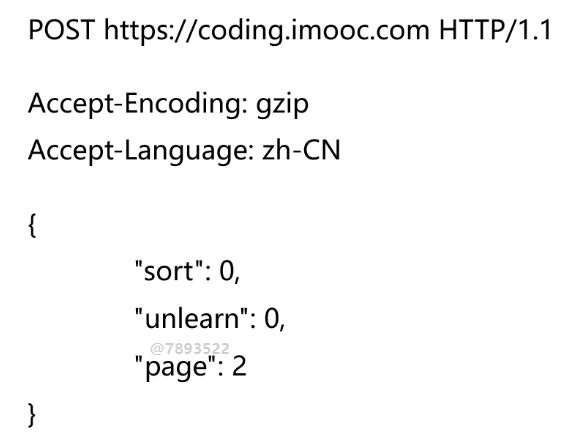
包括三部分:(请求方法、请求地址、HTTP版本)、请求头、请求内容
如下所示,其中请求内容以JSON格式保存

应答报文
包括三部分:(HTTP版本、状态码、状态解释)、应答头、应答内容
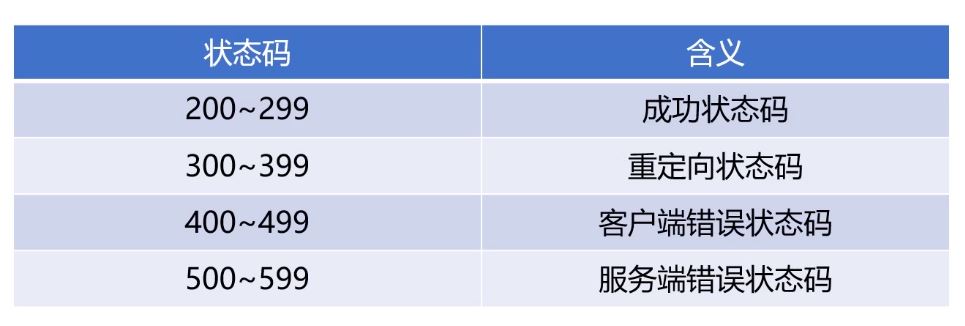
其中核心是状态码,不同的状态码有不同的含义

常用状态码
100:继续,客户端应该继续请求(例如POST请求发送第一个包以后)
200:请求成功(例如POST请求发送第二个包以后,GET请求发送成功以后)
201:Created,已创建。成功请求并创建了新的资源
202:Accepted,已接受。已经接受请求,但未处理完成
304:未修改,所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源
400:请求无效,可能是①传输的数据和后台的字段不一致②发送的不是一个JSON字符串(没有用JSON.stringify方法)
401:当前请求需要用户验证
403:服务器已经得到请求,但是拒绝执行
404:服务器无法根据客户端的请求找到资源(网页),也就是最常见的404 not found
500:服务器内部错误,无法完成请求
502:Bad Gateway,作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接收到了一个无效的响应
工作结构
Web缓存
把一些常访问的内容放到Web缓存中,以提高访问的效率
Web代理
设置在客户端/服务端之间,在以下几种场景中使用
1.需要屏蔽服务端的部署结构
2.服务端部署在敏感地方,需要保证服务端的安全(防火墙)
包括正向代理/反向代理(客户端视角)
CDN
即内容分发网络(Content Delivery Network),可进行多媒体内容加速,可以说是为了加速而存在的
例如在远距离的访问中,可以把一部分常访问的内容备份在一个近一些的地方,以提高这部分内容的访问速度
HTTPS
HTTP的问题在于,其信息是明文传输的,会造成不安全,因此使用HTTPS协议
相比于HTTP协议,访问网站时,协议变化,端口变化成443
加密协议
分为对称加密(加密和解密阶段用的同一个秘钥)和非对称加密(秘钥不一致,但二者之间有一定的数学关系,包括公钥和私钥)
数字证书
可信任组织颁发给特定对象的认证,这里必须客户端和服务端都认为其可信任才行
一般包括证书格式、版本号、证书序列号、签名算法、有效期、对象名称、对象公开秘钥几个部分
SSL
即安全套接层(Secure Sockets Layer),位于应用层和传输层之间的子层,用来保障数据安全和数据完整,并对传输层数据进行加密并传输
整个HTTPS连接过程如下:
1.443端口的TCP连接
2.SSL安全参数握手,之后就可以进行数据的加密和解密
3.客户端可以发送数据,发送前加密,到了服务端再解密,同样地服务端也可以发送数据,发送前加密,到了客户端再解密
SSL的安全参数握手由分为以下几步:
1.客户端生成随机数1,把随机数、协议版本、加密算法发送给客户端
2.服务端随即生成一个随机数2,并把随机数2和数字证书发给客户端,确认下加密算法
3.之后客户端先确认数字证书是否有效,然后生成一个随机数3,并使用服务器的公钥(从数字证书中取出)加密随机数3,把这个加密后的随机数3发给服务端
4.双方根据随机数1、2、3生成对称秘钥,之后就可以用对称秘钥进行加密通信
整个过程综合用了对称和非对称加密,而且秘钥没有传输,因此大大降低了秘钥泄漏的风险

