flex布局
基础知识
box-sizing
盒子模型是CSS布局中的基础,而在Web端,我们在写盒子的长宽(width/height)时,一般都是写内容区的长宽
但实际上,可以通过box-sizing属性,修改其值为border-box或者content-box(默认值)
(放示意图,待补充)
一般在移动端用border-box为多,这样可以方便后期的修改
图标字体
移动端开发中,会有各种小的图片(例如最下方的导购等),这些图片是可以用图标字体代替的,目的是方便改变颜色等样式
这里可以使用阿里的iconfont库(链接地址)
进入之后注册一个账号,然后可以添加项目,把自己需要的图标添加到购物车,添加完毕后点击下载,把下载好的内容放到assets文件夹中即可
当然也可能出现下载失败的问题,这时候就复制(未完待续)
flex布局
基本概念
flex布局即弹性布局,其中采用flex布局(display属性值为flex或inline-flex)的元素为flex容器,而容器中的所有子元素为容器成员,称为flex项目
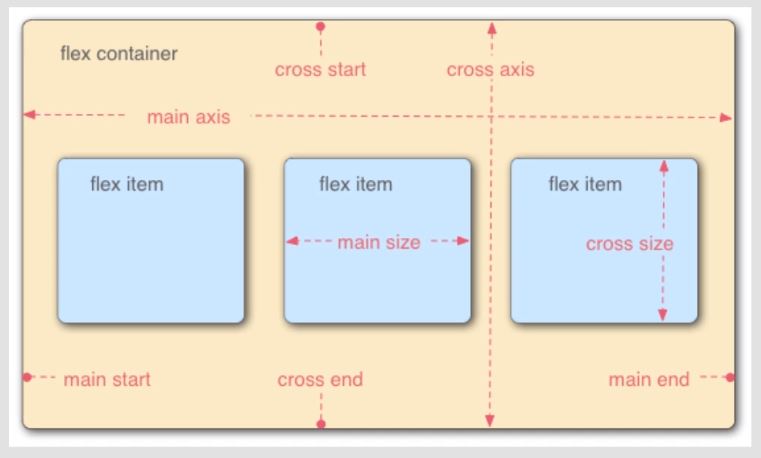
如下图(图片选自慕课网),flex容器中,默认水平方向为主轴,垂直方向为交叉轴,主轴和交叉轴都有开始和结束,而每一个项目在主轴方向上的宽称为主轴空间,交叉轴方向上的高称为交叉轴空间

默认情况下,项目是沿着主轴方向排列的
容器属性
display
可以设置flex和inline-flex两个属性值,在没有设置容器宽度时,flex的容器有着自己的宽度,而inline-flex的容器的宽度由其中的项目决定
flex-direction
该属性决定了项目排列的方向(主轴/垂直轴,正向/反向)
默认值为row(主轴,从左向右排列),也可设置为row-reverse(主轴,从右向左排列)、column(交叉轴,从上向下排列)、column-reverse(交叉轴,从下向上排列)
flex-wrap
该属性设置了如果一条轴上排列不下所有项目,如何换行
默认值为nowrap(不换行,但是每一个项目的尺寸会被压缩),也可设置wrap(换行)、wrap-reverse(换行,新的行在上方)

flex-flow
该属性为flex-direction和flex-wrap的综合,默认值为row nowrap
justify-content
该属性定义项目在主轴上的排列方式,但是仍然设置在容器上
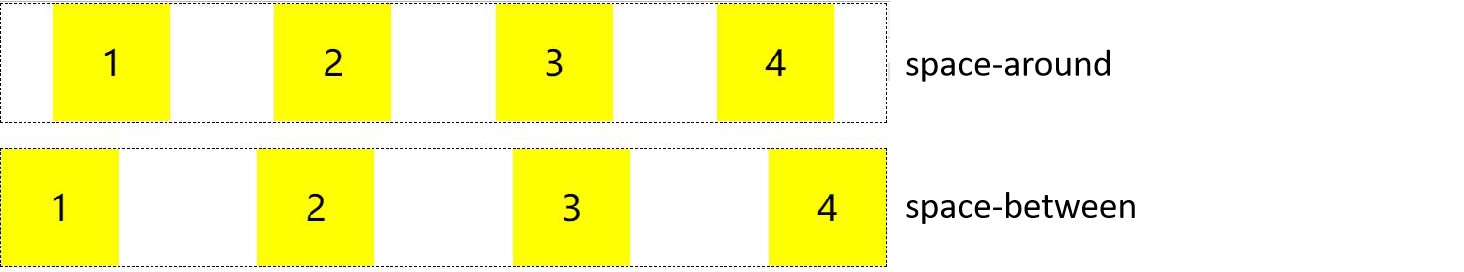
默认值为flex-start(左侧对齐),也可以设置flex-end(右侧对齐)、center(居中对齐)、space-between(两侧顶头对齐,空格在中间)、space-around(两侧对齐,项目之间等间距)

align-items
该属性定义项目在交叉轴上的排列方式,同样设置在容器上
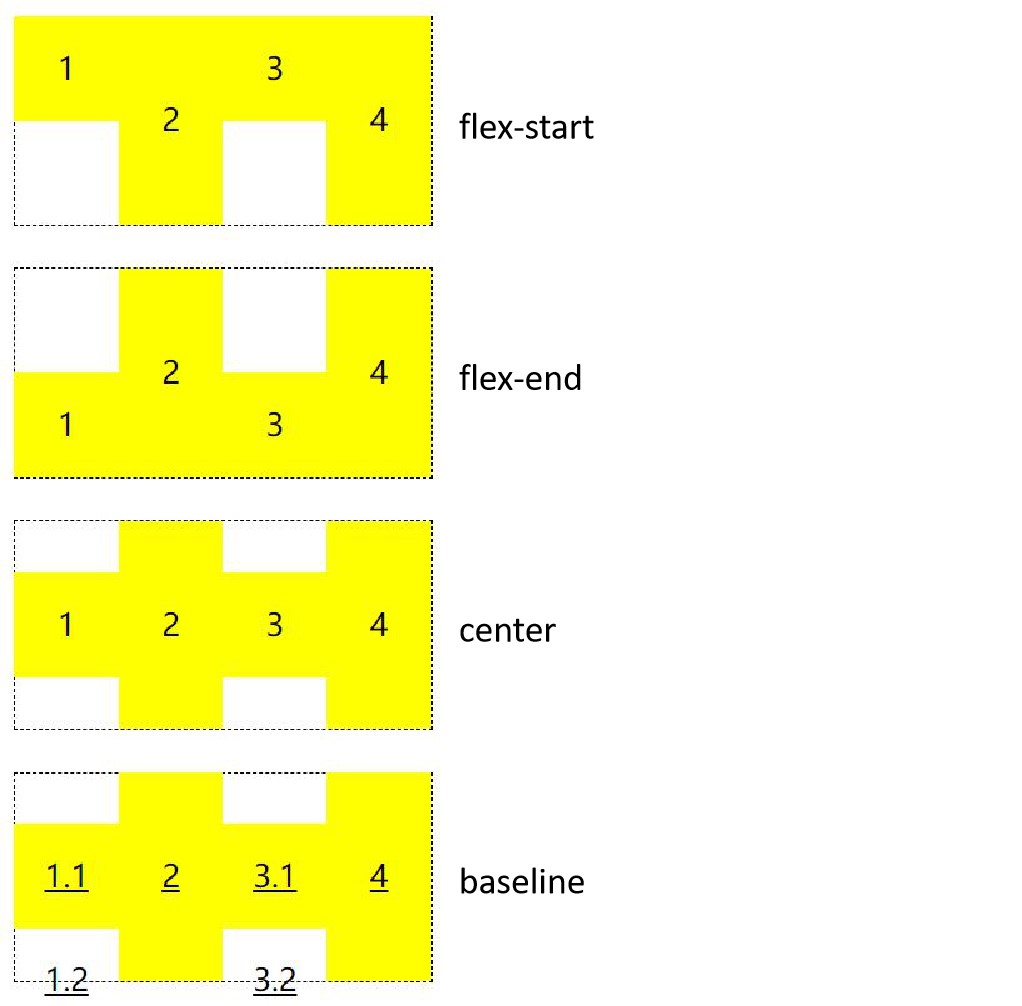
默认值为stretch,也可以设置为flex-start(交叉轴顶部对齐)、flex-end(交叉轴底部对齐)、center(交叉轴居中对齐)、baseline(文字第一行基线对齐,基线可以理解成下划线的位置)

其中,如果属性值为stretch时,如果项目没设置高度/设置高度为auto,则项目高度自动占满容器高度
align-content
该属性定义多根轴线在交叉轴上对齐方式,如果只有一行则不起作用
默认值为stretch(轴线占满整个交叉轴),也可以设置为flex-start(顶部对齐)、flex-end(底部对齐)、center(垂直居中对齐)、space-between、space-around等

