DOM&BOM
题目(答案见每题下方空白处)
1.DOM是哪种基本数据结构
树
2.DOM操作的常用API有哪些
获取DOM节点以及节点的property、attribute,获取父子节点,节点的添加和删除
3.DOM节点的attribute和property的区别?
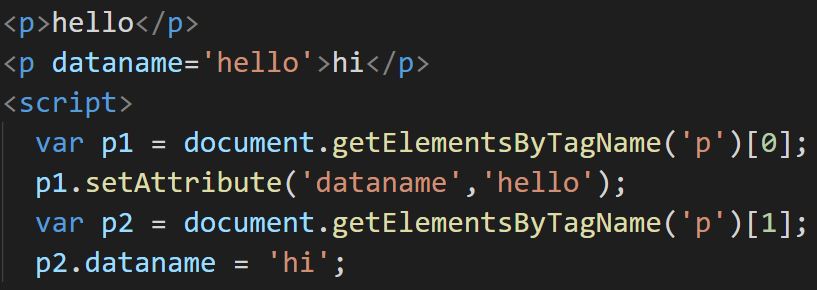
property操作的时候,是把DOM节点当成一个JS对象进行操作的,也就是说可以理解成间接操作DOM节点,是对JS对象属性的修改,因此只能操作DOM节点中的一些固有属性,而对自定义属性不能操作
而attribute操作的时候,是操作真正的DOM节点,也就是HTML标签的属性的操作,因此可以直接修改DOM节点上的属性,包括固有属性和自定义属性,一般是用getAttribute和setAttribute两个方法进行操作
4.如何检测浏览器类型
用BOM中的navigator里的userAgent属性来判断
5.url的组成
可以用BOM中的location的几个属性去解释,包括协议、域名、路径、查询字符串、哈希五个部分
知识点
DOM本质
DOM,即文本对象模型(document object model),本质上是一个树结构
实际上,DOM的作用(本质)是:浏览器把HTML代码,结构化成一个浏览器可识别并且JS可操作的模型
DOM操作
DOM操作关键在三部分:节点获取、property以及attribute
节点获取
可以分为获取单个节点元素(id)以及获取节点元素集合(tag、class、queryselector),而这里虽然获取的是DOM节点,但这个节点本质上是一个JS对象(不然如何被JS操作呢)
具体的节点获取不再详细列出
property
property即DOM节点的属性,这里可以理解成,每一个DOM节点在JS中实际为一个JS对象,因此这些节点都是有属性的
这些属性例如style(可以进一步获取CSS样式)、nodeName(节点名称),实际在浏览器中的节点中是不存在的,因此不可以设置/修改自定义属性(例如dataname)
attribute
attribute是真正的DOM节点在文档中所拥有的属性,例如a标签的href属性、img标签的src属性等,也包括class以及自定义属性(dataname之类的)
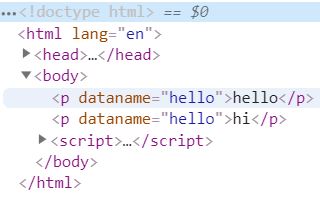
可以通过getAttribute以及setAttribute来获取并设置DOM节点的属性,这里的获取和设置是直接的,设置的都将以属性的形式添加到DOM标签上,也可以设置自定义属性
这里property和attribute的区别如下图所示

浏览器中的输出如图所示

DOM结构操作
这里的结构操作,即对DOM这颗树来进行操作,包括节点的添加、父子元素节点的获取、节点的删除、遍历节点等
节点添加
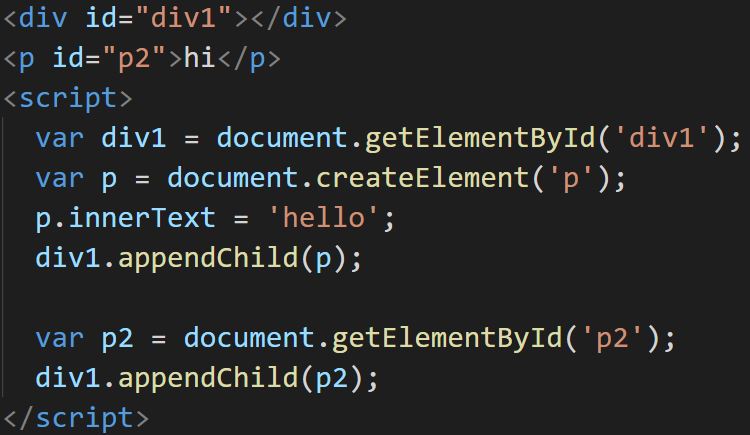
常用的是createElement(创建节点)、appendChild(在节点下添加子节点),这里需要注意appendChild如果操作的是一个已有的节点,则会移动这个已有节点


父子元素节点获取
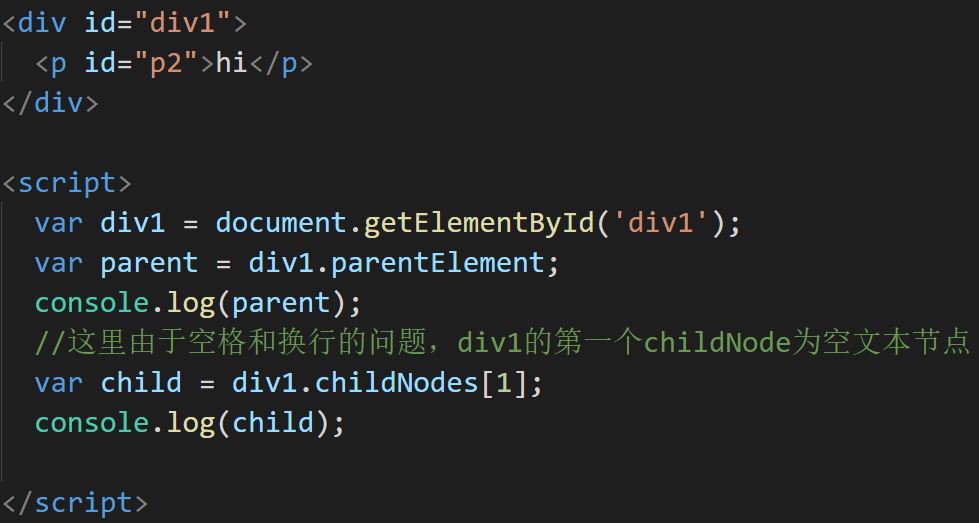
常用的有parentElement以及childNodes属性,也可以用removeChild方法删除子节点
这里需要注意,现在主流的浏览器会把换行产生的空白当成一个子节点

执行结果如下

BOM
Browser Object Model,即浏览器对象模型
其中包括了navigator、screen、history、location
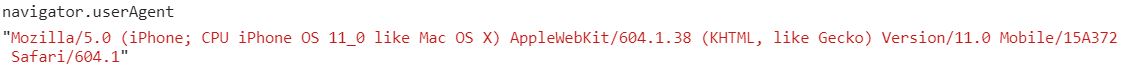
navigator中有userAgent属性,属性值是一个长字符串,里面包括了浏览器的特性,可用来判断浏览器的类型
如果在Chrome中模拟手机特性,则userAgent中也会对应出现手机的信息(例如iPhone)

screen里有width、height属性,为屏幕的宽高
location可以理解成url,里面有href(整个url)、protocal(协议,如https、http)、host(域名)、pathname(路径)、search(?后的查询字符串,多个之间用&连接)、hash(哈希,#后的内容)等属性
history是浏览历史记录,有back和forward方法

