移动端Web开发基础概念
学到Vue开发发现里面好多移动端的知识,例如vw、rem等,做项目也受影响,所以特意回来补
基本概念
物理像素
我们一般手机购买的时候都会说“分辨率”,例如iPhone6的是375*667,也就是水平方向375个像素点,竖直方向667个像素点
这里的“像素点”其实是一个基本单位,即物理像素,也叫设备像素(device pixel,dp),设备通过控制这些点的明暗以及颜色,从而显示出我们需要的图像
但是这个“像素点”有个问题,也就是不同设备上的“像素点大小”不一致,这就造成了不同设备上图像虽然像素都是一样的,但是显示的样子会有差异
不过这个物理像素不是实际开发中使用的
CSS像素
顾名思义,在写CSS时用到的像素,也叫逻辑像素/设备独立像素(device independent pixel,dip),也就是和设备无关的一个单位
CSS像素是在实际开发中使用的像素
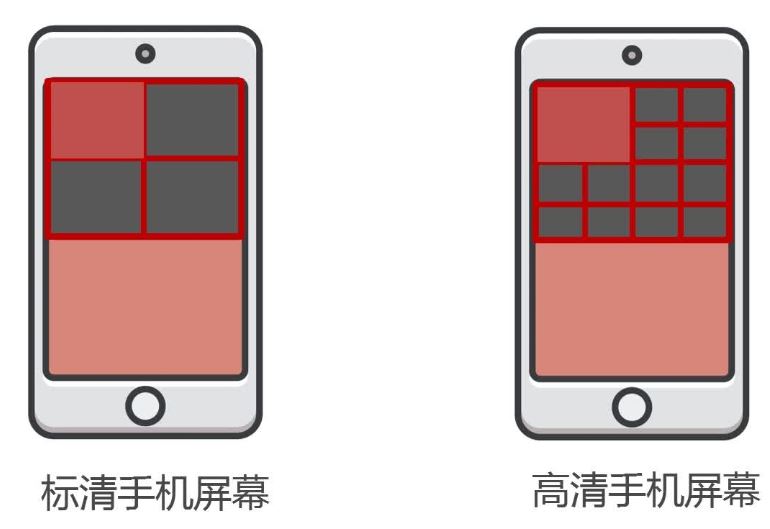
前面在物理像素中,我们说到设备的分辨率的不同,会导致图片的显示有所区别,例如下图,同样是一个像素,标清手机和高清手机的“像素点大小”是不一致的,因此需要系统介入,把标清中的1个“像素点”和高清中的4个“像素点”都统一用一样的单位来表示(例如1px),这样一来,图片显示的效果就一样了

设备像素比
即device pixel ratio(dpr),设备像素和CSS像素的一个比值(缩放比为1)
上图中标清手机屏的dpr为1(1个设备像素对应一个CSS像素),而高清手机屏的dpr为2(一个方向上,2个设备像素对应一个CSS像素,也可以理解成一个CSS像素用2×2的设备像素点绘制)
因此可以用dpr判断设备的清晰程度(大于1的为高清)
缩放
设备上可以用双击/手指划来放大/缩小,这里缩放变化的是CSS像素大小(即几个物理像素对应一个CSS像素)
PPI
每英寸上的物理像素点(pixels per inch),密度越大,显示越为精细
视口
viewport,是特属于移动端的一个概念,我们可以理解成“屏幕正常情况下可以看见的最大范围”
例如PC端中,有些浏览器会把窗口的宽度设置成980px,但这样的大小的区块,在375px的移动端设备上是不能显示完整的(除非用横向滚动条),因此移动端设备会把这个980px的区块按比例缩小到375px,其中的图片也是等比例缩放的,这就造成了PC端的网页在移动端打开时模块过小的问题
因此,需要设置视口,让内容在移动端正常显示
视口的设置在header中的meta标签里,name属性设置为viewport(视口),width属性可以写死(例如适配iPhone6的为375),也可以写device-width,用来适应不同设备的视口宽度
![]()
缩放比
这里也可以设置初始的缩放比,一般为1(浏览器缩放比是有限制的,但一般5以内不成问题)
![]()
如果放大,CSS像素数量变少,例如原先375px宽的图片,在2倍缩放比下,其宽度变成187px
虽然设置width属性和初试缩放比的效果一致,但为了适应不同设备,两个同时写上
用户缩放
我们也可以添加user-scalable属性来设置是否允许用户缩放
![]()
或者设置上最大和最小的缩放比为相同的数值(例如1),来封死用户的缩放可能
![]()
但是还是考虑兼容性,把user-scalable属性以及zvda/最小缩放比这几个属性全部写上
不过一些国外的浏览器,即使你写了不可以缩放,用户还是可以实现缩放(例如Safari)
JS获取参数
在JS中,可以用window.innerWidth来获取当前设备的视口宽度
也可以通过document.documentElement.clientWidth来获取
或者用document.documentElement.getBoundingClientRect().width获取
当然,为了考虑兼容性问题,一般会同时把这三者写上,用逻辑或来进行判断
需要注意screen对象的width属性,有时候可以正常获取视口宽度,但有时候会获取到分辨率(物理像素),因此一般不使用
dpr可以用window下的devicePixelRatio属性来获取

