Vue——动画
动画效果可以提升网页整体的“酷炫感”,而Vue中有特有的一些制作动画效果的方法
原理
Vue里的动画是这样被创建出来的:
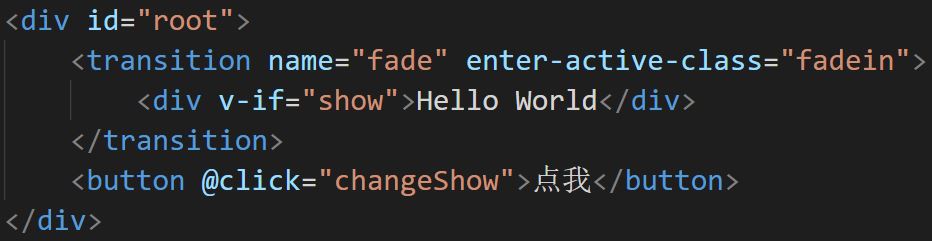
1.所有需要有动画效果的标签,全部放在transition标签中,transition标签添加一个name属性(默认值为v)
2.动画分为进入(enter)、离开(leave)两部分,每一部分又分为开始(enter/leave)、中间(enter-active/leave-active)以及结束(enter-to/leave-to)
3.动画开始执行时,给该元素添加上enter和enter-active两个class(对leave也一样)
4.第二帧时,元素的enter这个class被移除,enter-to这个class被添加上(对leave也一样)
5.动画执行完成后,enter-to和enter两个标签都被移除(对leave也一样)
自定义class名
一般默认使用的enter/leave名称为transition名-enter这样,如果想自定义名称,需要在transition标签中给其中的某个过程添加自定义class名

之后就可以在style标签中用自定义的这个class名称

过渡、动画同时使用
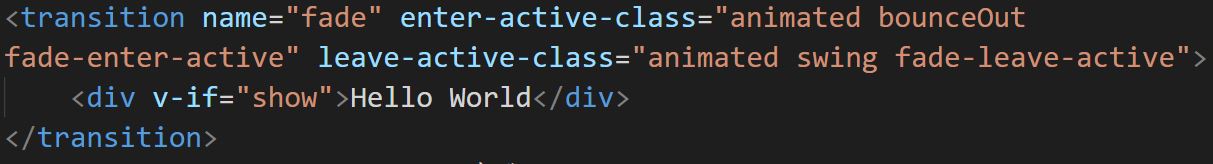
当然,也可以在自定义class中添加上fade-enter-active,从而实现过渡和动画效果同时添加

但是这里会引发问题,整个动画和过渡的效果的时长究竟以动画时长为准,还是以过渡时长为准呢?
这里可以用transition的type属性,后面添加animation/transition,表示总时长以动画/过渡的时长为准

此外,还可以用v-bind绑定一个duration,后面自己填写动画的时长(毫秒)

这里的duration还可以设置得复杂一些,例如分别给入场和出场设置不同的时长
![]()
钩子
transition中可以添加一些钩子,在动画的不同阶段执行不同的方法
@before-enter:运行动画前触发,可接收一个参数el(transition包裹的标签)
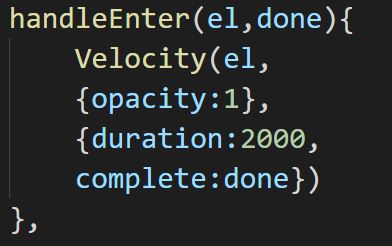
@enter:动画运行时触发,可接收参数el以及done(表示动画执行完成,会立即调用after-enter内的内容)
@after-enter:在done触发后立即触发,可接收参数el,如果没有调用done则不触发


对于leave也有同样的三个钩子
多个元素过渡
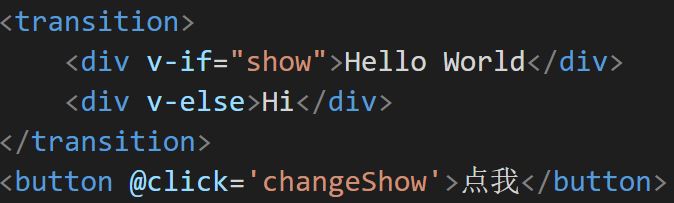
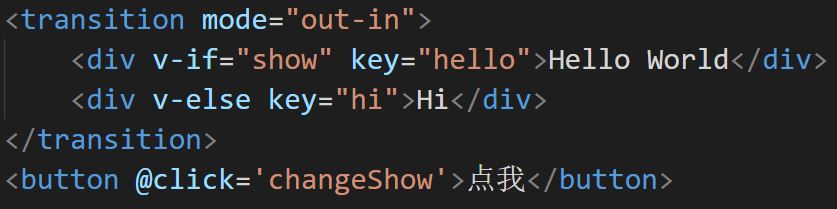
在一个transition中添加多个元素,元素之间的切换要实现过渡效果

上面图中是没有过渡效果的,因为页面会在切换DOM元素时尽可能地进行复用,此时需要给两个div添加不同的key
此外,transition中还有一个mode属性,可以对多个元素切换时的过渡方式设定,包括in-out(先显示后隐藏)和out-in(先隐藏后显示)

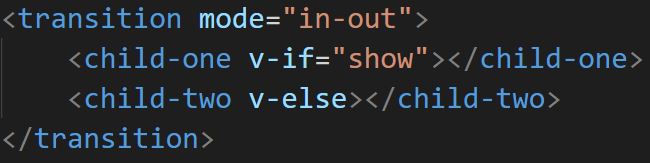
多个组件过渡
多个组件的过渡也可以用v-if的方法

但是对于组件,我们可以用component元素,在上面用v-bind动态绑定一个变量,变量里存储的是组件的名称,通过修改组件名,从而达到切换显示和隐藏的组件的效果

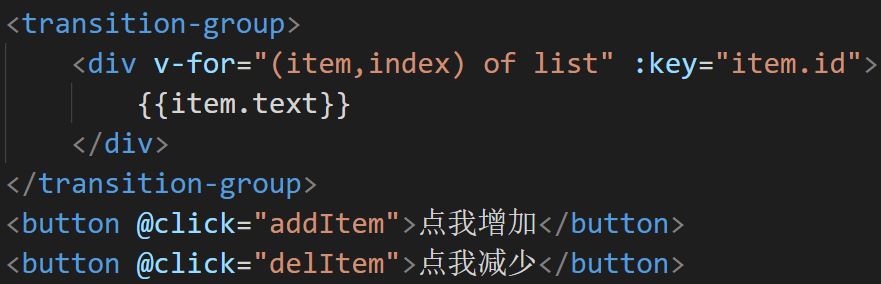
列表过渡
Vue中一个列表项如果想实现过渡效果,可以把这个列表渲染的元素放入transition-group标签中,然后再写CSS样式来实现过渡

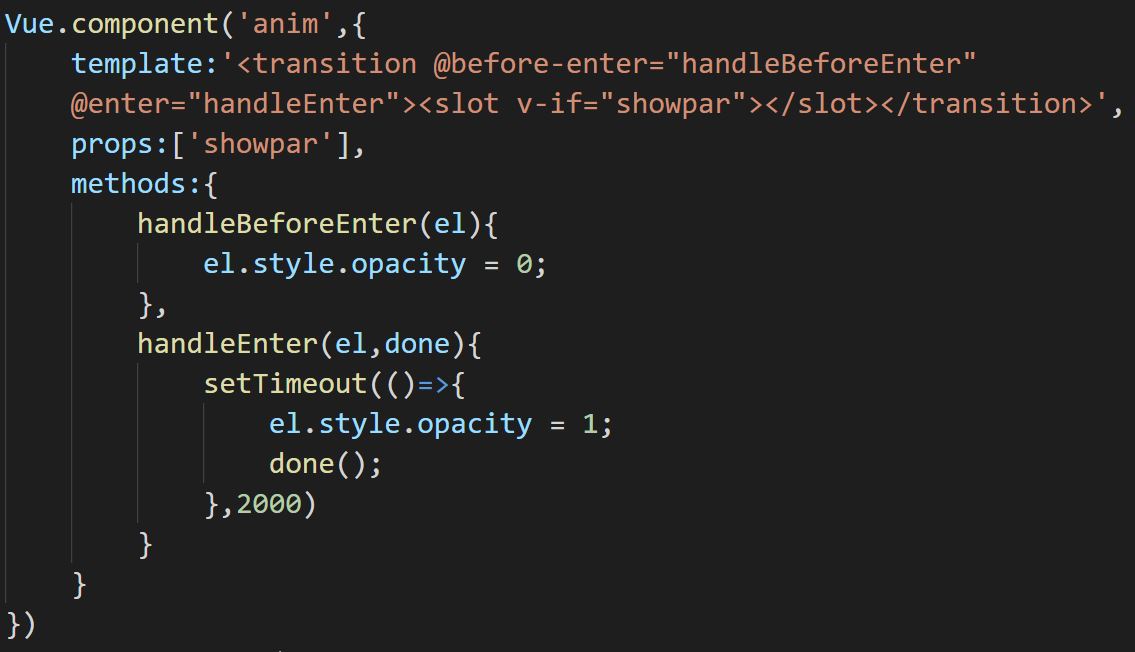
动画封装
可以用组件的方法,把带有过渡动画效果的元素封装起来,以便多次调用
这里可以在组件的模板中添加transition标签,内部放一个插槽,插槽上绑定改变元素显示与否的变量
(这里的slot中必须用v-if,因为实际上slot根本不是一个元素,没有CSS中的display属性)

然后父组件中使用这个子组件

当然,也可以把动画的效果一并封装入组件中,这里就需要用之前的钩子,并用JS写动画的代码来实现

一些库的使用
animate.css
这个库上有一些现成的动画效果,可以直接套用到Vue中(官网链接)
使用前需要下载好animate.css,然后用link标签导入
之后添加自定义的class名称,在其中先添加animated这个class

之后在官网上看需要用的动画效果名称,把这个名称添加到enter/leave的自定义class中,即可实现动画效果的调用


Velocity.js
一个可以实现动画效果的库(官网链接)
使用的时候,结合Vue中的duration的钩子,传入三个参数(el、动画中变更的css属性、动画时长以及最后执行done)