Vue——组件
组件化思想是Vue最为核心的一个思想
Vue中的每一个实例都是一个组件,也就是说一个项目是由很多个组件/实例组成的,因此,掌握组件的知识点尤为重要
基本概念
组件即为一个可以复用的Vue实例,可以在Vue根实例中反复使用
声明方式
分两种:全局和局部
全局组件用Vue实例的component方法来创建

全局组件可以在Vue根实例下直接使用其名字为标签名的标签来调用,无需注册

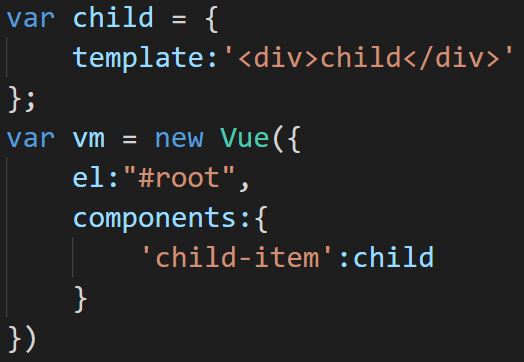
而局部组件则是用一个对象来创建的,对象名即组件名,但使用之前需要注册(Vue实例的components中)
如果对原有的组件名不满意,可以在注册时修改


由于组件是可以复用的Vue实例,因此组件中也可以添加data、computed、methods、watch等,只有el是不可以添加的(仅属于根实例)
根元素
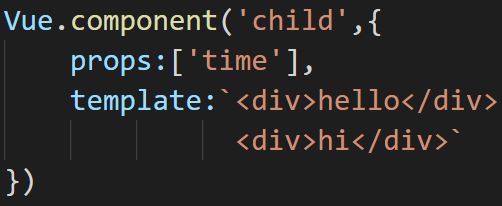
组件中,一个模板中只能有一个根元素
如下就是不行的,会报错,只认第一个元素,其余元素都删除

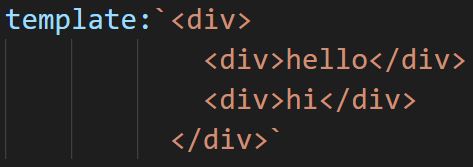
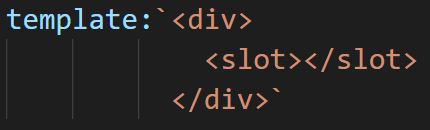
这时需要用一个父元素充当根元素,如下

组件传值
插槽
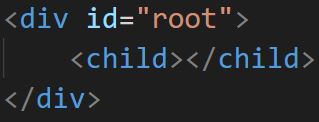
当需要向组件内添加内容的时候,可能出现如下的情况

这时hello不会出现在页面中,因此需要添加一个插槽,以便让添加在组件中的内容添加到其中,并被浏览器渲染出来

name属性
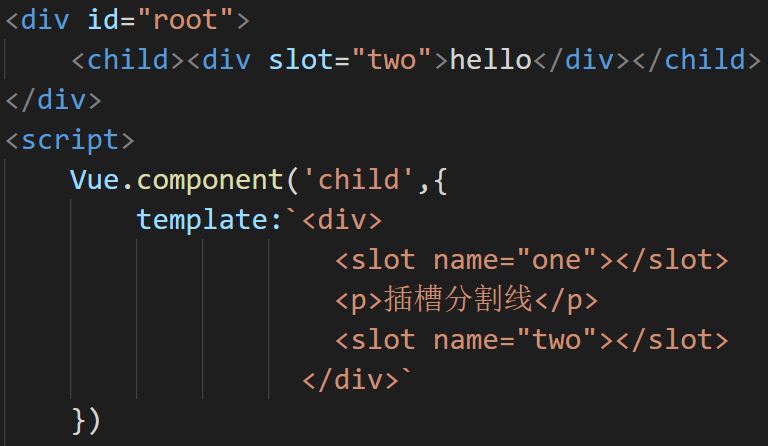
如果出现多个插槽,所有添加进去的内容会被复制,并插入这多个插槽中,但是并不是我们所需要的效果

这里就需要对插槽添加name属性,以标识出不同的插槽,具体内容需要插入哪个插槽,在标签中添加slot属性并书写对应的插槽的name值

动态组件
对于注册过的组件,如果想动态变更调用的组件,可以使用Vue自带的component标签,在其中用v-bind绑定is属性
![]()
元素渲染
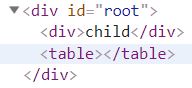
有些元素内部的标签是固定的,例如table中只可以有tr、td,如果在table标签中添加了非tr、td标签,则页面渲染时,会把内部标签渲染到外面


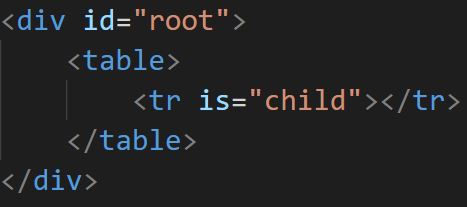
为了解决这种问题,可以在table标签中正常添加tr标签,在tr标签上添加is属性,属性值为需要添加在这个位置的组件名称

refs
ref是Vue里用来获取DOM节点的一个方法,绑定在需要获取节点的标签上,可以在mounted这个生命周期里用this.$refs.ref名称的方法取到相应的DOM节点
获取之后,就可以对这个DOM节点进行编辑了(类似于原生的JS)

而在组件中,给组件添加上ref,得到的是组件本身的引用
(未完待续)

