Vue——计算属性&方法&侦听器
计算属性
基本概念
即computed,是一个对象,内部可添加函数,这些函数的this指向全局
调用时,同样也是用插值表达式中添加函数名来实现

优点
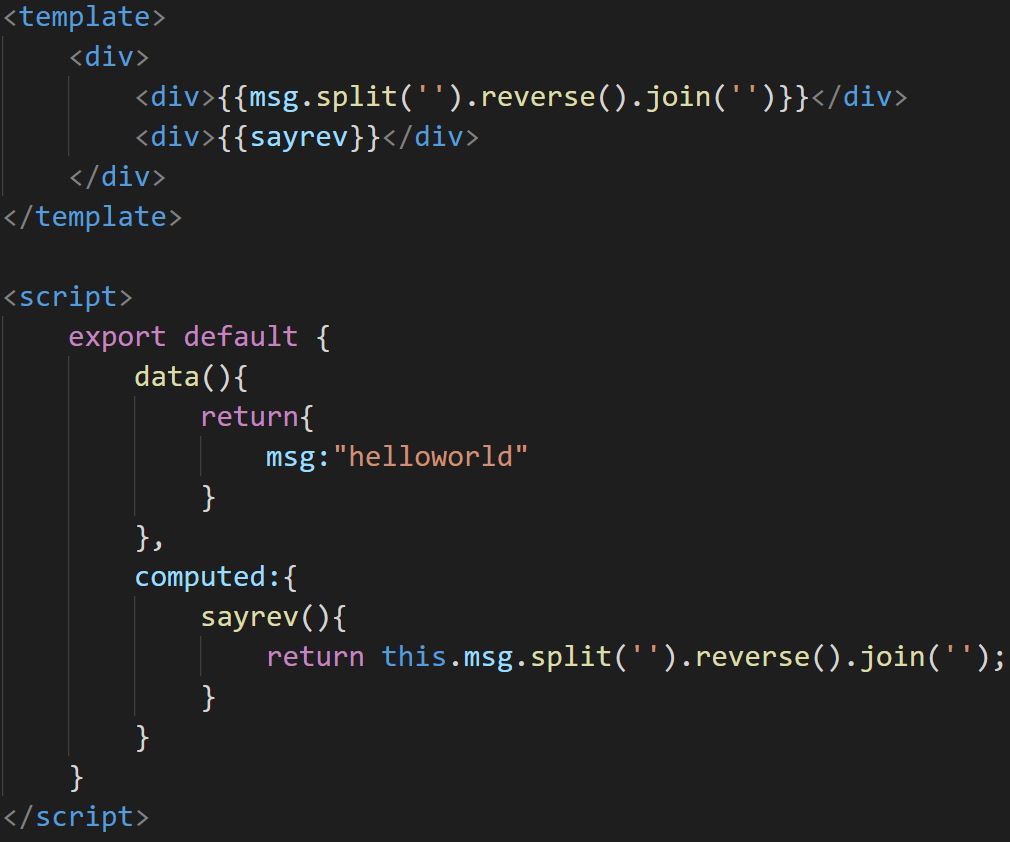
好处在于,虽然模板中允许写js语句,但是这样会导致样式和行为不分离,而在computed内部可以直接写变量的操作以及返回值,实现了行为和样式的解耦

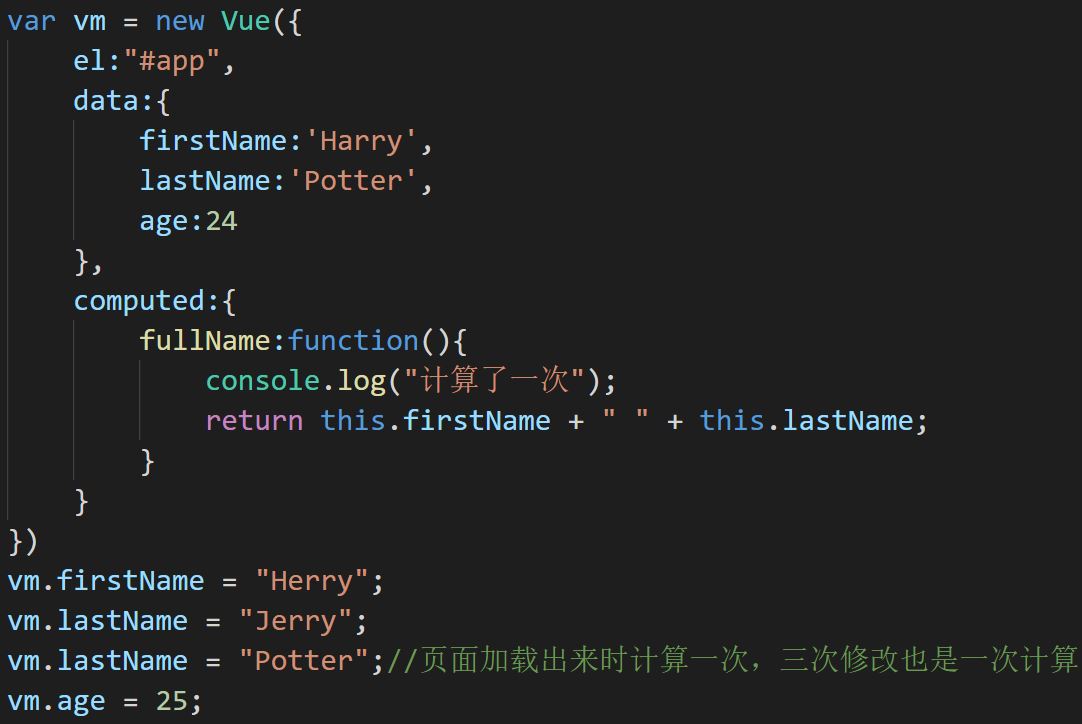
此外,计算属性有缓存机制,只有修改其相关的属性的值的时候才会重新计算并渲染,否则不会改变

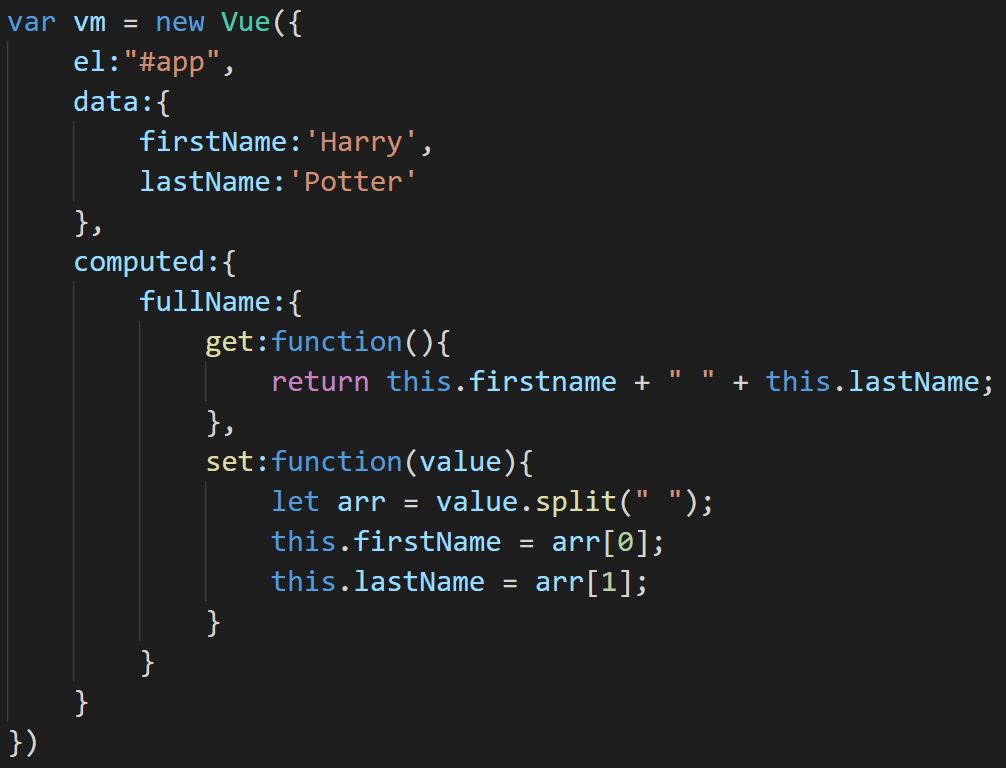
get和set方法
类似于JS中的get和set方法,computed里的每一个属性/方法都有get方法和set方法,分别在获取/修改属性值的时候被触发

方法
即写在methods里的函数
methods也是个对象,内部可添加函数,不过这些函数是和事件相关的


当然,方法里也可以写不是和事件相关的,用插值表达式调用时,注意添加()表示执行

但是相比于计算属性computed,其没有缓存机制,只要全局中有一个数据发生变化就会调用,不如computed好使

侦听器
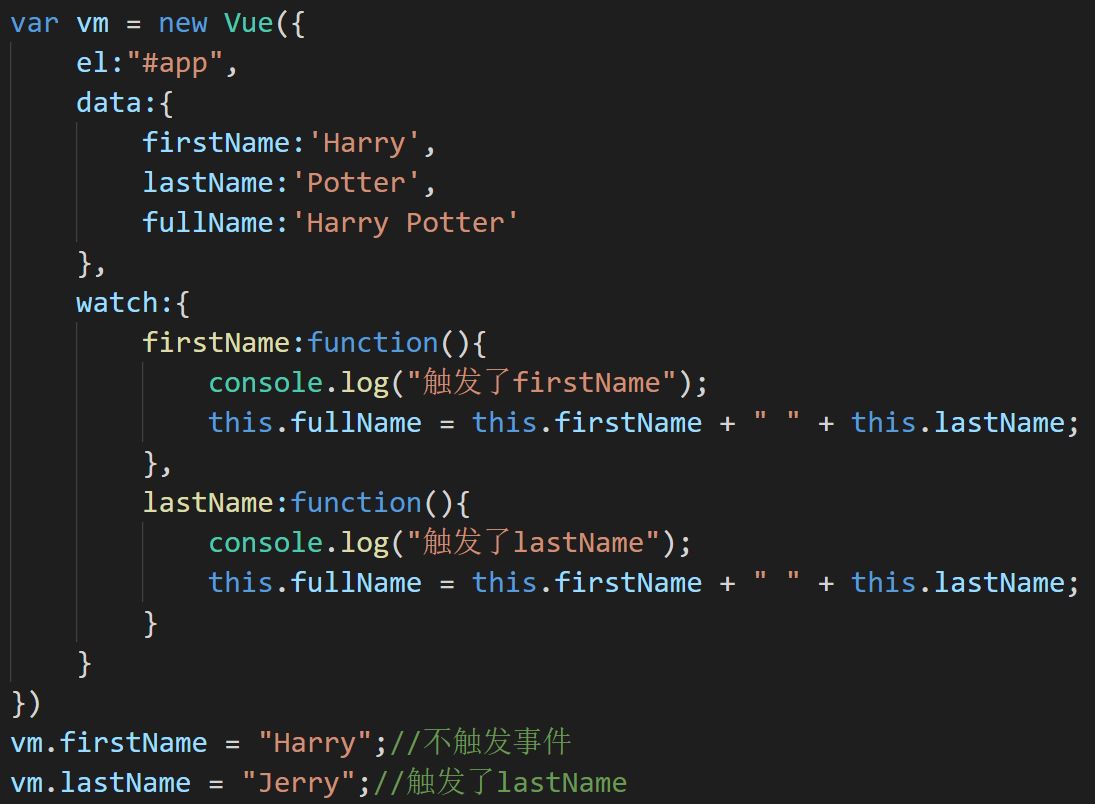
watch,为一个对象,内部可以添加data中的变量作为监听对象,如果监听对象发生变化(值必须变成另一个),则触发对应的侦听器中的函数