Vue——条件渲染&列表渲染
条件渲染
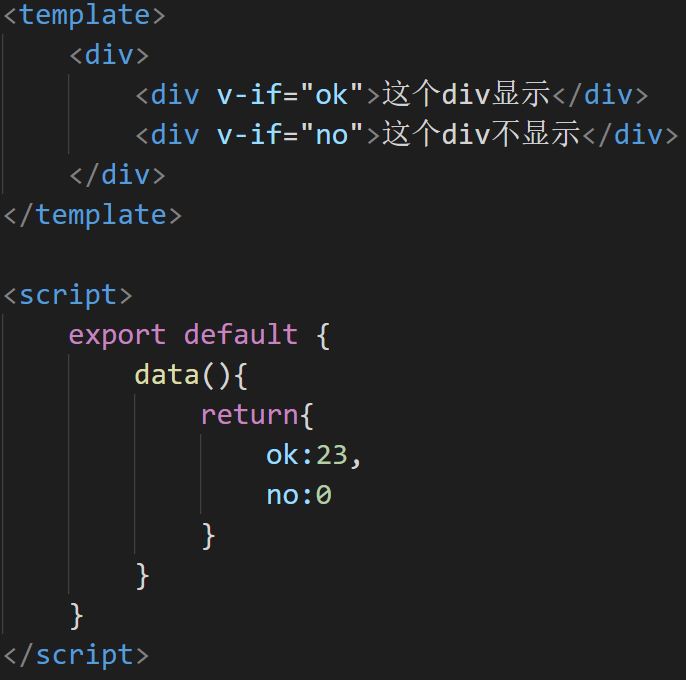
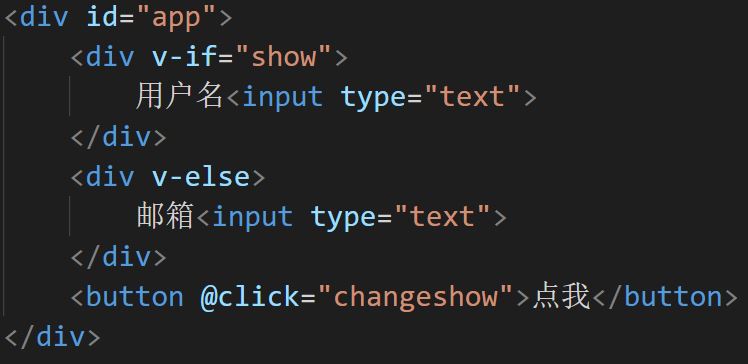
v-if
在三者的后面跟上一个变量,只有当变量值为true时(可以对变量值隐式转换),绑定该条件的元素才显示

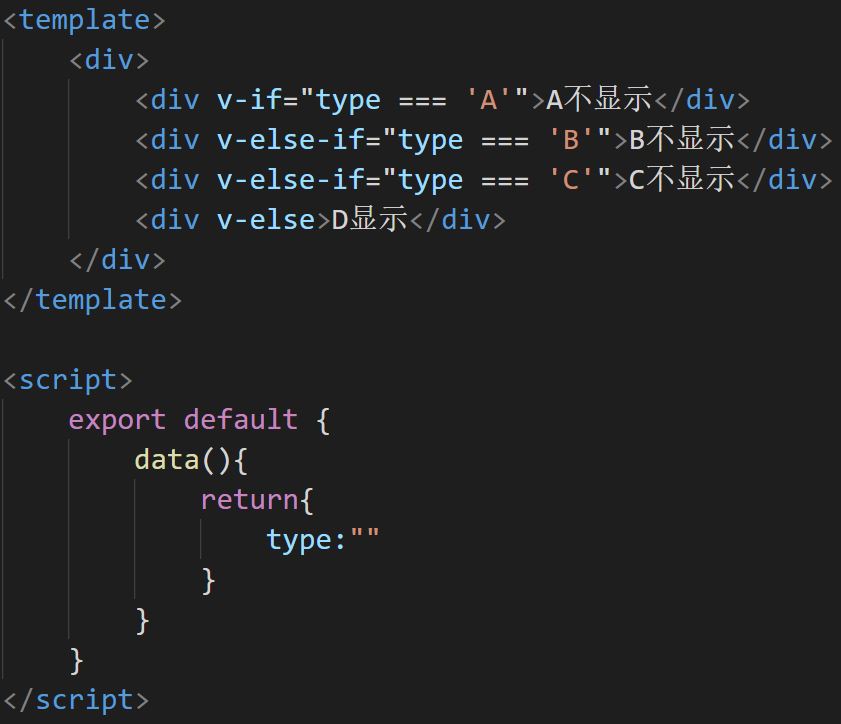
v-else-if和v-else
可以对多个元素绑定一个变量,当变量的值符合其中之一时,符合条件的元素显示,否则绑定v-else的元素显示

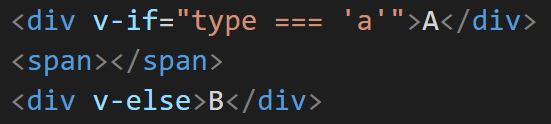
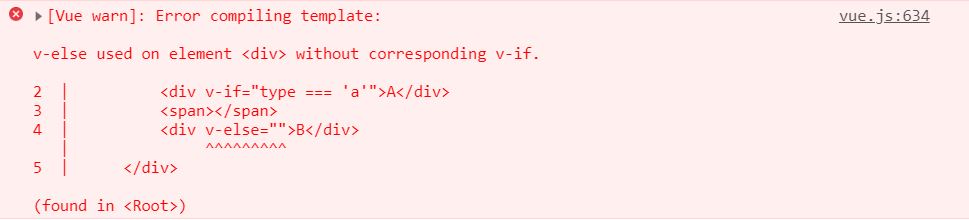
注意多个v-if、v-else-if和v-else之间需要紧挨着,否则浏览器会报错


v-show
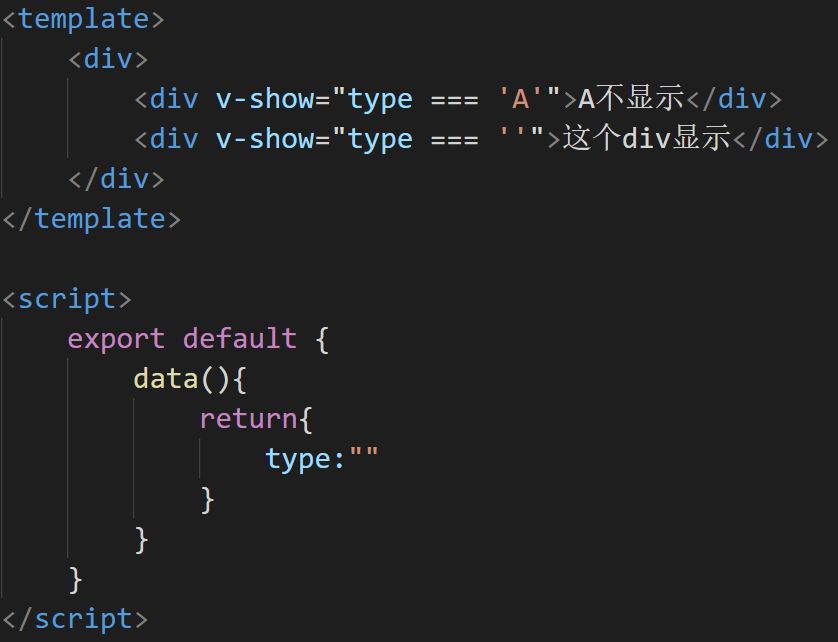
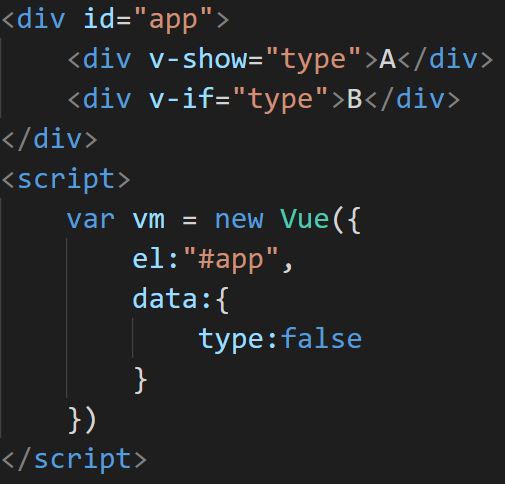
实际上同v-if效果等同,当绑定事件的元素符合引号中的条件时,该元素才显示

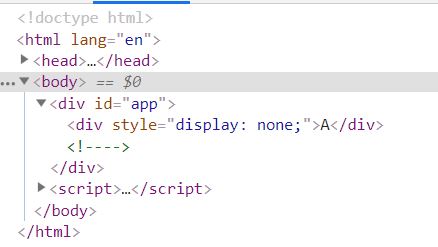
该方法和v-if区别在于,v-show实际是通过修改DOM元素的display属性来实现节点的显示和隐藏的,而v-if则是通过添加/删除DOM节点来实现的


因此,如果需要频繁修改元素的显示/隐藏,则用v-show
key
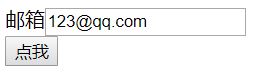
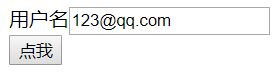
在使用v-if进行页面的条件渲染时,有一个问题就是,Vue会在重新渲染时尽可能复用之前渲染过的元素,因此可能造成下面这样的问题

页面中输入信息后点击按钮,input里的内容没有清空


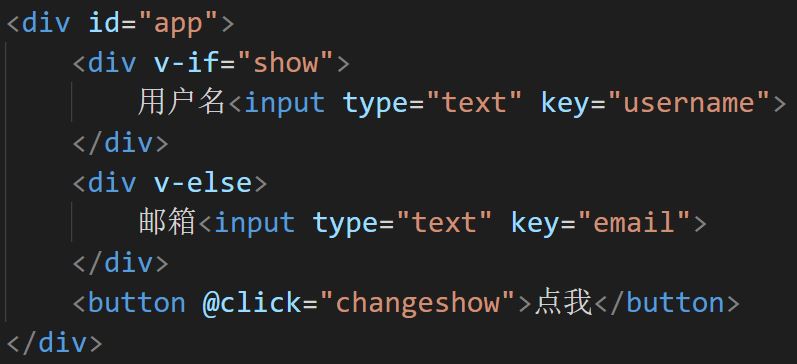
为了解决这个问题,需要对元素添加key,以告诉Vue这个元素是文档中唯一的

列表渲染
列表渲染用v-for语句,可以用在同一标签循环创建而内容不同的时候
一般书写方式有以下三种:
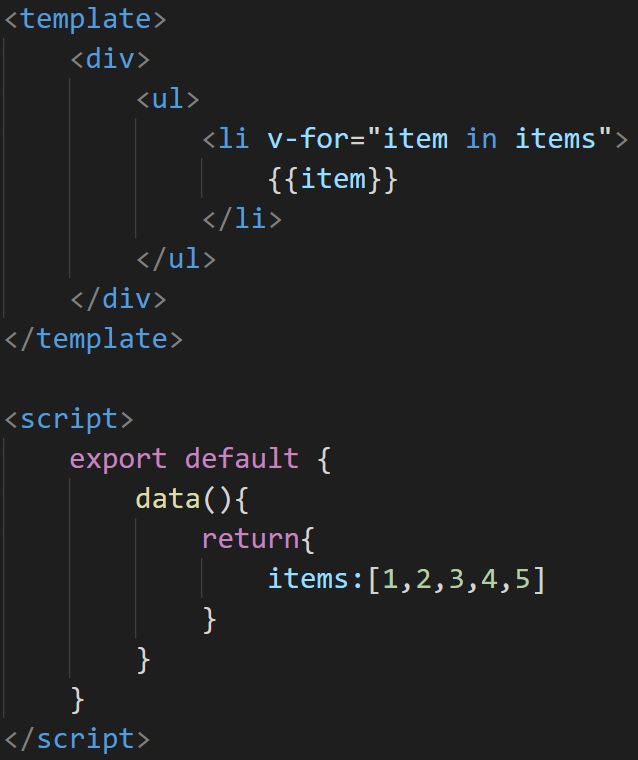
数组
用in语句遍历(建议用ES6里的of语句),其中遍历到的是数组的项

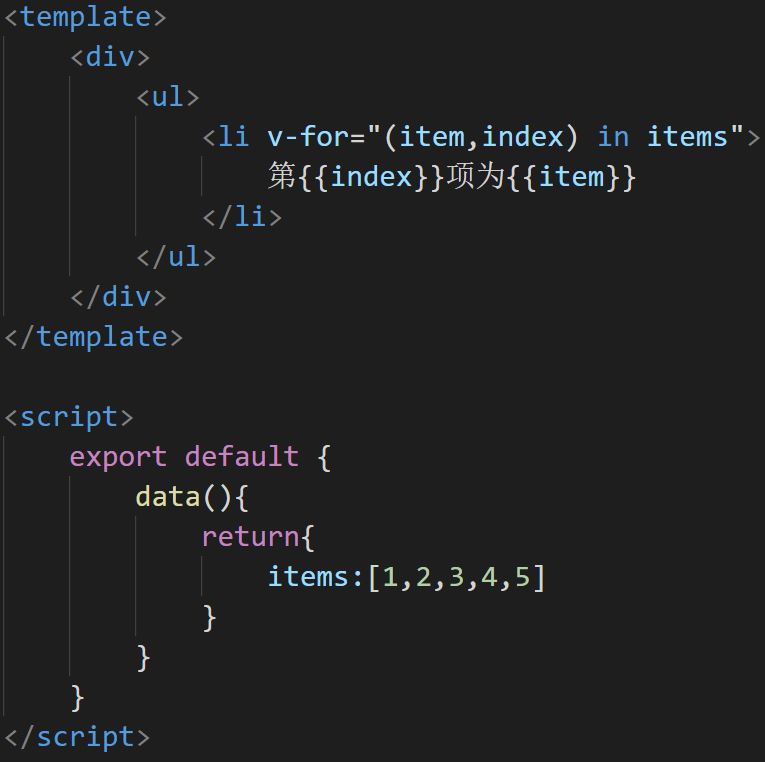
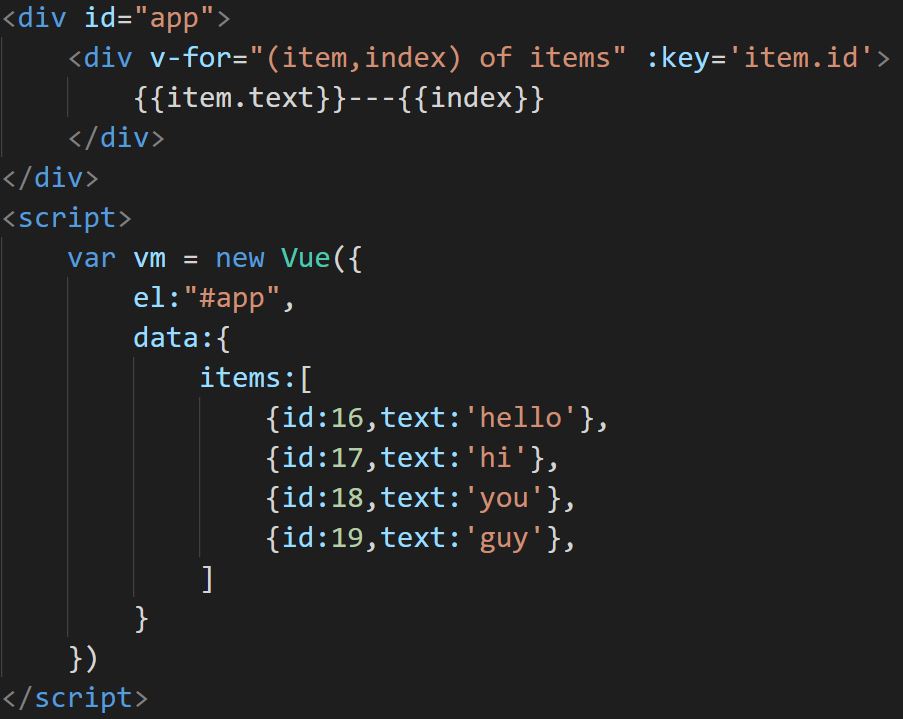
同样是数组,也可以用(item,index) in这种语法格式,其中item为数组项,而index为数组项下标

这里每一个循环项最好都带一个key值,后续跟的是一个唯一的值(一般会用后端返回的数据中的id)

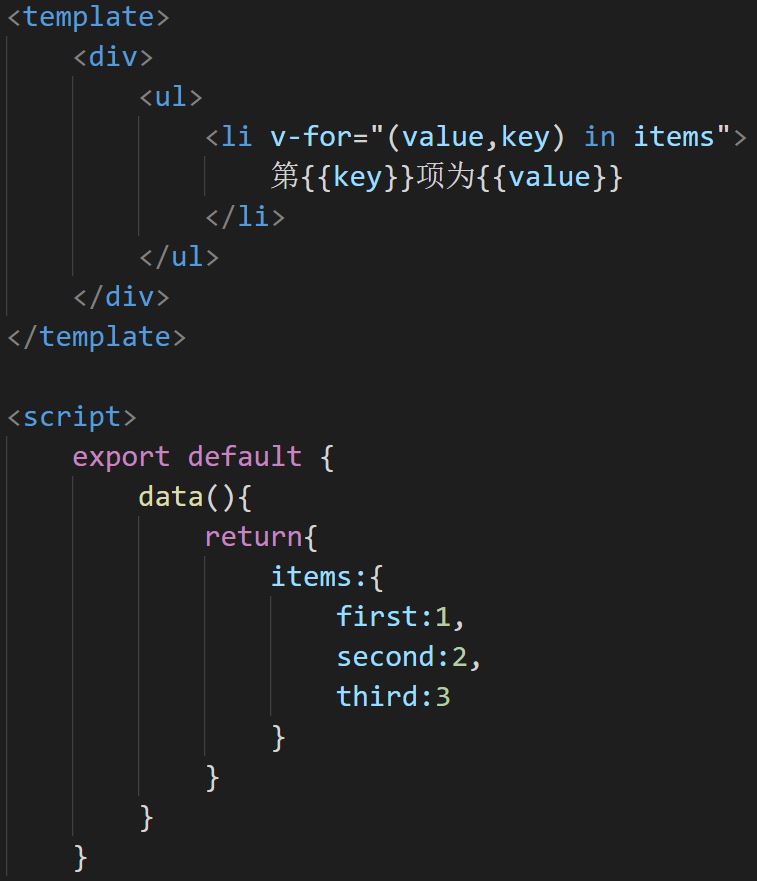
对象
对象可以用key和value来获取每一个对象的属性名以及属性值
注意这里第一个参数固定接收value,第二个参数固定接收key,第三个参数固定接收index(即这个键值对是对象中的第几个)

注意点
不可以通过修改数组下标的形式给数组添加项来改变页面渲染(虽然数组改变,但是页面不会变化)
可以操作数组数据并且页面也会相应的方法如下:
push、pop、shift、unshift、splice、sort、reverse
或者改变数据的指向(即改变这个引用类型的引用)
同样地,对于对象的列表渲染,可以改变已有项的键值使得页面也响应并渲染,但不可添加新的键值对
如果需要添加,则需要改变对象的引用
set方法
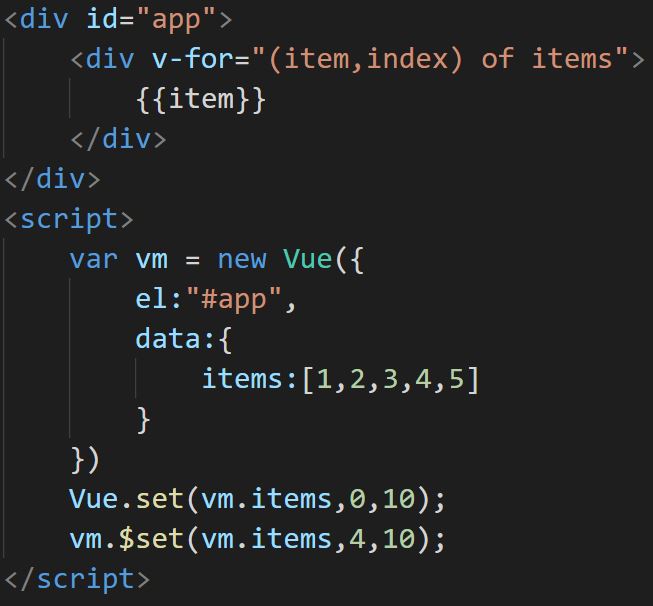
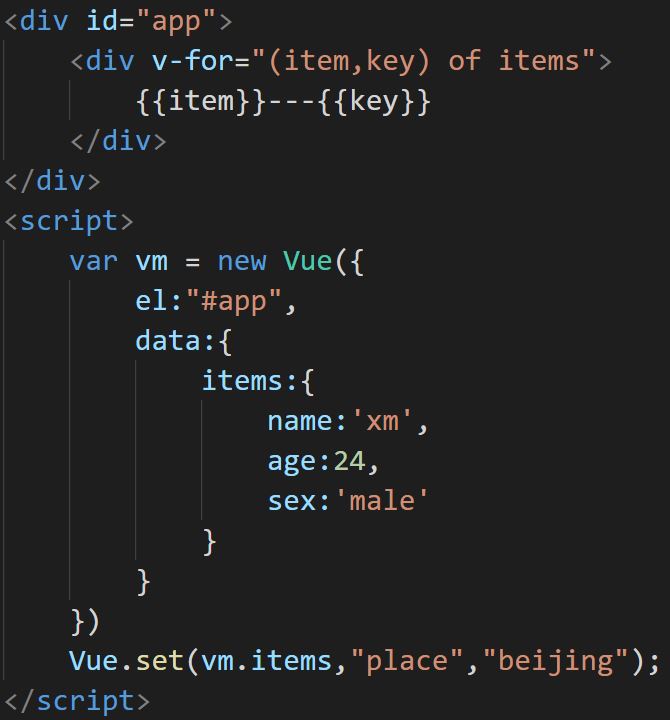
上面提到了对象的列表渲染时添加键值对的问题,Vue中提供了set方法可以解决这个问题
set方法接收三个参数,第一个为需要修改的对象名,第二和第三个则为需要添加并渲染的键名和值名

set方法也是Vue实例的方法,可以用vm.$set来调用
![]()
此外,对于数组,也可以用set方法,其中传入的参数同对象的情况类似