设计模式
MVP设计模式
传统的前端开发用的是MVP设计模式,代码分为三部分,即数据层(Model)、呈现层/控制层(Presenter)、视图层(View)

例如下方的一个jQuery的案例

这里的M层比较弱,因为没有用ajax获取远程数据
V层可以理解成HTML结构,用来负责页面的显示内容
P层理解成jQuery代码,用来响应图层的指令,处理业务逻辑,是三层中最核心的一层,而业务逻辑也是View和Model的中转站(参考最开始的示意图)
但是这种设计模式的问题在,大多时候的代码都是在操作DOM
MVVM设计模式
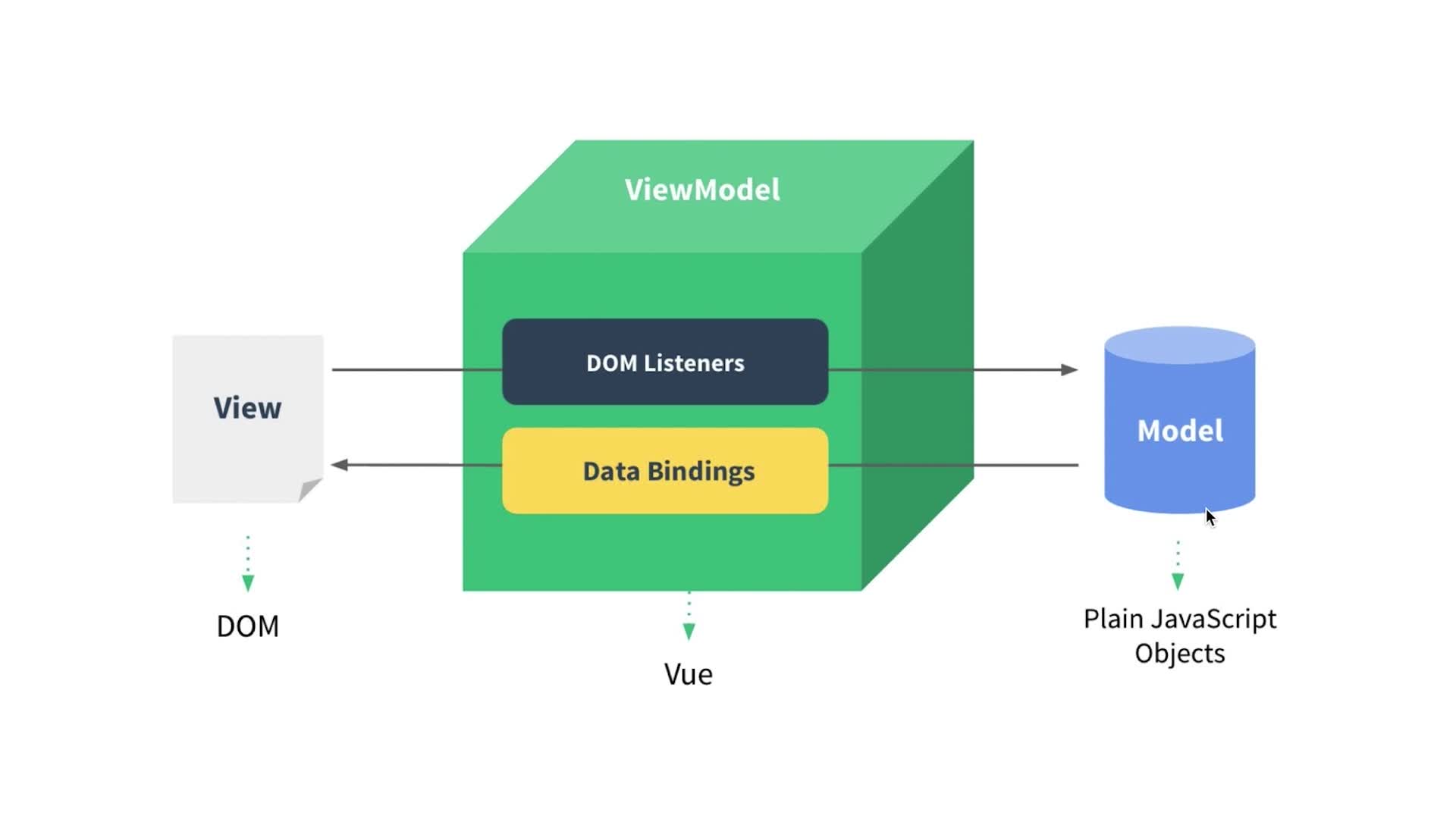
Vue框架用的就是MVVM设计模式,如下图

其中的M层负责存储数据,视图层V负责显示数据,中间的ViewModel层为Vue自带的一层
编写代码时,重点在于模型层Model和视图层View,只要固定写好View层,通过M层数据的改变,VM层自动改变,而不需要关注VM具体是如何实现的(实际上是用了ES5里的Object.defindeProperties和虚拟DOM)
这种设计模式的重点就在模型层Model


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 本地部署DeepSeek后,没有好看的交互界面怎么行!
· 趁着过年的时候手搓了一个低代码框架
· 推荐一个DeepSeek 大模型的免费 API 项目!兼容OpenAI接口!
· 用 C# 插值字符串处理器写一个 sscanf