Vuex
Vuex是一个全局状态管理的插件,用来让所有页面共享数据
配置
1.找到需要安装vuex的项目,在该路径下用git,命令为npm install vuex --save(也可用cnpm节省时间)
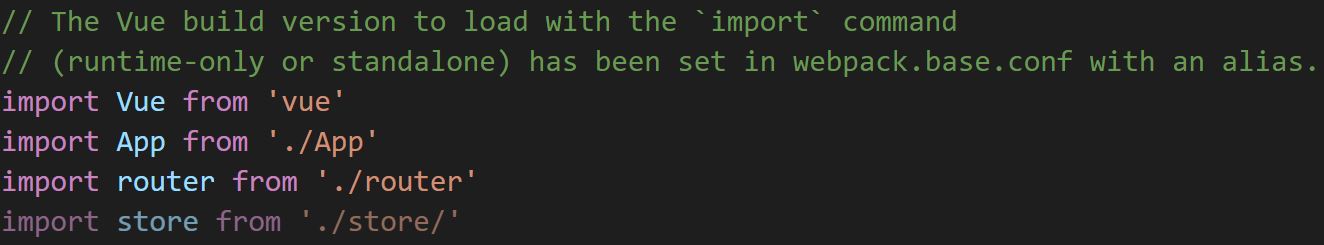
2.安装完成后,在src文件夹下的main.js里导入store

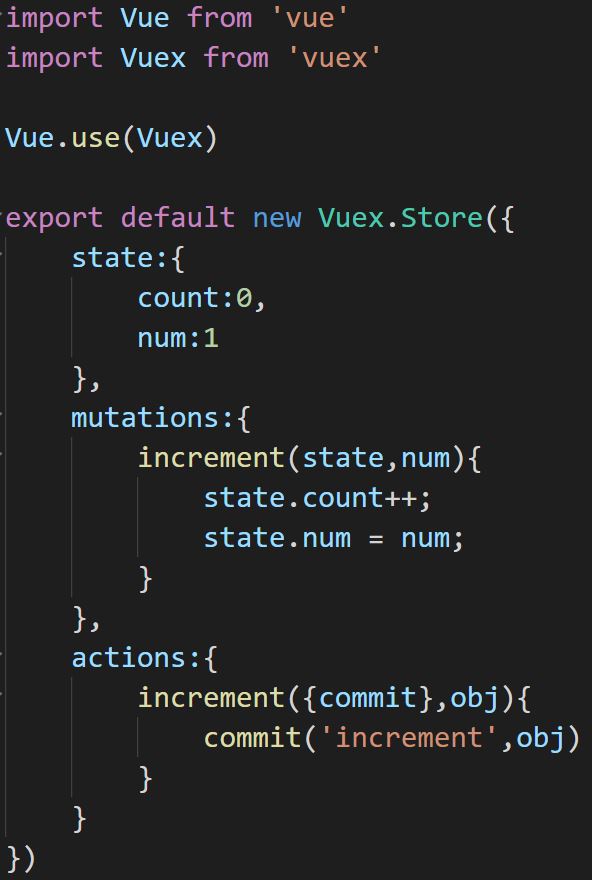
3.src文件夹下添加store文件夹,里面添加一个index.js文件,在内部添加如下内容
这里最开始的import是为了导入vuex,之后的use是让全局环境下可以用vuex,state即共享的数据,actions里的方法是为了回调mutations里的方法

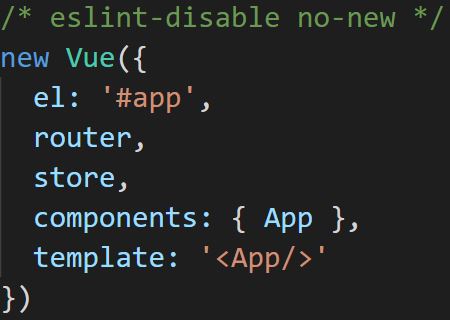
4.在src文件夹下的main.js里的vue实例中导入store

使用
调用数据
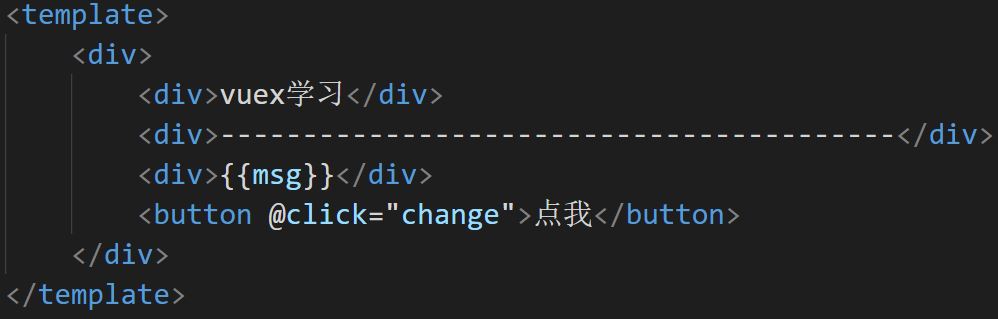
需要调用state里的值时,只需要在某个页面中用this.$store.state.名称即可


修改数据
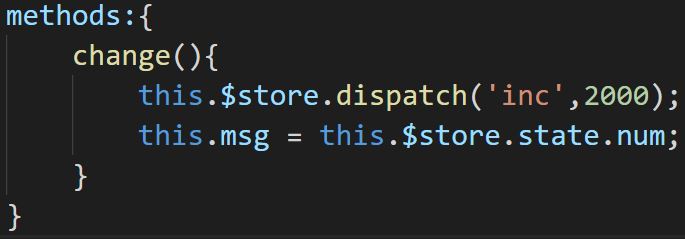
如果需要修改公共的数据,在某个页面中使用this.$store.dispatch方法
该方法中传入至少一个参数,第一个为调用store文件夹下的index.js中的actions里的函数名,第二个则是往这个函数中传入的参数(具体传入几个,看commit后的参数个数)

执行的结果如下

整个执行过程如下:
1.dispatch接收了两个参数,从而调用了index.js里的actions里的inc方法
2.actions里的inc方法回调了mutations里的increment方法,并把从dispatch接收的2000传入
3.increment方法里把2000传入第二个参数,从而修改了公共数据中的num的值,因此调用的num变成了2000
这里mutations里的函数的第一个参数固定为state

