Vue——基础操作
选项数据
搭建环境和路由配置完成后,可以在新建的vue文件index.vue中写项目
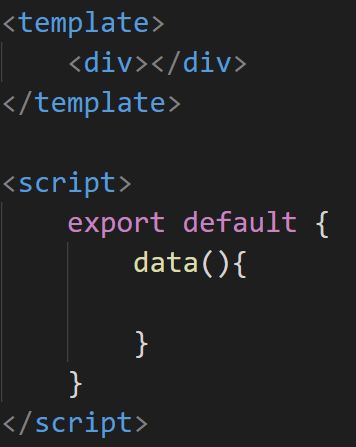
添加一个模板标签template(这个template是无意义的),内部添加一个父级标签作为根标签,在内部再添加若干子标签

之后就可以在script标签中添加数据和函数
data
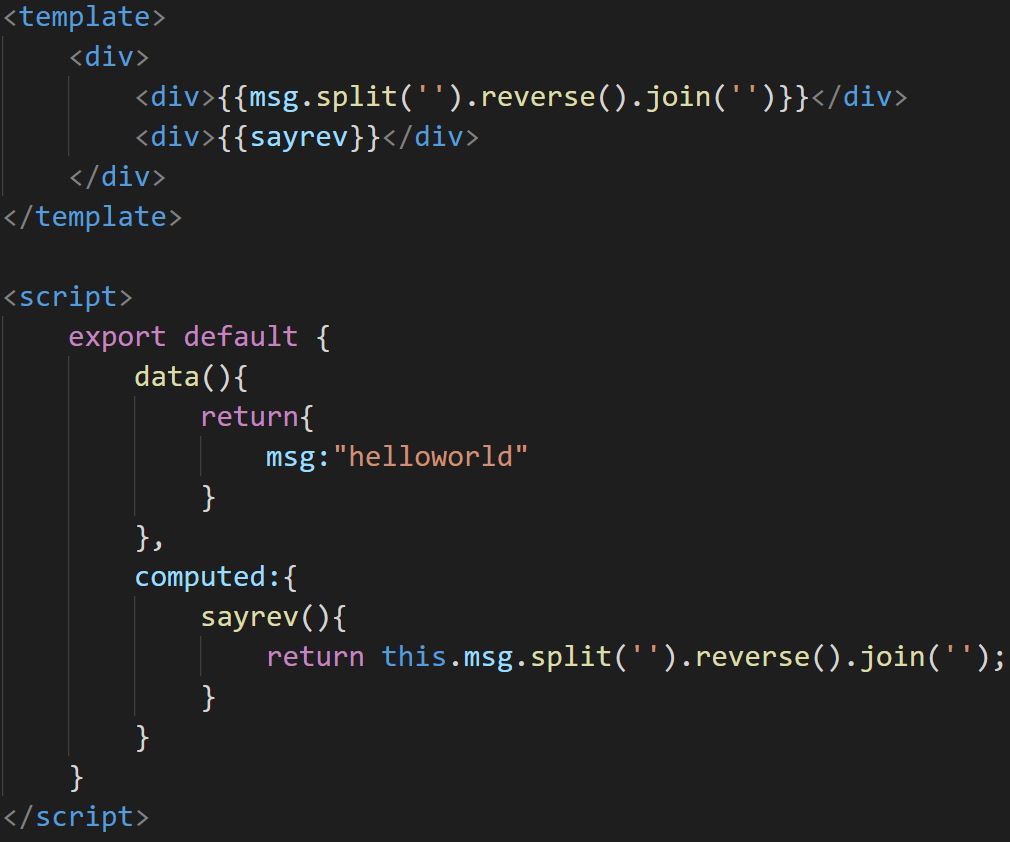
data是一个方法,其中定义的是全局组件变量,返回值为一个对象
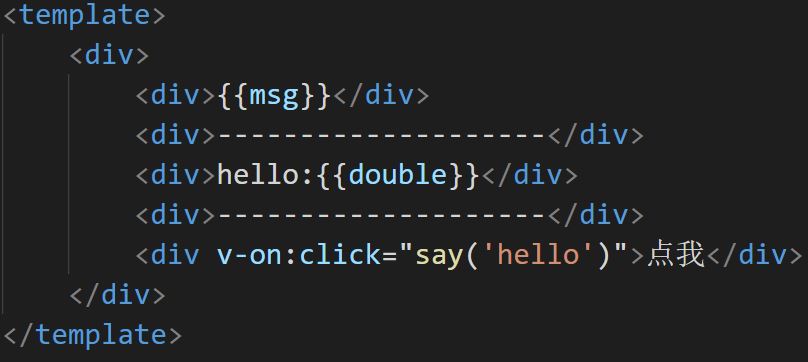
调用数据的时候,可以在template中用两对大括号包裹变量名(注意不能在根标签下引用)

computed
computed,也叫计算属性,是一个对象,内部可添加函数,这些函数的this指向全局
调用时,同样也是用两对大括号包裹函数名来实现

好处在于,虽然模板中允许写js语句,但是这样会导致样式和行为不分离,而在computed内部可以直接写变量的操作以及返回值,实现了行为和样式的解耦

methods
methods类似于computed,也是个对象,内部可添加函数,不过这些函数是和事件相关的


filters
过滤器,也是一个对象,内部可添加函数,最终输出函数内部的返回值(也就是覆盖之前的值)

模板语法
v-html
把一个元素变成当前元素的子元素,但是会把当前元素内部原有的子元素给覆盖

v-bind
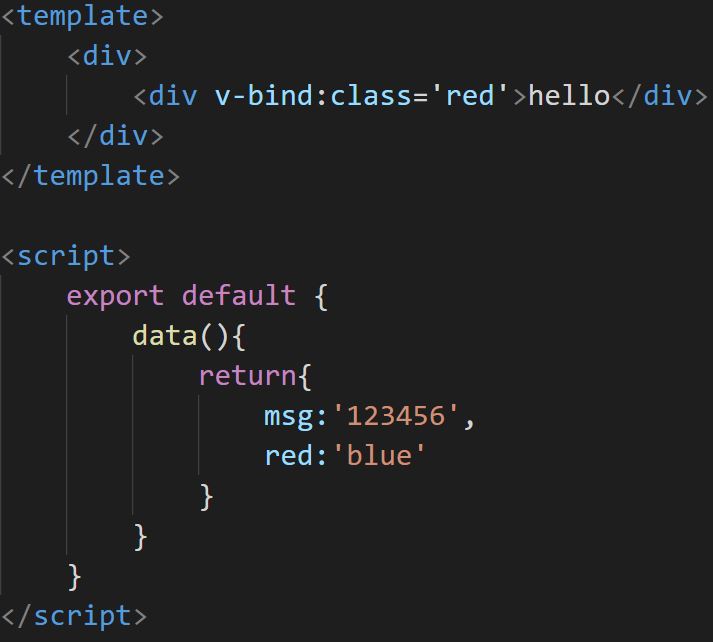
让元素属性和变量绑定,实现属性的实时更新(例如class)
可以用:简写代替v-bind:

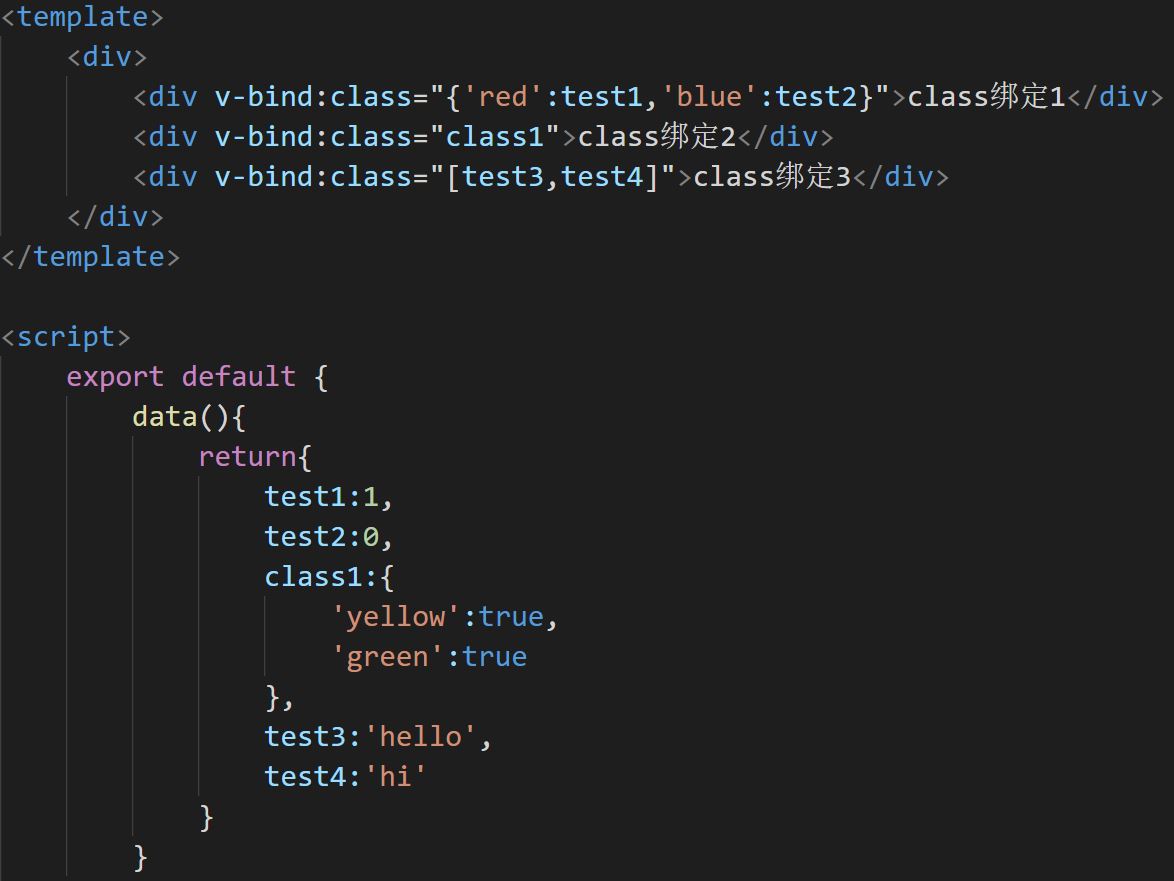
class
class的绑定有以下三种方法:
1.class后写一个对象,其中属性名为class名,属性值为data里的一个全局变量名,根据全局变量隐式类型转换结果,为true才给元素绑定该class
2.类似方法1,不过把对象挪到data内了,属性值依然为class名称,根据属性值的隐式类型转换看是否添加该class
3.直接在class后添加一个数组,其中每一项都是data中的一个变量,内部存储的是class名称

style
style的绑定类似于class,也是三种方法,注意写具体style名称时,需要用驼峰形式

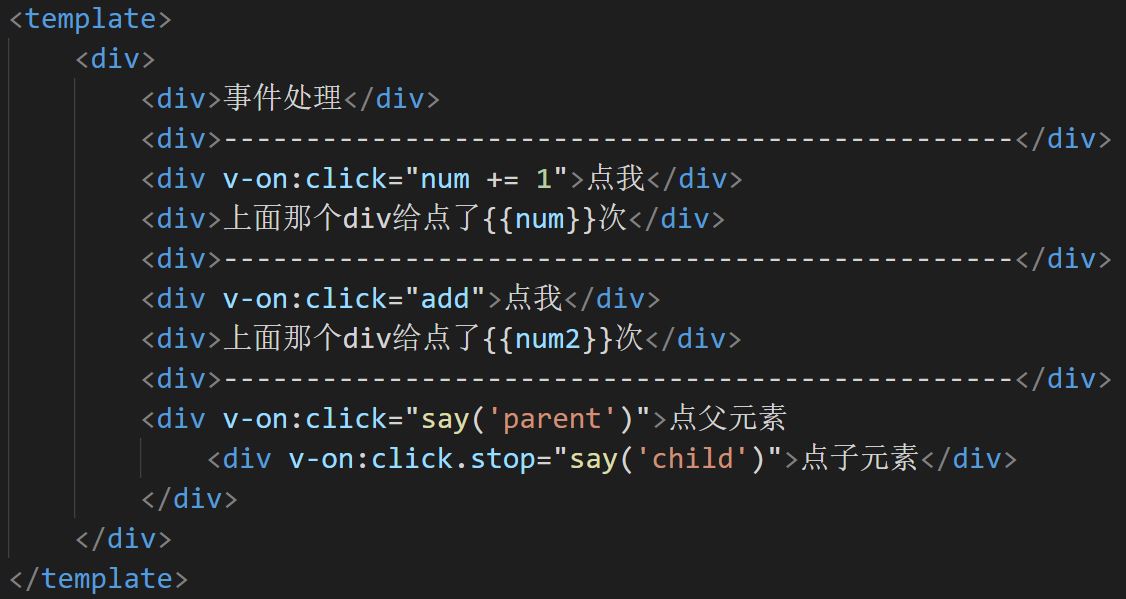
v-on
绑定事件,其中事件的处理函数(句柄)写在methods里
可以用@简写代替v-on:

具体绑定的时候,可以把处理的语句写在元素内部,也可以写在methods里,传参为可选项
如果需要防止事件冒泡,要在事件类型后加.stop

v-once
一般使用插值表达式时,该变量可以被实时改变,同时DOM也会被重新渲染
但使用v-once指令,该数据仍可以改变,但是插值的数据不更新

表单控件(v-model)
表单控件可以把表单元素和全局变量双向绑定,具体包括以下三种
input
可以用v-model绑定一个全局变量,该全局变量在最开始会起着placeholder的作用,之后就动态跟input输入框的内容保持一致

checkbox
这里绑定的变量为数组,当选择某一项时,该项的value就添加到数组中,数组中值的顺序同添加顺序一致

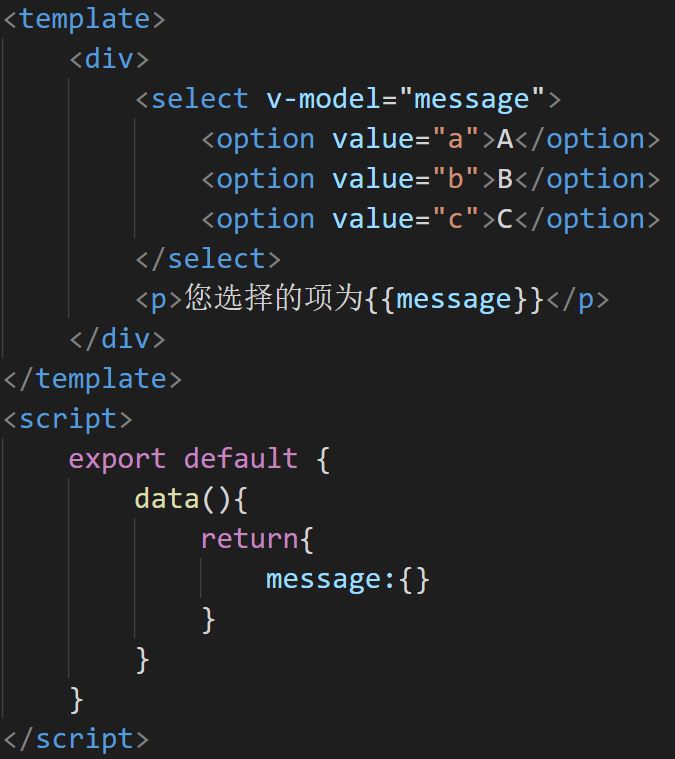
select
这里绑定的对象可以为字符串/数组/对象,当选择某个option时,该项的value就赋值给变量,如果没有value,把option里的内容赋值过去

自定义组件
自定义的组件同之前的基本语法不同,是写在components文件夹中的
其他写法同之前写pages基本类似,需要在template标签中写出该组件使用时的一个模板

如果想在某个页面中引用,需要按照以下步骤:
1.在script中用import从components路径下引入这个自定义组件,引入的名字为自定义组件的名字
2.在copmonents中添加该组件的名字(注册),如果不想用之前的名称,用一个键来代替(如下图)
3.在template中调用该组件,标签名即为该组件名称(如果修改了,标签名为修改后的组件名称)

props
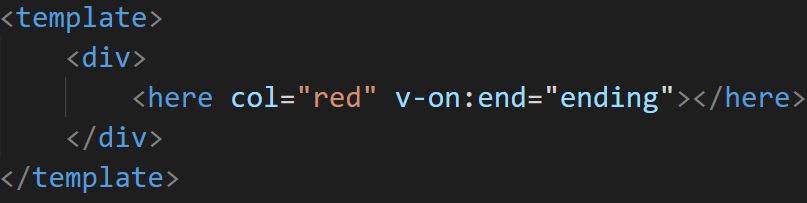
如果需要组件可以在不同页面中运用不同的样式,则需要在组件中定义props,在模板中用v-bind绑定好这个属性
其中type表示传入的值的类型,default表示没有传值的时候的默认值


绑定之后就可以在引用该组件的时候,直接用这个属性(例如图中的col)传值,无需再用v-bind和变量

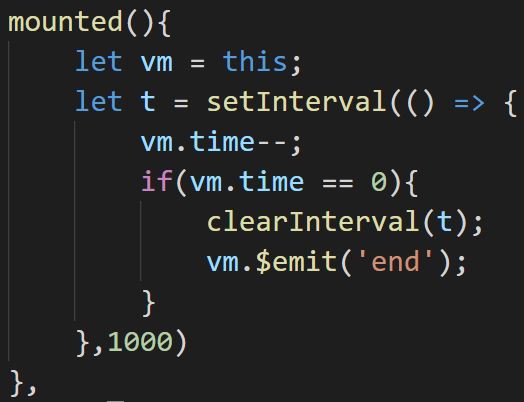
$emit
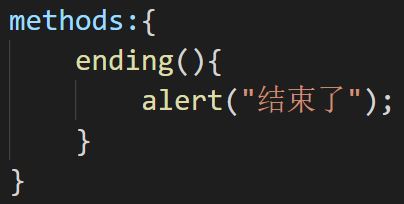
如果想在组件中触发某个事件,需要用到$emit,内部传入的参数为触发的事件名称

但具体调用的函数内容,需要在具体的页面中的methods里写


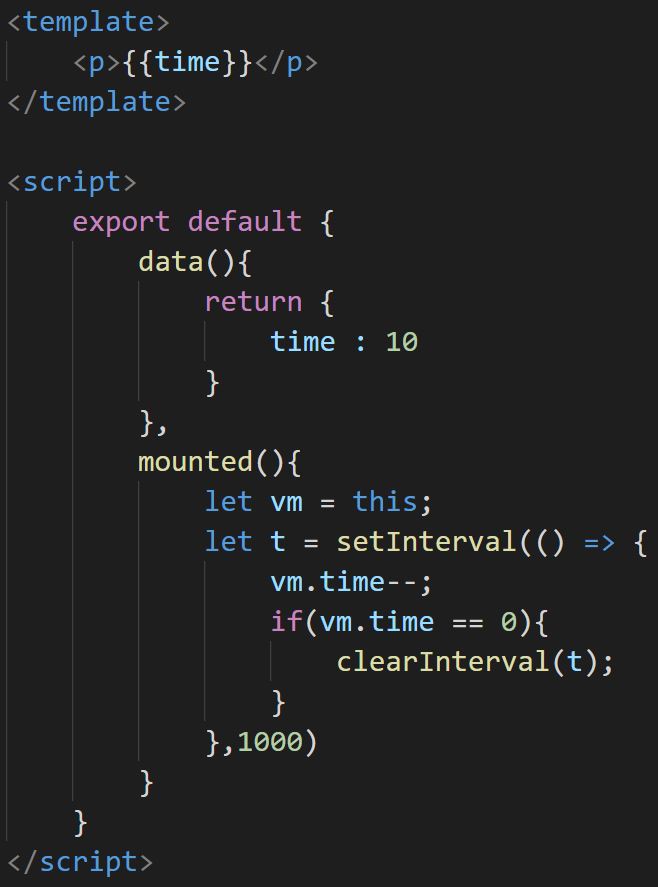
DOM操作
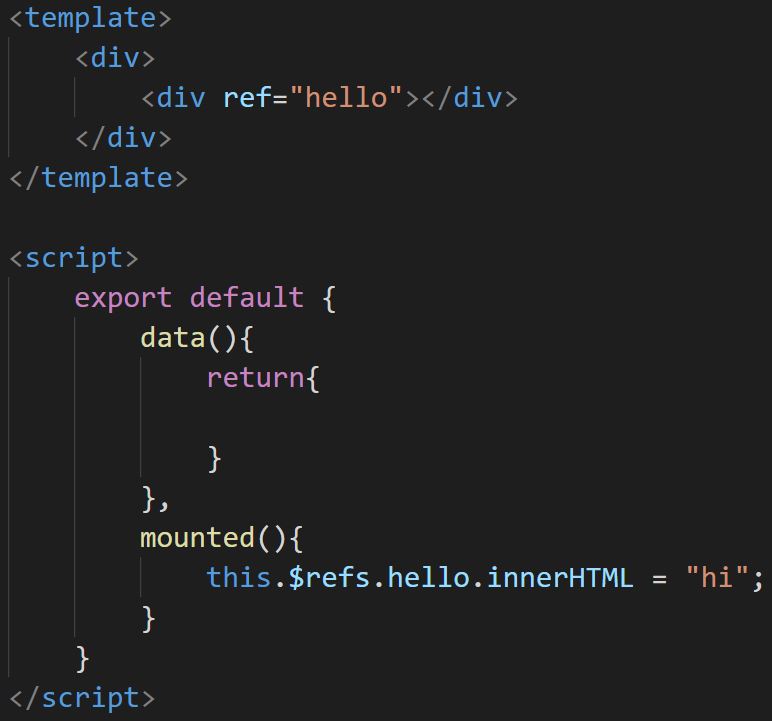
Vue里的DOM元素都是虚拟的,不可进行真实的DOM操作
只有在其生命周期的mounted里才可以进行DOM的操作(在这个周期里,所有的DOM真实生成)
Vue里提供了一个新方法,在标签中添加ref属性,用这个属性就可以访问到这个标签,并进行一系列原生JS的DOM操作

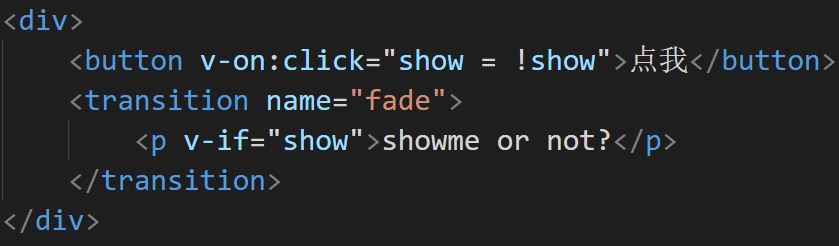
过渡
Vue中的过渡添加了一种方法,在transition标签中添加需要添加过渡效果的元素,元素添加上name以便后续可以添加CSS

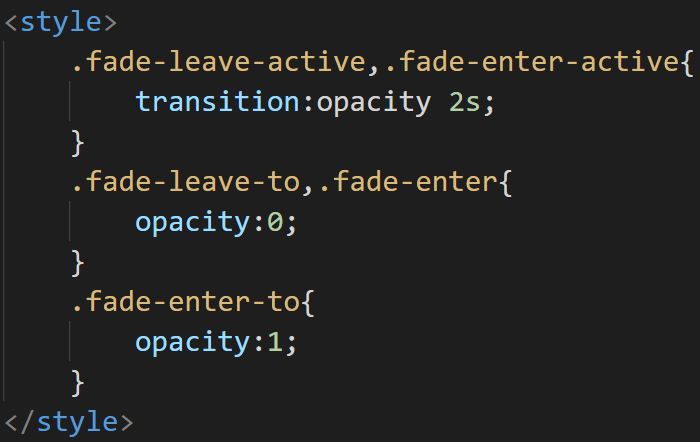
整个过渡分为两类:leave(显示=>消失)、enter(消失=>显示)
每一类中分为三个状态:开始(leave/enter)、中间(leave-active/enter-active)、结束(leave-to/enter-to)
具体执行的时候会依次调用开始->中间->结束中的样式,实现过渡效果

路由
vue-router包允许Vue在不同页面之间跳转,在使用之前需要安装router这个包(指令为npm install vue-router)
路由都是在router-link标签里完成的,具体添加路由的方法有三种:
第一种方法
router-link标签里添加一个to属性,其中添加要转向的路径(path)

第二种方法
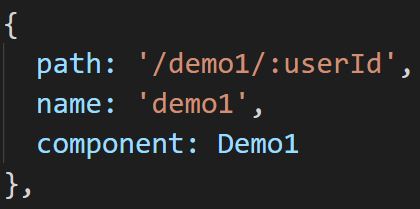
to属性中添加一个对象,其中可以用name/path指向跳转的路径,如果需要传入参数,写在params里,用对象包裹起来

对于传入的参数,需要在router的index.js里同步修改一下path

这样一来,跳转之后的url就会收到我们传入的参数

当然,url地址中还可以传入其他内容,例如query,传入的参数会在url的?后显示
![]()

获取参数
第二种方法中提供了一种向目标页面url传递参数的方法,但如果想在跳转到的目标页面中获取参数呢?
可以在目标页面的mounted这个生命周期中写this.$route.params.参数名来获取params传入的参数

对于query传入的参数,用this.$route.query.参数名来获取
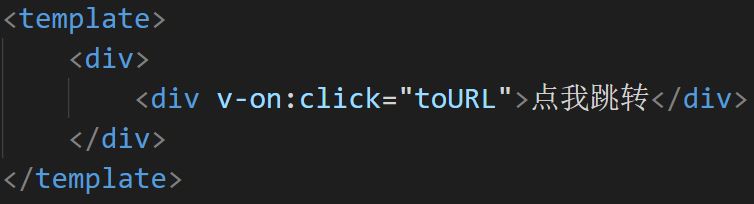
第三种方法
也可以不用模板方法,直接给标签绑定事件,通过this.$router.push方法传入转向的url地址,地址可以用path/name


同样也可以往这个方法里传参数(params/query)
插槽
插槽常用在组件中,如果组件里没有插槽,则无法向组件添加内容
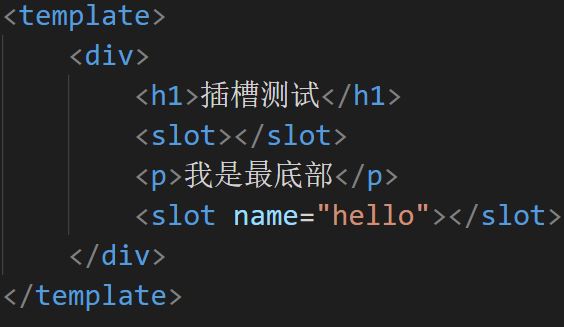
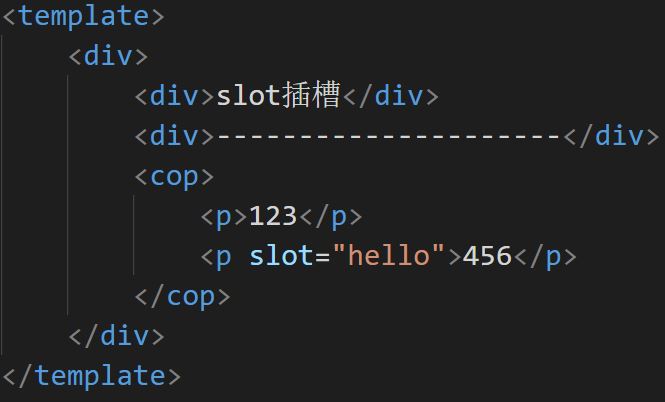
插槽创建很简单,只需要在组件中用slot标签即可,之后在网页中所有向组件中添加的内容都会进入slot中

如果组件中有多个插槽,需要在slot标签中用name属性区分,使用时,在对应的标签中添加slot属性,属性值为需要插入的插槽的name值

resource请求
类似ajax请求,当和后台交互数据时使用
配置方法
1.使用之前,用npm install vue-resource --save指令安装
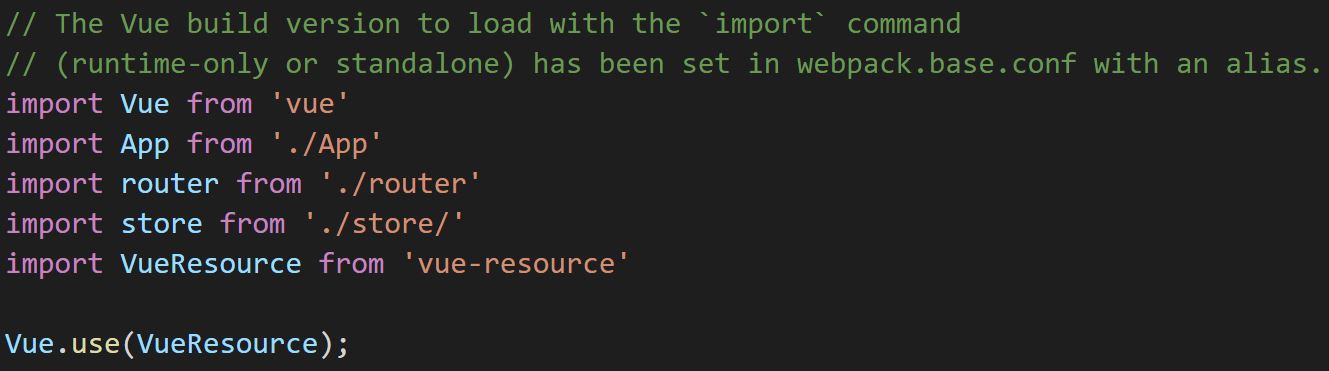
2.在main.js中导入,并用vue.use指令,使其可以全局使用

使用
(注意补充案例)
移动组件库Mint-UI
配置
1.在项目目录下,执行cnpm install mint-ui --save命令
2.(未完待续)

