Vue基础操作
开发环境搭建
在开始Vue项目前,需要搭建Vue的开发环境,具体操作过程如下
1.下载并安装node.js,完成后在cmd中输入path语句,看环境变量的路径中是否有node.js,如果有则说明安装成功
2.在cmd中输入npm -v以及node -v,看是否有npm以及node的版本号,有的话说明node以及npm安装成功
3.在需要添加vue项目的路径下打开git bash
4.全局下安装vue-cli(命令为npm install --global vue-cli)
注意该命令是在国外的网站上下载内容,速度慢,可以用淘宝的镜像cnpm(命令为npm install -g cnpm --registry=https://registry.npm.taobao.org)
5.创建基于webpack模板的新项目(命令为vue init webpack my-project)
其中除了vue-router选Y(yes),其他的为N(No)
6.进入my-project文件夹(cd my-project),npm install(安装)再npm run dev(运行)
如果运行错误,可以重新运行一次
7.最后可以通过localhost:8080访问创建的项目的初始页面(如果非第一个,则端口号会从8080开始顺次后排)

项目结构
用webpack脚手架搭建的项目一般包含以下文件:
零散文件
README:项目的说明文件
package.json:开发时的第三方依赖包
package-lock.json:第三方依赖包的锁文件,可以用来确认依赖包的具体版本,从而保持团队开发的统一
LICENSE:开源协议的说明
index.html:项目默认的首页模板文件
postcssrc.js:postcss的配置项
gitignore:当上传到git时,如果有特殊的文件不希望上传,则在此处配置
eslintrc.js:一些代码书写的规范在此配置
eslintignore:说明哪些文件不接受eslintrc的代码书写规范的检测
editorconfig:配置编辑器中的语法
babelrc:把我们写的代码进行编译,成为浏览器可以解析的代码
目录文件
static:放置静态资源(模拟的JSON数据、图片等)
node_modules:项目依赖的第三方的包
src:整个项目的源代码
main.js:整个项目的入口文件
App.vue:整个项目最原始的根组件
router里的index.js:项目中的所有路由
components:项目中需要用的小组件
assets:项目中用到的图片资源
config:项目的配置文件
index.js:基础的配置信息
dev.env.js:开发环境的配置信息
prod.env.js:线上的配置信息
build:项目中webpack打包的配置内容
webpack.base.conf.js:基础的配置项
webpack.dev.conf.js:开发环境中的配置项
webpack.prod.conf.js:线上的配置项
路由配置
搭建完环境后,就可以在编辑器中打开整个项目的文件夹了
其中我们这里可以设置router文件夹下的index.js文件,配置路由(即通过某个路径访问到某个页面)
其中@代指src文件夹
配置路由一般有两种方法:
方法一
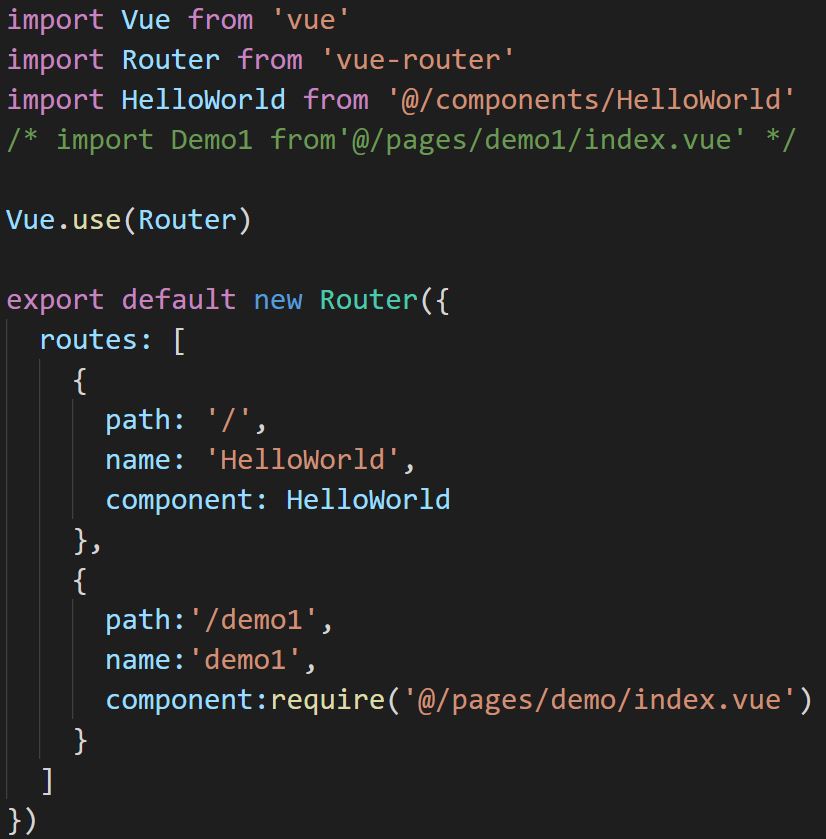
在router文件夹的index.js里找到routes,添加一个新的对象项
其中component用来找书写的页面,属性值为require方法,内部为路径(由于版本问题,可能会不支持)
代码执行时,在路径中输入path的内容,就会把component中的内容渲染到页面里

方法二
添加一个import,后跟一个自定义的名称(如Demo1),再写from,后跟该路由访问的文件路径
同样在routes里添加一个对象,component的属性值写一个自定义名称(即import和from之间的自定义名称)


