Babel
Babel是一个JS的编译器,可以把浏览器不支持的特性编译为支持的代码
安装
node.js
安装babel前,需要安装node.js(babel的运行是基于node的)
在安装完成后,运行命令提示符,输入node -v和npm -v,如果都有输出版本号则安装成功
另外可以在桌面/路径文件夹中,按住Shift右键,在此处打开PowerShell窗口,在其中同样输入node -v和npm -v检测是否成功安装node.js
PowerShell的好处在于其路径同你打开的目录是一致的(例如在桌面打开,其最初的路径就是桌面的路径)
后续使用babel时需要注意目录是否为你的项目目录
babel
1.在你的项目路径下初始化一个package.json文件,用来描述当前工程的信息(开发依赖、生产依赖、项目名、仓库版本、项目名等)
可以用npm init来初始化这个package.json文件,其中需要填写众多信息,如果用默认信息一路Enter过去即可
也可以用npm init -y来初始化这个package.json文件,直接输出一个信息全部为默认值的一个package.json文件
如果windows下安装失败,需要用管理员模式打开cmd
2.安装babel
用npm install --save-dev babel-cli来在当前目录下安装babel
也可以简写为npm i -D babel-cli
3.修改package.json
打开最初创建的package.json,在其中的scripts里加一个键值对build,值为babel entry.js(如下)

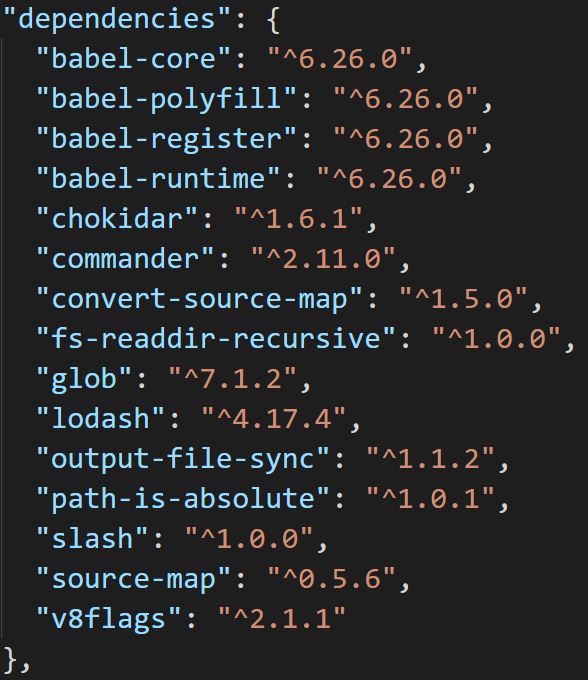
在项目的node_modules\babel-cli路径下,可以看到一个package.json文件,其中也可以看到执行babel时的依赖(dependencies)

babel的使用
首先可以在项目的文件夹中创建一个entry.js文件,在其中写一些ES6扩展的代码(类、静态方法、箭头函数等)

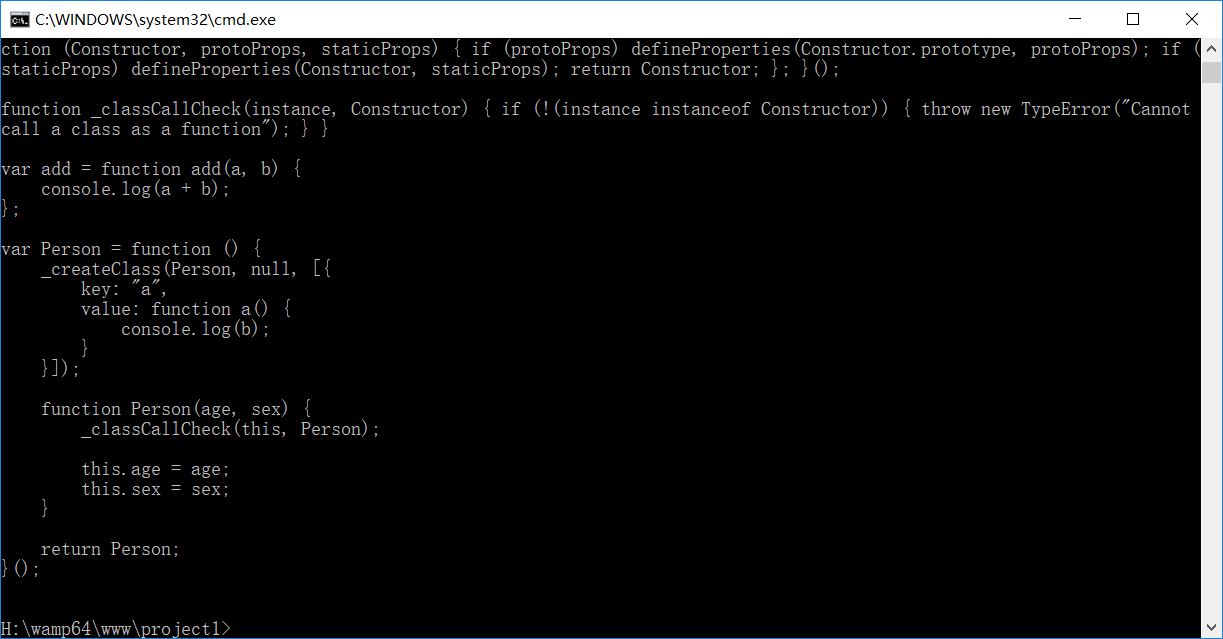
用npm run build命令,发现命令提示符中输出了刚才在entry.js里写的代码
原因在于刚才在项目里的package.json里添加了build方法并写了babel entry.js,也就是在执行build时会运行entry.js的内容,是npm管理工作流的一个好方法

但是这里的代码和输入的完全一样,原因在于我们没有制定转换的规则
这里编译前需要用npm i -D babel-preset-env指令安装一个转换规则的包,安装完可以看到package.json文件里的依赖多了一行

之后创建一个配置文件,用来告诉babel用什么规则编译代码,文件名为.babelrc(这个名称是固定的),内部配置如下(注意保持JSON的格式)

之后再次通过build指令编译entry.js文件,可以发现此时代码已经被成功编译了

当然也可以在env里再添加更为详细的配置(例如可以兼容最新一个版本的浏览器)

更为详细的Browser取值可以参考Browserlist网站(https://github.com/browserslist/browserslist)
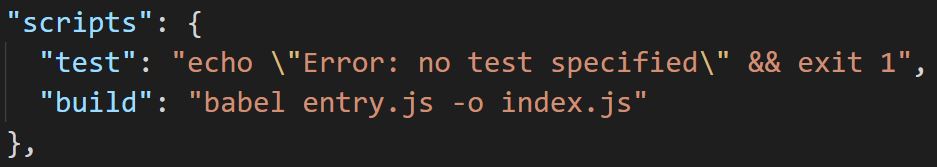
但是目前为止,编译完的代码只是输出在命令行中,我们需要在package.json里的build添加-o index.js,表示编译成功的代码输出到index.js文件中

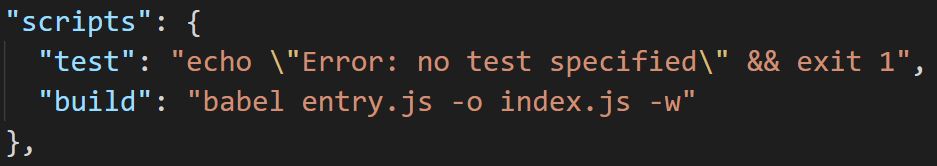
但是这里每次修改代码就需要人工重新编译,因此我们在build后添加-w(watch的缩写,相当于监听)(只要修改代码就自动编译)

案例
ES6中有一些提案,例如用static声明静态属性,但在JS中目前还不可以实现,因此我们可以用babel的一些包,通过编译来实现这些提案
用npm i -D babel-plugin-transform-class-properties安装这个包
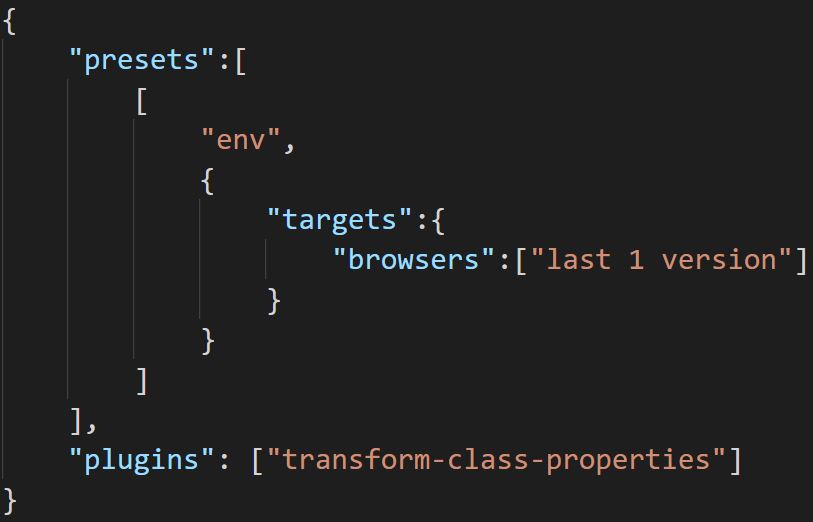
之后修改.babelrc文件,给其添加一个字段(每多一个插件就要多一个字段),如下
(关于babel的插件可在www.npmjs.com搜索)

然后就可以用static声明静态属性了,代码也会被实时编译到index.js文件中

