HTML5视频的API
HTML5引入了video标签,用来添加视频,但是有部分功能存在问题,因此可以用其留下的一些API来控制视频,列举如下:
属性
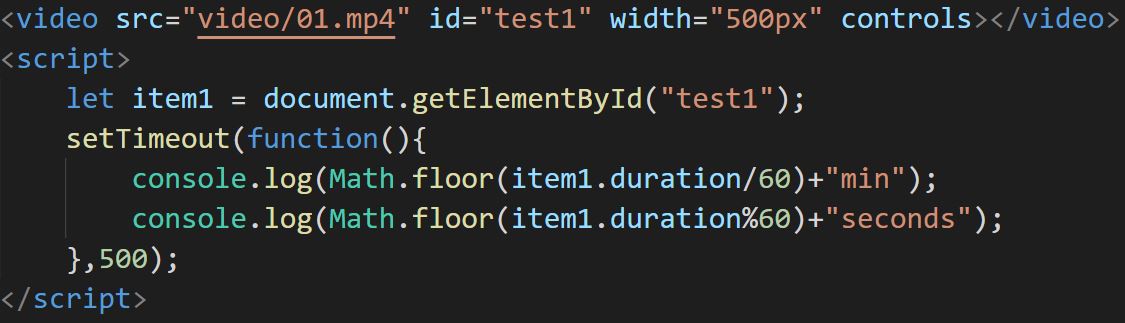
duration
获取视频的时长,以秒计算,但必须要在视频加载完后才可计算出,否则返回NaN
可以用除法、求模运算计算出分、秒(实际视频的秒数不是整数,需要用Math的floor方法向下取整)

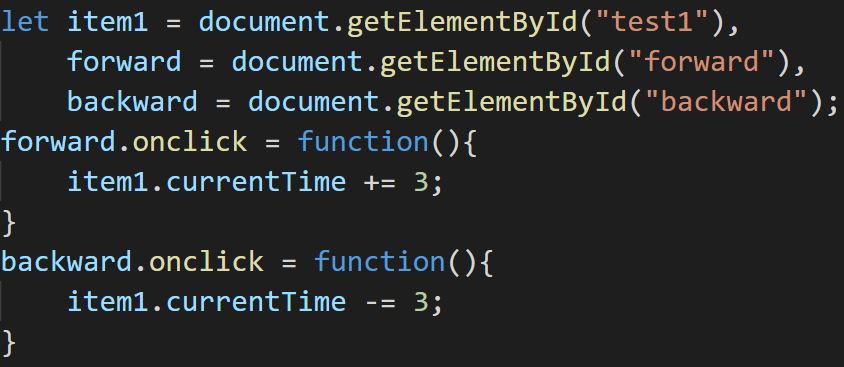
currentTime
返回当前播放视频播放了的时长,单位为秒,可用于快进/快退操作

src
设置视频的目标文件
volume
设置播放视频时的音量,范围为0-1(静音-满格声音)
controls
设置视频控制按钮,布尔属性
muted
设置视频是否为静音,布尔属性,但是该属性在设置后不出现在video标签上
netWorkState
返回video标签的视频的网络状态
由于视频是在网页加载后的一些时间后才完成加载,因此如果直接输出netWorkState,返回一个3(未找到视频资源),加载后一定时间就会返回1(视频加载完成,但未加载网络)
currentSrc
返回当前播放视频的地址,可以同src一样输出,但需要等视频加载完成并可以播放后
不同于src属性,currentSrc属性不可用来设置视频的地址
(未完待续)
方法
play/pause
用来控制视频的开始/暂停,但是play方法对于Chrome浏览器还是不起作用(即无法在页面加载后自动播放,还是必须在静音条件下才可以实现自动播放)
(未完待续)

