ES6——解构赋值
解构赋值,可以把其拆分为解构和赋值,个人理解是,把引用类型的“形”消除,获取其中变量的值,用若干个变量承接
解构赋值使得很多操作变得更加方便,代码也更为简洁
数组的解构赋值
最基本的情况
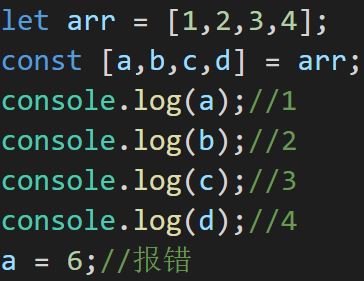
对一个数组对象,可以用const声明一个模拟数组结构的数组,把原数组中每个元素承接住并变成常量(不可修改)
这里是把数组中的所有元素都承接住,变成了常量

复杂的情况
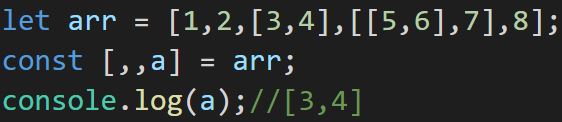
如果一个数组对象中只有某几项是我们想要的,可以模拟其位置将其解构赋值给变量,不需要的用逗号预留其在原数组中的位置
只需要模拟到所需获取的元素的位置即可,其后的不用书写

扩展运算符
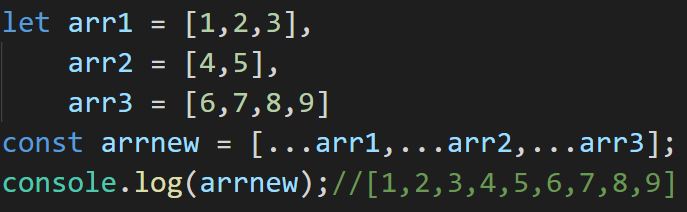
当需要把数组整个解体成独立的元素时,用...放在要解构的数组前
扩展运算符只可以在数组中使用,常在把数组组合放到新数组中使用

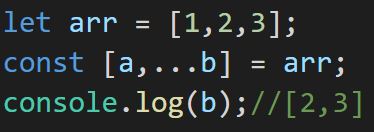
也可以把原有数组的一部分通过扩展运算符整体放入一个变量中,让这个变量成为一个数组,但注意扩展运算符需要放在最后,否则报错

默认值
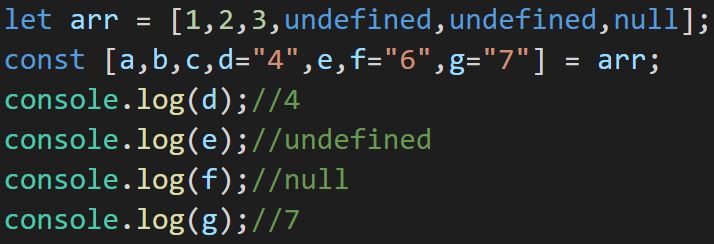
如果解构后赋值的变量数大于原有的数组的变量数,那没有得到赋值的变量赋值为undefined
可以给元素设置默认值,如果匹配上undefined(数组中原有项为undefined或匹配不上),则用默认值
注意必须是匹配上undefined或匹配不上才用默认值,匹配上null仍然用null

应用
交换变量
ES6之前,如果需要交换变量,我们有两种常用的方法:
①加入第三个空变量,用该变量轮转以实现交换
②如果是数字,可以先求和,之后用减法实现两个数字的交换
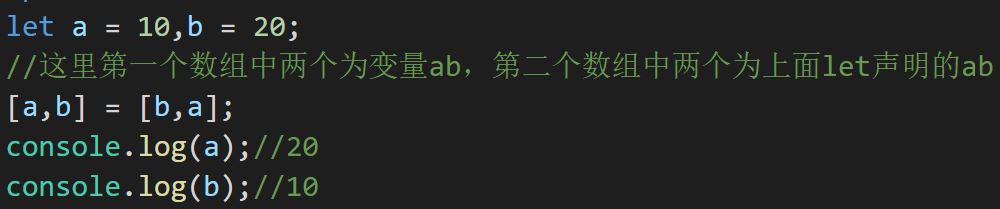
ES6中的解构赋值使得该过程简单化,可以直接用[a,b] = [b,a]的方法来实现(如下)

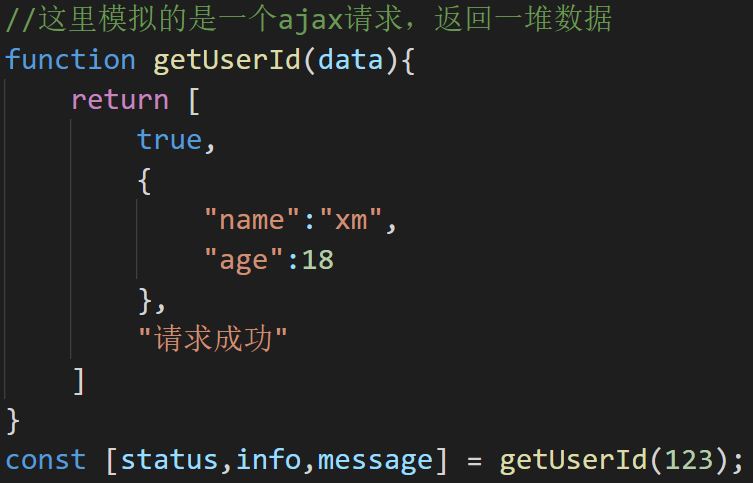
获取函数的多个返回值
之前的ajax请求中,会返回若干信息,这里就可以通过数组的解构赋值,把获取到的信息丢给变量

对象的解构赋值
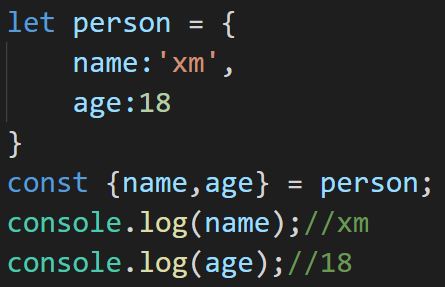
最基本的情况
对象的解构赋值要求,赋值给的变量名必须和目标对象的属性名一致,否则匹配不上并报错
要匹配多个属性时,变量间用逗号隔开

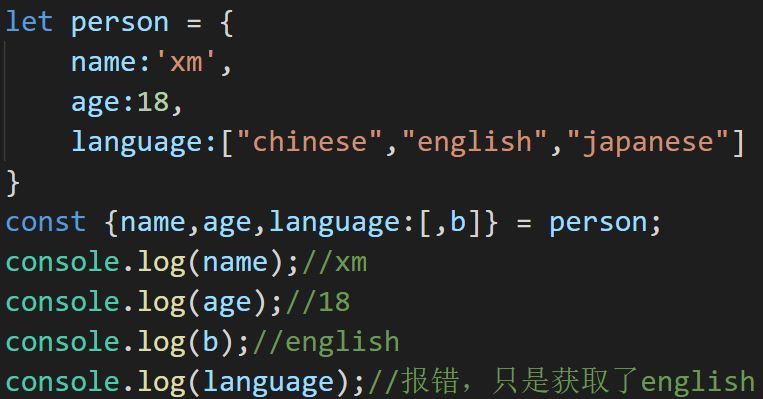
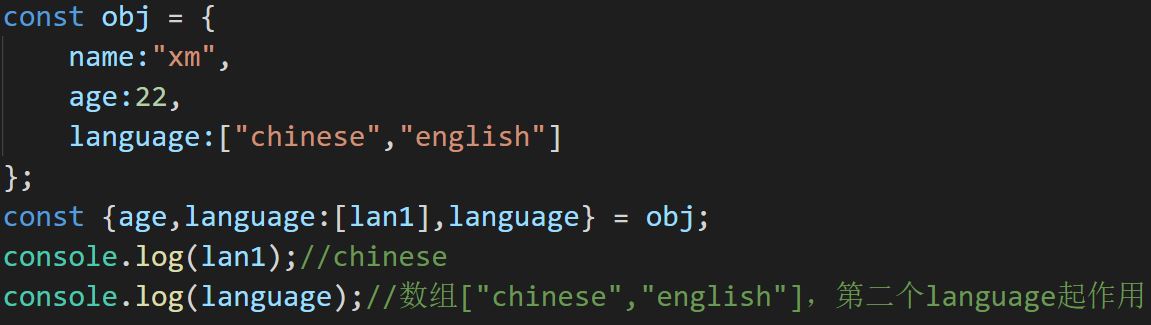
如果需要获取对象下的某个数组的某一项,则需要在属性名后加冒号,获取数组元素时注意保持格式一致(即指定数组的第几个元素,其他的逗号隔开)
注意这里无法获取已经获取了数组元素的属性的属性值(有点绕,例如下图中获取了language中的一项,则并未取出language这个对象的属性)
而且这里获取数组元素时只需要赋给的变量名合法,不需要像对象的解构赋值那样严格地对应上属性名

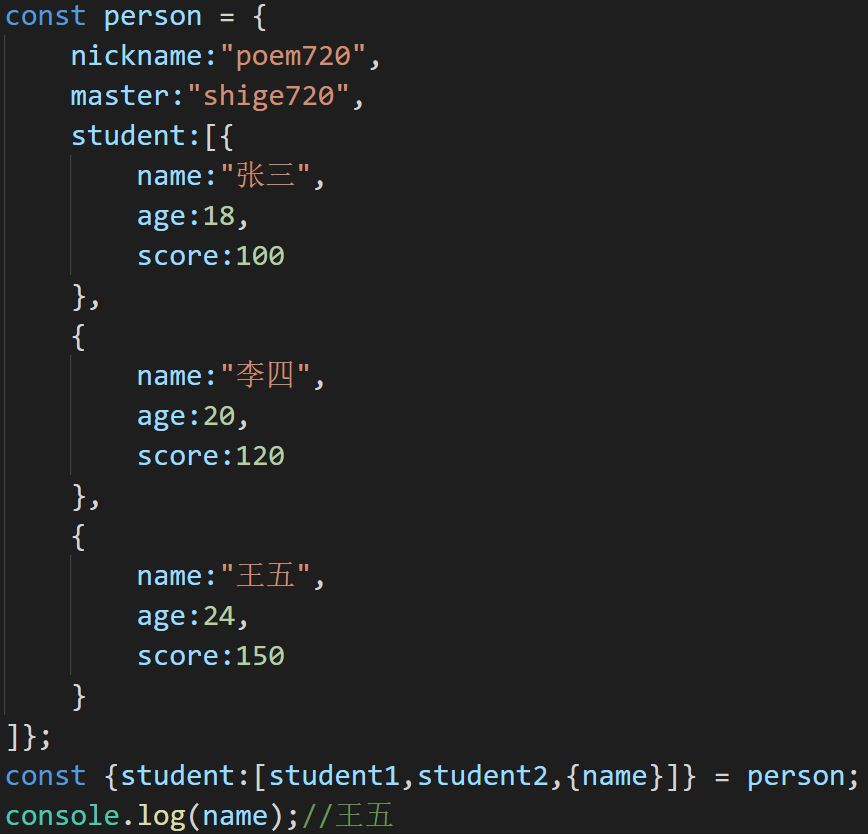
复杂的情况
如果需要获取对象属性内部数组内部的属性,同样也是符合原格式,最后用和目标属性名一致的变量名获取该属性

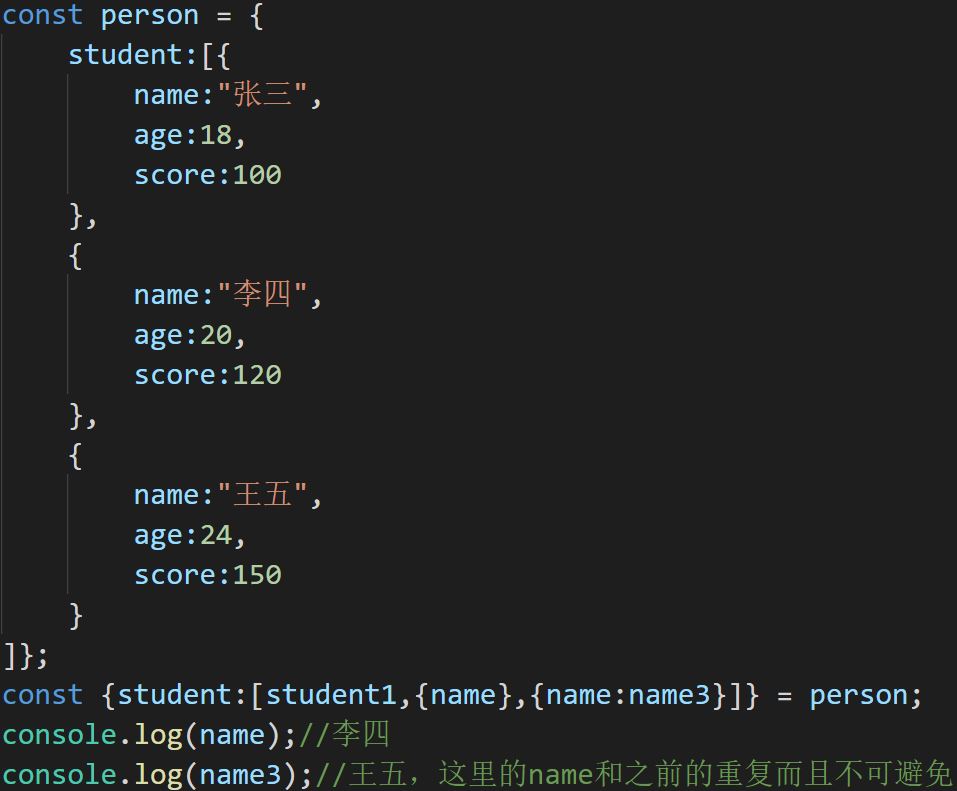
获取的属性名和其他获取的变量名重复时(无法避免),用冒号后跟一个新的变量,之后属性值就被丢到这个新的变量里

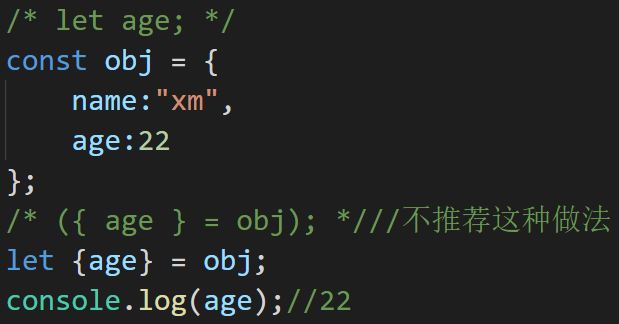
有一种特殊的情况,如果提前声明过了变量,后面调用并解构赋值,则可以在解构赋值的语句外加括号,但不推荐这种做法
好的做法是不提前声明,要用的时候再声明并使用

扩展运算符
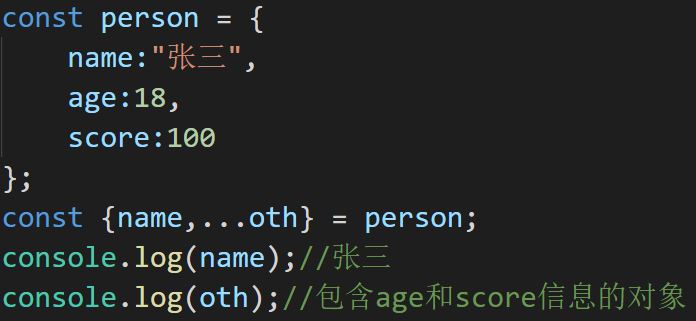
类似于数组中的扩展运算符,可以把对象中指定属性之外的属性名和属性值全部丢到一个变量中,让其变成一个对象

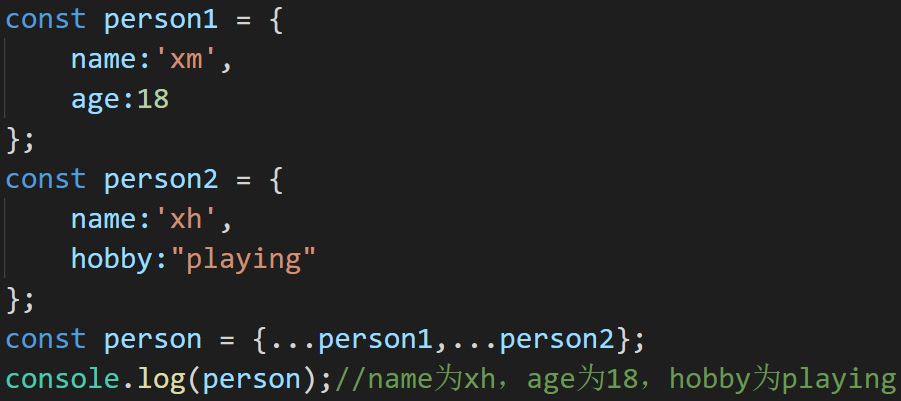
也可以用于合并对象,把某个对象里的所有属性给添加到另一个对象里

如果合并的时候出现多个相同属性名,合并时,属性值以最后一个同名属性名的属性值为准

默认值
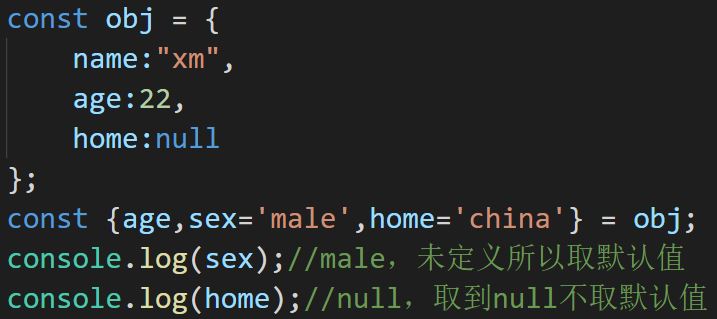
类似于数组的解构赋值,如果没有某属性名或属性值为undefined,解构赋值时会取其默认值
同样,取值为null时不起作用

应用
提取对象属性
这一点是对象的解构赋值最基本的作用
需要注意的是,如果因为提取对象中的对象的信息,导致对象本身的属性值没有提取,再次提取即可

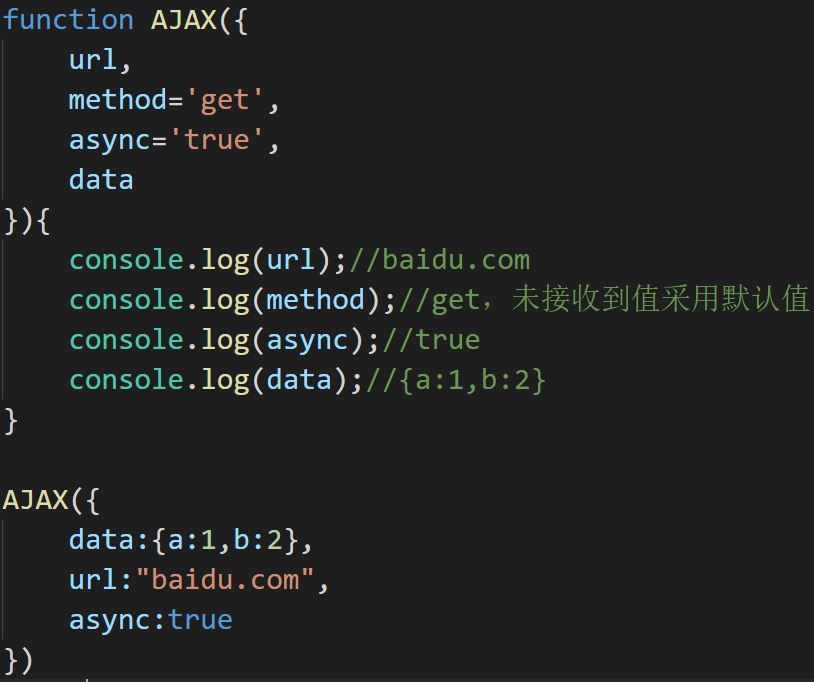
提取乱序传入的函数参数
实际使用函数时,可能会不记得参数的顺序随意传递,最后报错
可以通过传入对象包裹实参的方式,利用对象的解构赋值来避免这一问题
(具体的理解看下方函数参数的解构赋值)

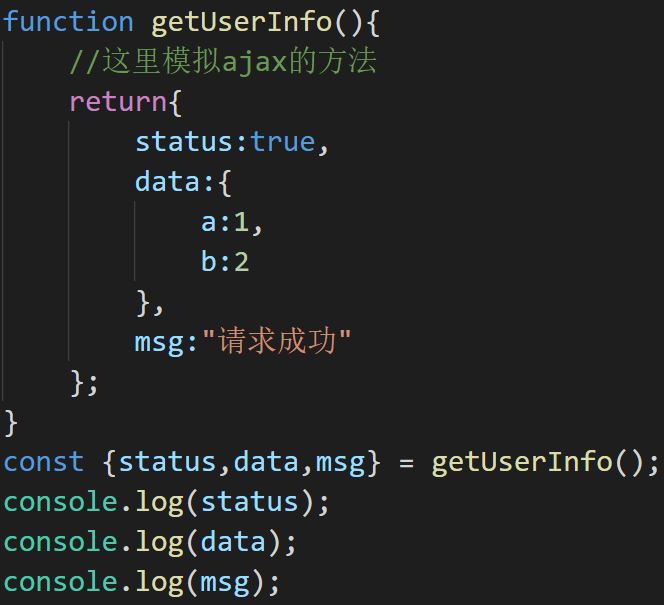
获取函数的多个返回值
函数的返回值除了之前的数组外,对象的情况也比较多(例如ajax里返回一个JSON数据对象),为了承接这些数据并处理,需要用解构赋值来操作

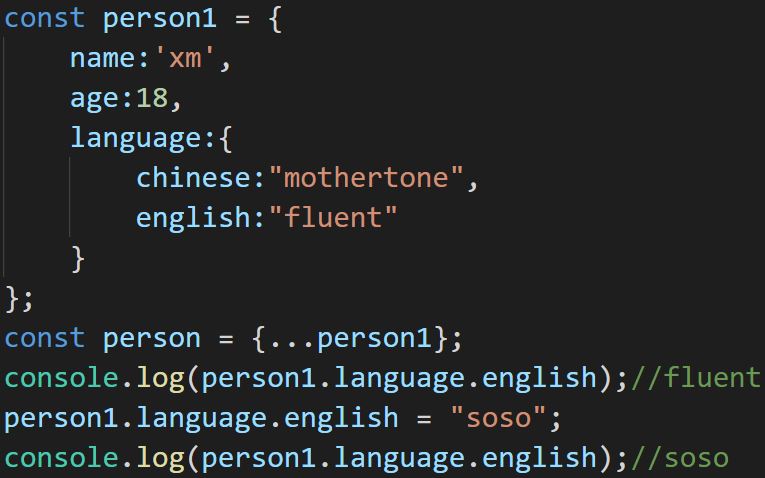
复制对象
可以直接利用扩展运算符来复制一个对象,但这里需要注意,复制对象的时候实际上为浅拷贝

字符串的解构赋值
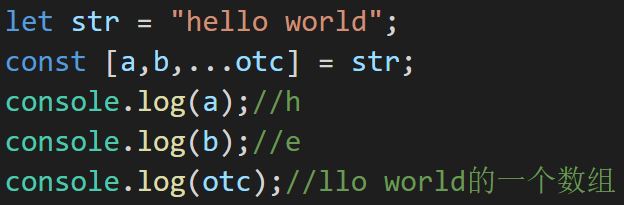
字符串的解构赋值可以用数组的方式,在数组中放若干个变量承接,变量承接到的是原字符串中某一位置的字符
也可以用扩展运算符,将其余的字符全部放入一个变量中,这个变量承接的是剩余的每个字符作为元素的一个数组

应用
字符串切割
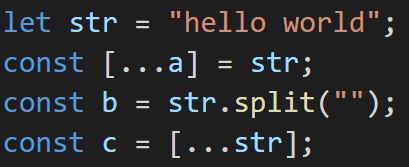
字符串的切割在ES6之前可以用split方法,ES6的解构赋值为其添加了两种方法
①用扩展运算符把字符串打断,放入数组
②直接创建一个新变量,用扩展运算符把打断的字符串赋值给它
详情见下图(图中三种方法的效果一样):

提取属性
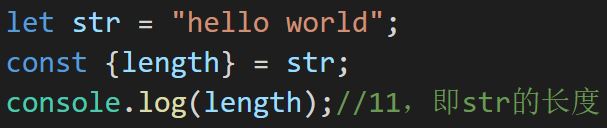
字符串的包装对象有length属性,可以用对象的解构赋值来提取这一属性值(获取字符串长度)

数值&布尔值解构赋值
数值和布尔值是用对象的方法来实现解构赋值的,可以获取其包装对象的属性
函数参数的解构赋值
这里即前面的对象解构赋值中,提取传入的若干乱序参数
整个过程可以理解如下:
①函数形参参与预解析,全部被赋值为undefined,相当于创建好了用来接收解构赋值的若干变量
②之后调用函数时,传入的实参被对象包裹,等待被接收的那些变量逐个检测获取值
③如果有传入某个参数,则使用传入值,否则使用默认值(因为该参数获取到的是undefined)

