jQuery事件
jQuery中的事件类型同JS大致相似,但也有部分不同的地方(例如使用方法、条件等)
基本方法
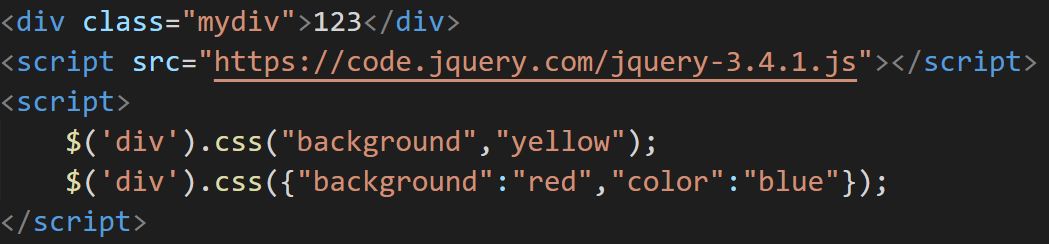
css
用来修改CSS属性值,传入的参数可以是值/对象

text
类似于JS中的innerText,修改指定标签节点内部的文本
html
类似于JS中的innerHTML,修改指定标签内部的HTML结构(即创建标签、修改标签等操作)
鼠标事件
click&dbclick
鼠标单击/双击时触发
同时绑定时,双击事件触发前会触发单击事件
mousedown&mouseup
鼠标点击下去/抬起时触发
mouseenter&mouseleave&hover
鼠标进入/离开/悬停在绑定元素的区域时触发
其中hover为enter和leave的结合,可以传入两个函数,第一个为enter时触发,第二个在leave时触发
mouseover&mouseout
效果同mouseenter&mouseleave,但是如果绑定在父元素上时,其子元素也会响应该事件(即有事件冒泡/事件捕获效果)
不推荐使用
mousemove
在DOM元素内部移动鼠标时触发,外部移动不触发
scroll
在DOM元素的高度发生变化时触发
键盘事件
keydown&keyup
当键盘/按钮按下去/松开的时候触发,但绑定事件的元素必须光标在上面时才会触发
可以传入event参数(浏览器的一个对象)
控制台输出的key为按下/松开的键(区分大小写),而keyCode则是按下/松开按键的小写字母的ASCII码(不区分大小写),大多时候用keyCode(只是识别按的键而不是输入的内容)
keypress
当键盘输入了一个可以在屏幕上产生字符的按键时才触发(Shift、Ctrl等无效)
其他事件
ready
DOM载入就绪时触发
resize
浏览器窗口大小变化时触发,绑定在window对象上
focus/blur
获得/失去焦点时触发,绑定在表单元素上
change
元素值发生改变时触发(value变化)
type属性值为number的表单元素只有在点击上下键时才触发,输入时无效
该事件需要一定的触发时间,不是实时的
select
文本被选择时触发,绑定在textarea或文本类型的input元素上
能触发该事件的元素,必须在选中文本后可以修改文本
submit
提交表单时触发,可以提交表单/阻止表单提交/提交表单时做一些需要的事(例如限定提交时某个部分的输入内容)

事件参数
所有事件都会传入event对象作为参数,可以从中获取事件中的详细信息
一般对于鼠标事件和键盘事件,需要用event对象(获取按键的keyCode等)
事件绑定&取消
事件绑定
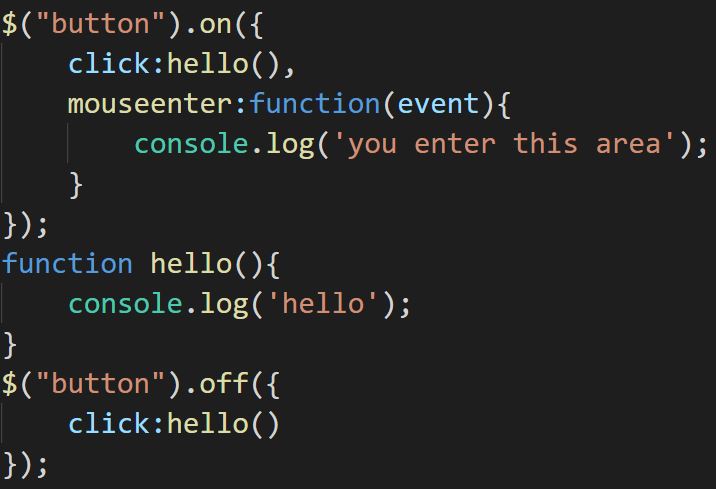
对选择的DOM对象用on来绑定事件,其中至少传入两个参数(事件类型、事件句柄)

绑定多个事件时,可以像添加键值对的方式,事件类型作为键,事件句柄作为值

事件移除
对选择的DOM对象,用off取消绑定在其上面的一个/多个事件处理函数

事件绑定一次后移除
对于绑定并只执行一次就解除的事件,用one来操作


