CSS3渐变——gradient
渐变是CSS3中的一个新加特性,可以让颜色之间平稳过渡,让页面样式更为炫酷
书写渐变属性时,注意添加前缀(不同浏览器的兼容性不同)
线性渐变liner-gradient
沿着一根隐形的轴线,从起点到终点实现颜色的顺序渐变
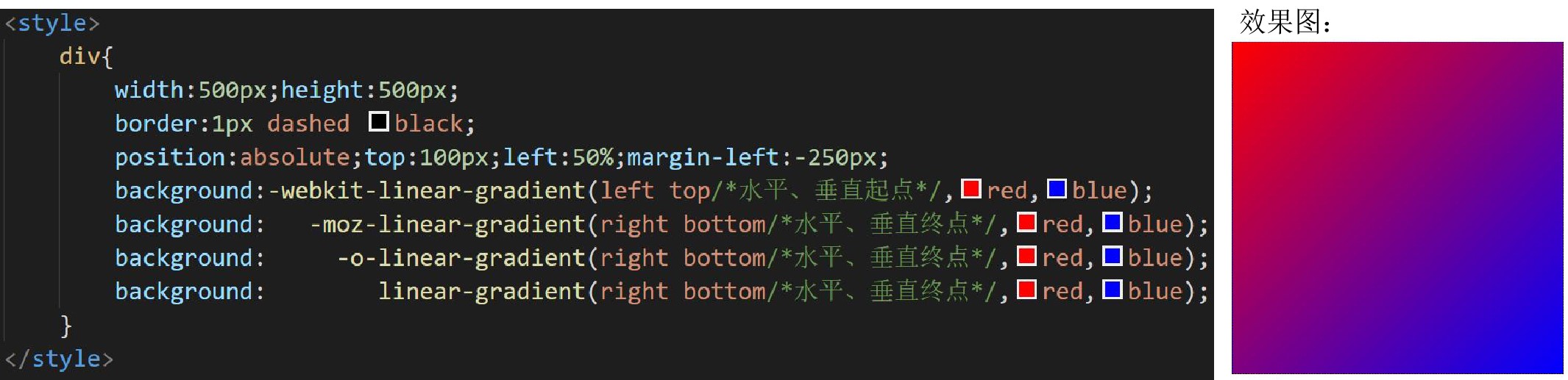
默认从上到下,也可左右/对角线渐变,不同的浏览器设置的方法也略有区别(见下图)
主要区别在:chrome设置起始位置,而其他的(包括通用方法)都设置结束位置



角度
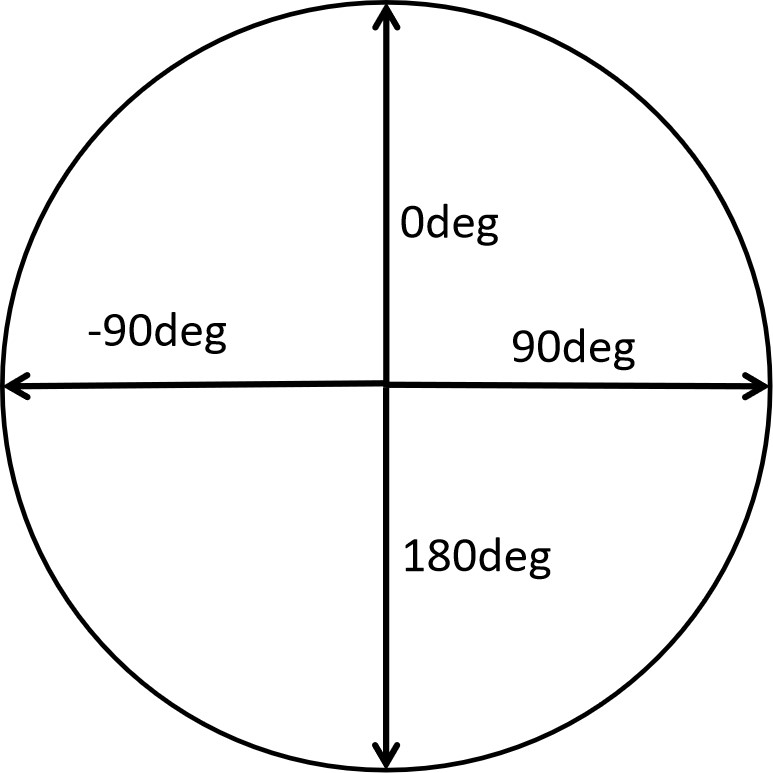
以y轴的正方向为0deg,顺时针为正,逆时针为负,最大角度为180deg(即范围为-180deg~180deg)
不书写前缀时的角度方向如下:


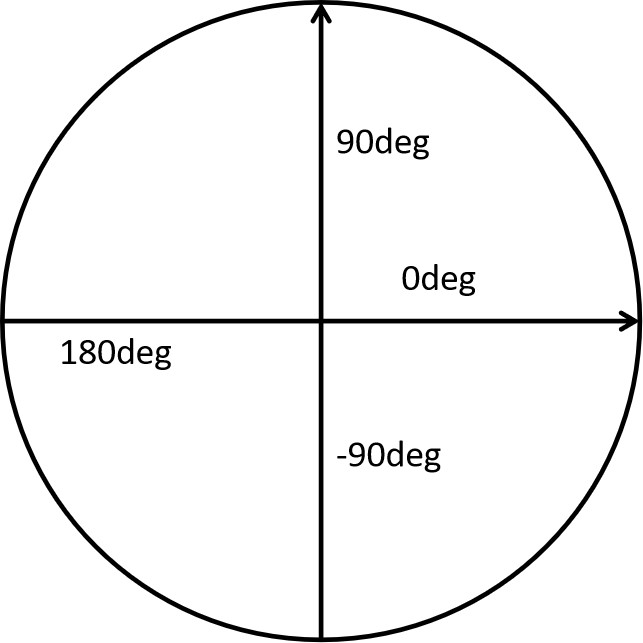
webkit内核的浏览器(Chrome)的角度表示方法如下:

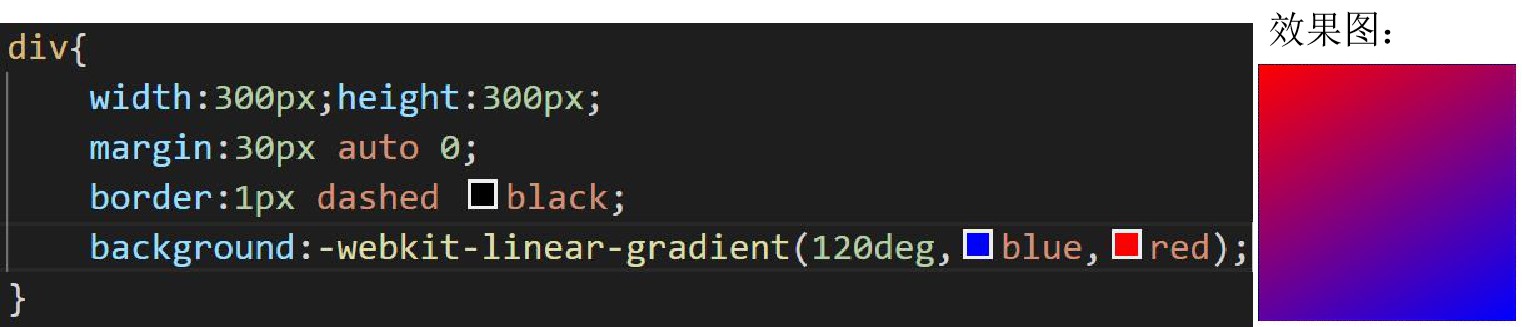
代码及效果图如下:

结点
可以设置多种颜色的渐变,用多个结点表示,其中每个颜色后加绝对单位(px)/相对单位(%)
首尾两个颜色不加单位时,默认分别为0%和100%

也可实现透明色的渐变效果(用两个rgba书写)

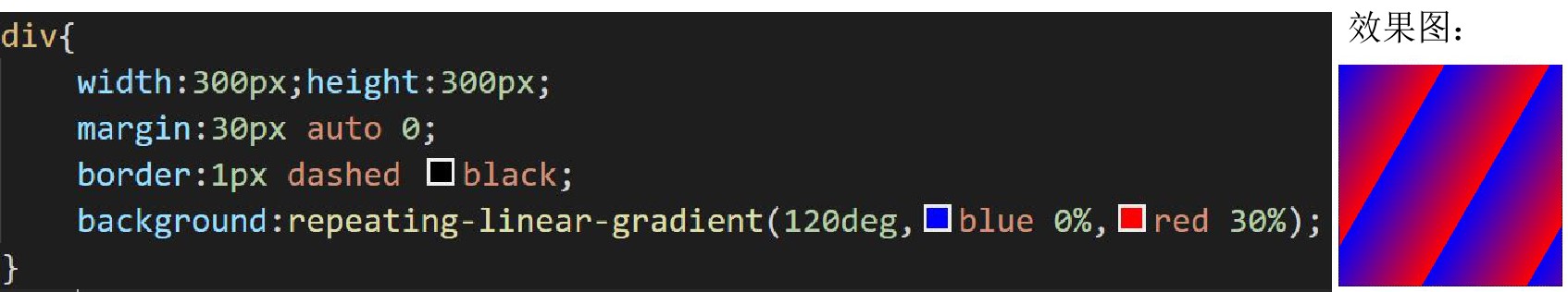
重复
让渐变效果在指定的区域内有重复,只需要在linear前加repeating即可
重复的次数看开始和结束颜色百分比

径向渐变radial gradient
从起点到终点进行圆形的渐变
分布
默认是均匀分布(在没有给各个颜色分配长度/百分比时)

也可以和线性渐变一样,给不同颜色设置长度/百分比,以实现不均匀的分布

尺寸
渐变形状可以为圆形(circle)或椭圆(ellipse,默认值)
(有时候元素设置成了正多边形,会误以为默认为圆形)

其中圆心的位置可以设置水平偏移和竖直偏移,尺寸的修改需要用四个参数调整(最近/远 边/角)

重复
同线性渐变一致,加repeating来设置重复

IE渐变
只限于IE6-8
用以下的语法表达(实际用的是滤镜的方法):
filter:progid:DXimageTransform.Microsoft.gradient(startColorstr='#00ff00',endColorstr='ff0000',GradientType=0);
其中开始和结束的颜色是用16进制来表达的
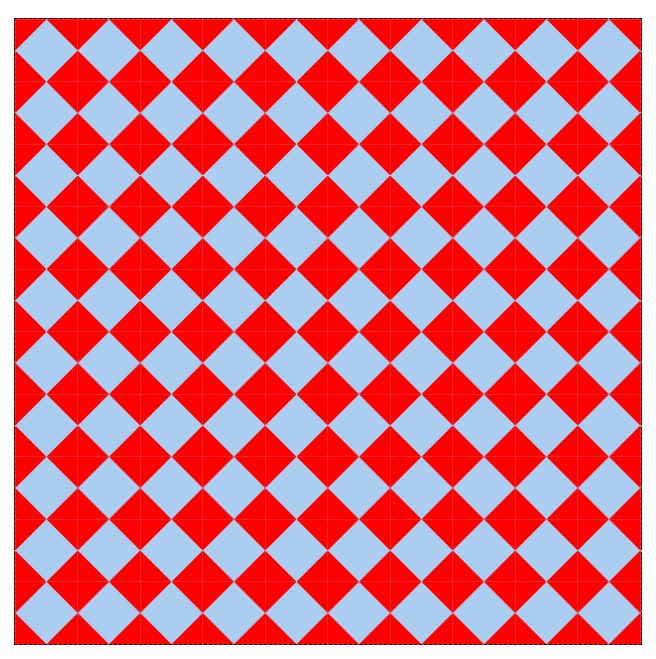
渐变的应用
马赛克地砖的效果

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 div{ 10 width:500px;height:500px; 11 margin:30px auto; 12 border:1px dashed black; 13 background:#abcdef; 14 background-size:50px 50px; 15 background-image:linear-gradient(45deg,red 25%,transparent 25%), 16 linear-gradient(-45deg,red 25%,transparent 25%), 17 linear-gradient(45deg,transparent 75%,red 75%), 18 linear-gradient(-45deg,transparent 75%,red 75%); 19 } 20 </style> 21 </head> 22 <body> 23 <div></div> 24 </body> 25 </html>