JS对象
这里只是介绍一些对象的基本定义、声明方式、遍历等基本操作,关于对象的闭包、封装和继承在面向对象一文中介绍
定义
任意值的集合,用冒号分割组成名值对(键值对),不同的键值对之间逗号隔开
键值对即对象的属性,键为属性名,值为属性值
对象中的函数叫方法(也是属性)
声明方式
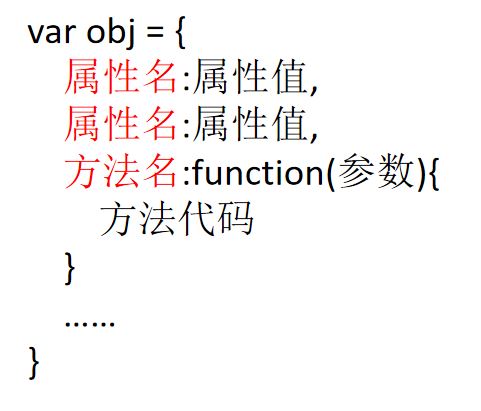
字面量
直接通过var声明一个对象,并在{}中写出该对象的属性名、属性值、函数(方法)

构造示例如下

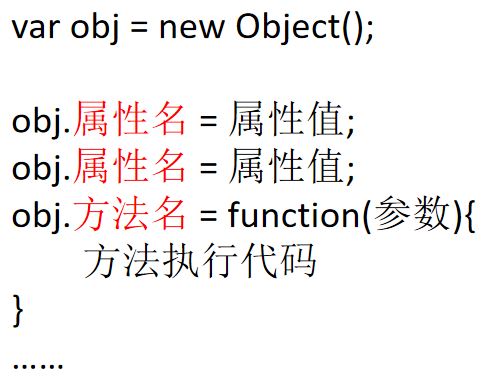
构造函数
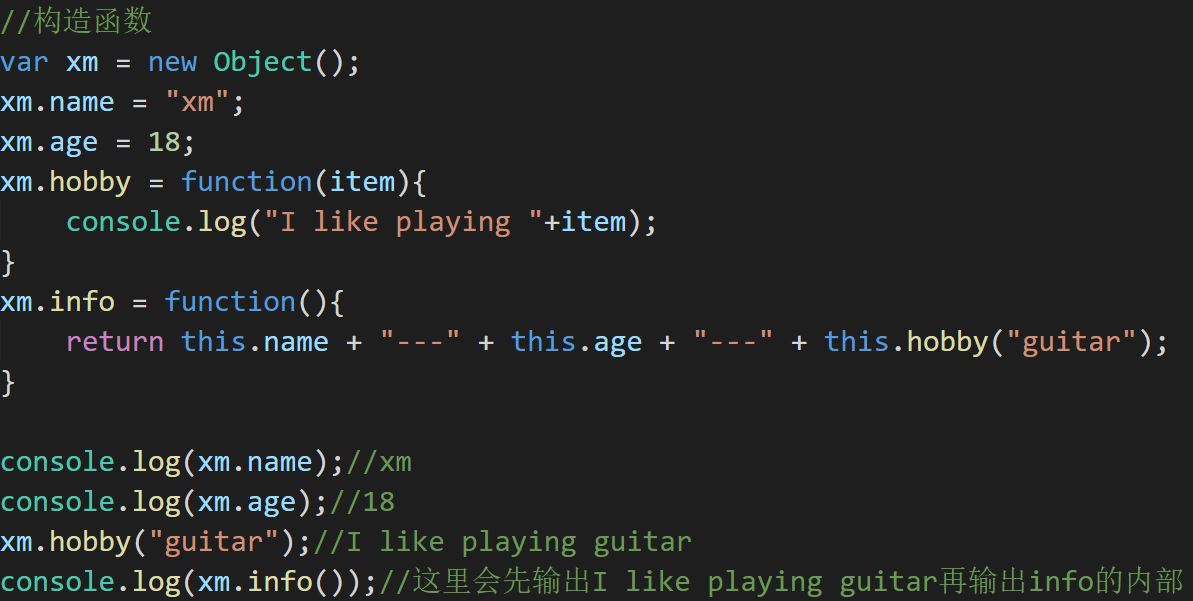
用var声明构造一个Object对象的实例,然后通过点(.)的方法,给该对象添加属性和方法

构造示例如下:

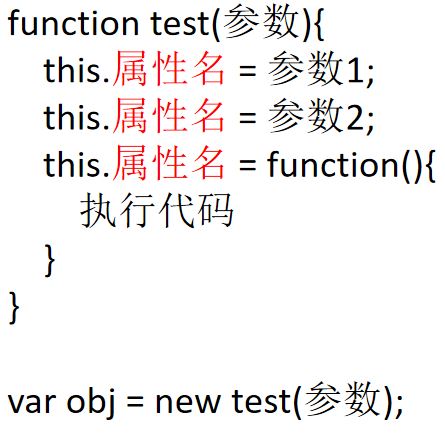
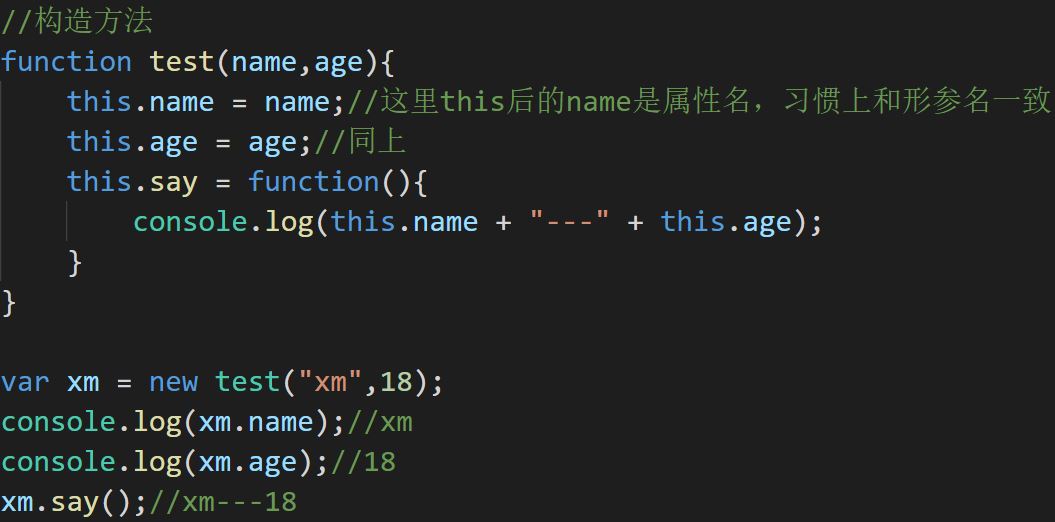
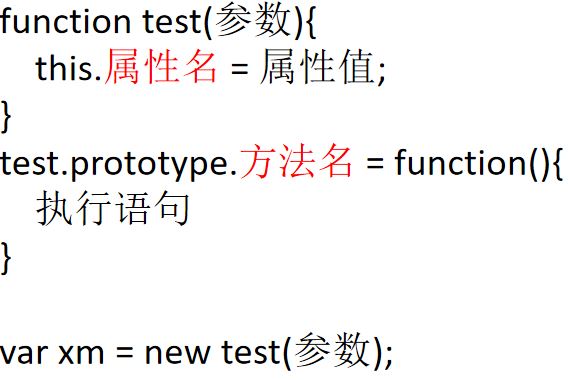
构造方法
定义一个函数和其形参,在函数内部用this指向当前函数,把传入的参数添加为属性值,定义完成后,构建一个函数的实例
注意创建的若干个对象实例彼此之间没有关联
个人理解,有点类似于工厂模式,也是像把一个对象丢入一个白盒中,输出了一个有指定属性名和方法的对象
不过这里声明对象是在函数的外部,函数只负责给this传递属性值并添加方法,可以理解成发了一张说明书,但是要自己加工生产一个对象

构造示例如下:

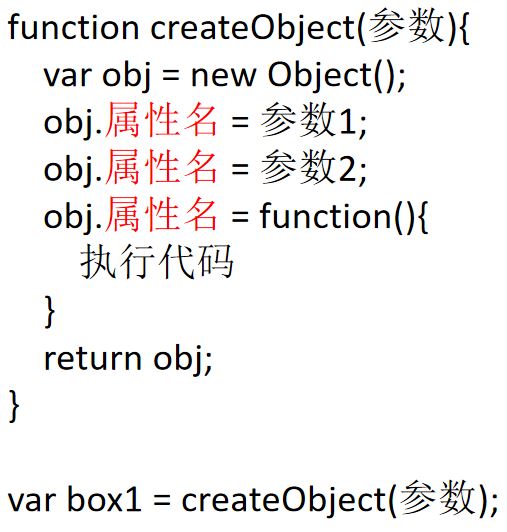
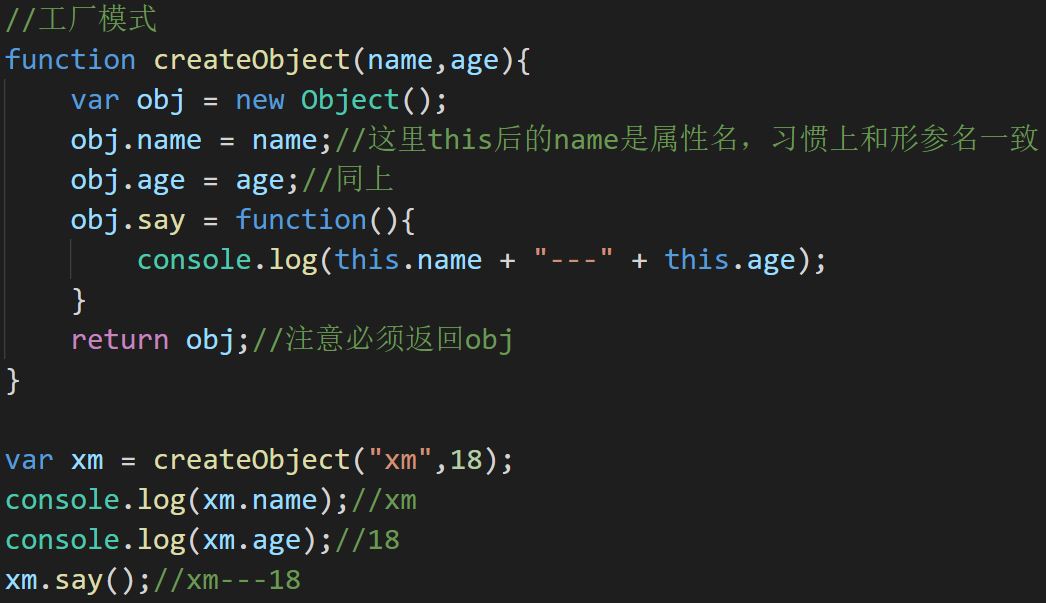
工厂模式
定义一个函数,函数内部var声明构造一个Object对象,并通过对象名.属性名=属性值来给这个对象添加属性和方法,最后返回该对象
返回的对象具有相同属性名、方法,但彼此独立,没有关联
工厂模式跟构造方法不同在,传入的参数是赋值给函数内部创建的obj的,最后返回obj,可以理解成,在工厂内部完成了创建和添加的过程,出厂就可直接使用

构造示例如下:

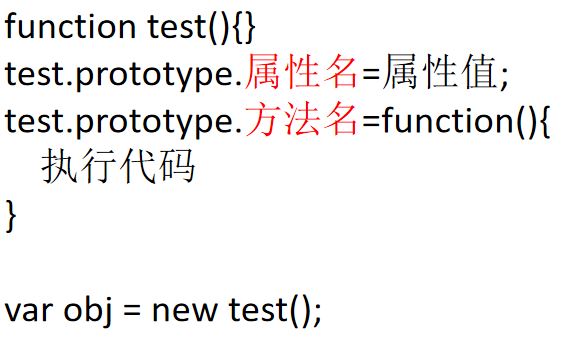
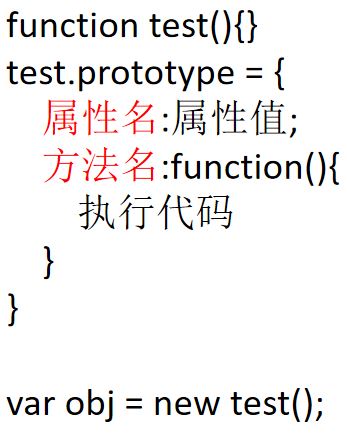
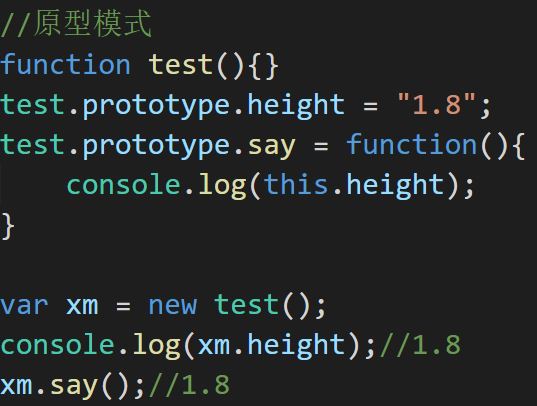
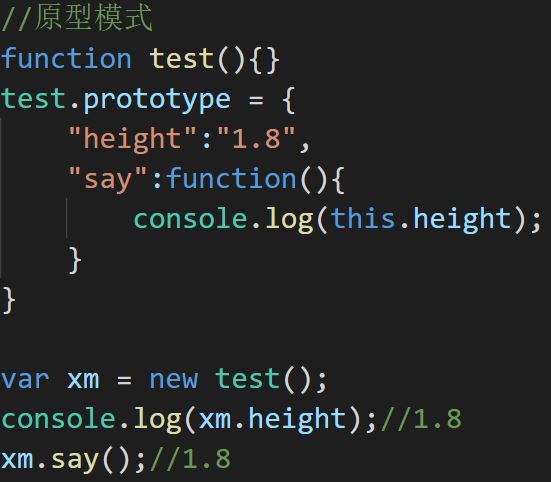
原型模式
定义一个空函数(空方法),通过函数的prototype属性来给该空函数添加属性、方法,最后通过var声明创建一个该函数的实例,以生成一个对象

在添加属性和方法的时候,可以直接用prototype一个个添加,也可以向prototype传递一个对象,对象内保持JSON格式

构造示例如下:


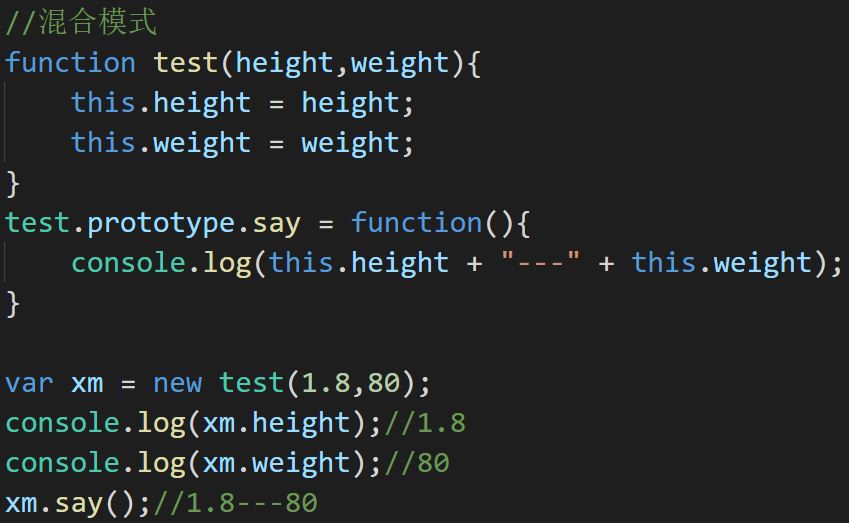
混合模式
用构造方法创建一个函数,在其中用this指向当前函数,把传入的参数赋值为属性值,再用原型模式给函数添加方法
最后构建一个函数的实例,以创建一个对象

实例如下:

7.ECMAScript5的Object.create()方法
老版本浏览器不兼容
操作
访问/修改值
用.方法(即访问对象中的属性)
1 console.log(friend.name);
或者用[],向其中传入一个属性名的字符串
1 console.log(friend['name']);
删除
用delete,后接要删除的属性名(此时访问该属性名,输出结果为undefined,不会报错)
1 delete friend.name; 2 console.log(friend.name);
检测是否有某个属性
属性名 in 对象名(属性名要用引号括起来)
1 console.log('name' in friend);
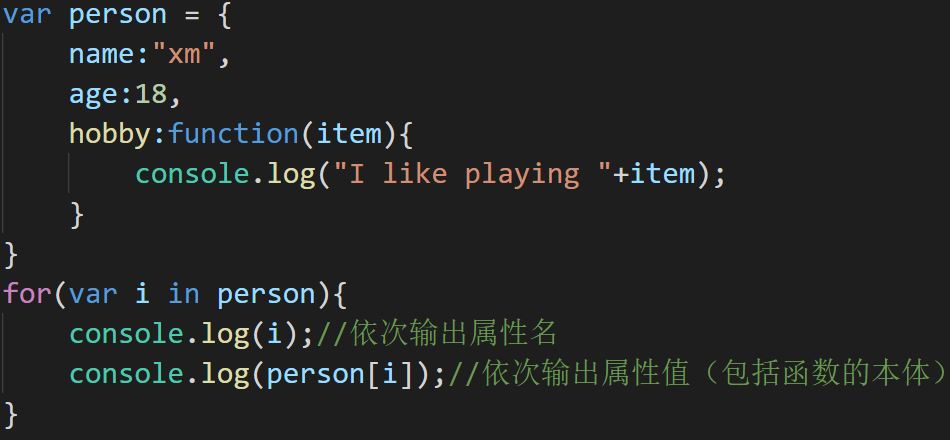
遍历
语法格式如for (p in 对象名)
其中p表示属性名,访问其中的属性值要用对象名[p](因为此时p表示一个字符串)
如果在遍历时使用对象名.p/对象名['p'],无法访问属性值(返回undefined)

另外需要注意的是,构造函数声明的对象需要实例化之后才可以遍历
可以理解成,你无法对着一个说明书,挨个儿说其中零部件的状态,因为这里你还没给对象赋上属性值
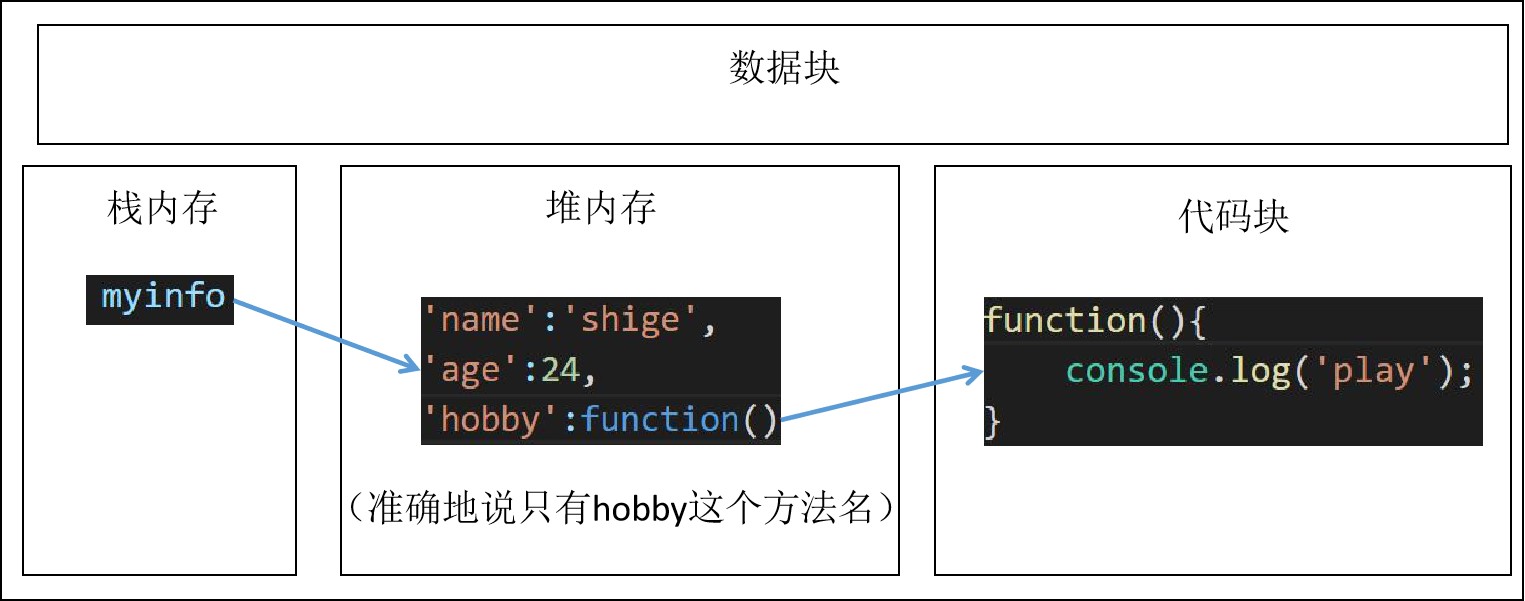
对象的存储
内存分为栈内存、堆内存、代码段以及数据段
对象的名称保存在栈内存中,是个指向堆内存中某个对象的地址
堆内存中保存了该对象的属性(名/值)以及方法名,方法名指向代码段
代码段即对象的方法的具体代码