CSS3选择器
基本选择器
非CSS3新增的选择器(最最基本的选择器)
通配符选择器:选中文档中所有元素
元素选择器:选中文档中某一标签的所有元素
类选择器:选中文档中某一class属性值的所有元素
ID选择器:选中文档中特定ID值的元素
后代选择器:结合元素、类和ID选择器,选中父元素下的某一子元素,父元素和子元素间用空格隔开
群组选择器:把需要应用相同样式的选择器放在一起,中间逗号隔开

CSS3新增的选择器
子元素选择器(直接后代选择器)
只能选取元素下的子元素,不可选中孙元素
语法为父元素>子元素

相邻兄弟元素选择器
选取指定元素相邻的下一个元素为指定元素的元素(说法有点绕,具体看图例)
语法为父元素>子元素+兄弟元素(只有紧邻指定子元素的第一个兄弟元素被选中)

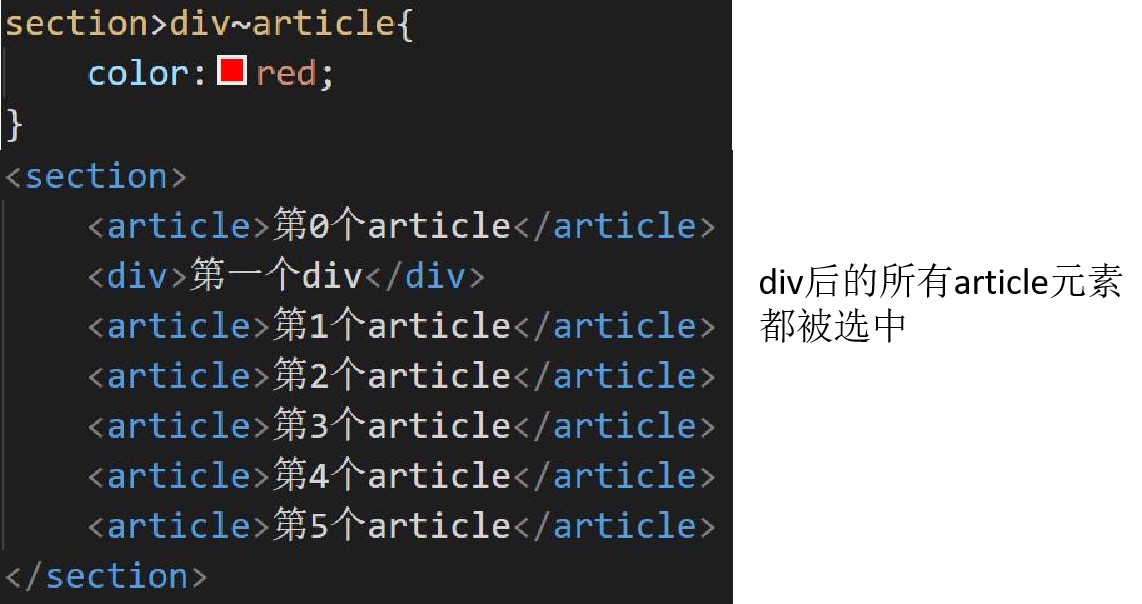
通用兄弟选择器
选取指定元素的后续所有指定类型的元素(具体看案例)
语法为父元素>子元素~兄弟元素(子元素后所有指定的兄弟元素全部被选中)

属性选择器
选中带有指定属性的HTML元素并设置样式
主要是针对其中的属性值来设置的
element[attribute]:选择所有带有attribute属性的元素
element[attribute="value"]:选择所有attribute属性值为value的元素(必须一模一样)
element[attribute~="value"]:选择所有attribute属性值包括value的元素(包括完整单词)
element[attribute^="value"]:选择所有attribute属性值开头为value的元素
element[attribute$="value"]:选择所有attribute属性值结尾为value的元素
element[attribute*="value"]:选择所有attribute属性值包括value的元素(包括其中的字母即可)
element[attribute|="value"]:选择所有attribute属性值开头为value或value-的元素
伪类选择器
该类元素并不真实存在于HTML中,只有用户和网页交互时才体现出来
动态伪类
锚点伪类
link:超链接默认的状态
visited:超链接被访问过后的状态
用户行为伪类
hover:鼠标悬停时状态
active:鼠标点击后状态
focus:表单中的input元素等光标在其中时的状态
UI元素状态伪类
enabled:针对input、textarea等表单元素中没有设置disabled属性的元素生效
disabled:针对input、textarea等表单元素中设置disabled属性的元素生效
checked:针对checkbox、radio等选择框表单元素,选中时触发

结构类选择器
选定指定顺序位置的元素
按照子元素的位置选择
element:first-child:选中以该element为某个元素第一子节点的元素
element:last-child:选中以该element为某个元素最后子节点的元素
element:nth-child(N):选中element元素为某个元素下的第N个子元素的元素,从1开始计数
element:nth-last-child(N):类似于element:nth-child(N),不过是倒过来数
其中参数N可以设置为n(n恒定从0开始取值),即会遍历某个父元素下第0-n个(所有)为element的元素,也可设置为odd(奇数)/even(偶数)/带有n的表达式(如2n+1)
以上选择方法因为较难控制,一般结合其他选择器同时使用

按照子元素的类型和位置选择
element:first-of-type:选定某父元素下element元素中的第1个element元素
element:last-of-type:选定某父元素下element元素中的最后一个element元素
element:nth-of-type(N):选定某父元素下element元素中的第n个element元素
可以理解成只挑选出element元素,然后排序选出其中的第N个
element:nth-last-of-type(N):类似于element:nth-of-type(N),不过是反过来数

其他
element:only-child:选定某父元素下element为其唯一子元素的element元素
element:only-of-type:选定某父元素下element为其中唯一的element元素的element元素(有点绕,看下方例子)

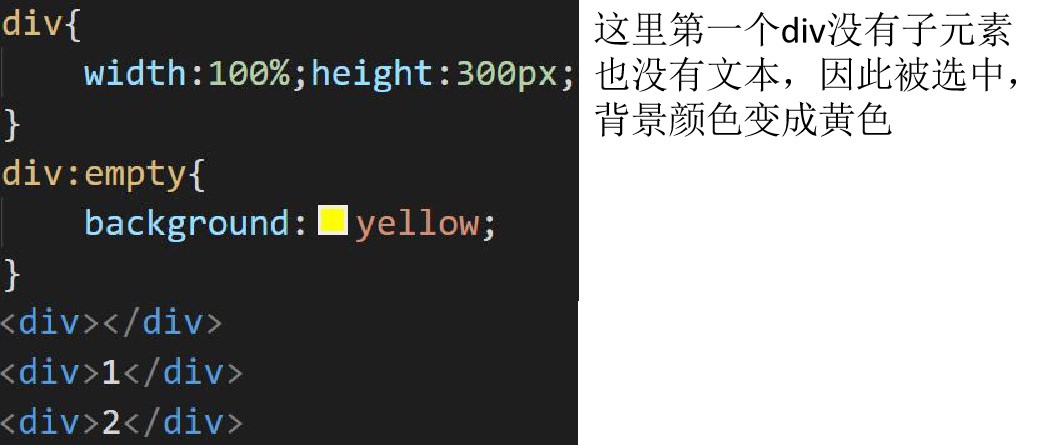
empty:选择没有子元素(包括文本)的元素

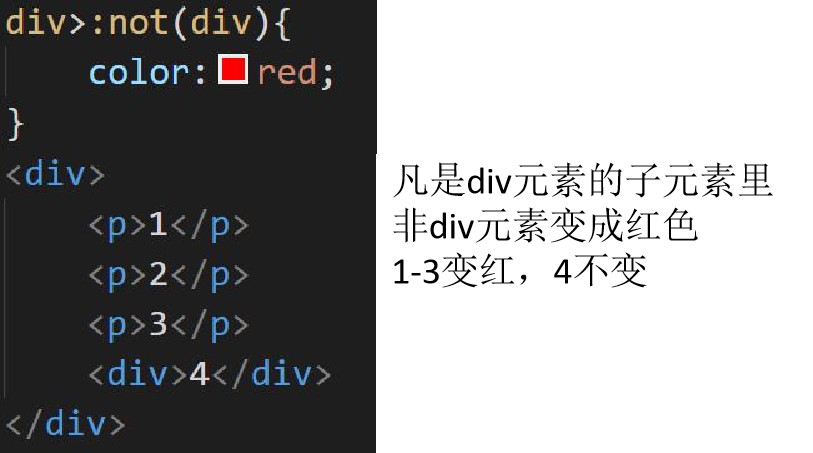
not:选择非该元素的某元素的所有子元素

权重
当CSS中添加很多选择器时,会根据权重计算出哪个选择器中的样式发挥作用
行内样式(1000)>ID选择器(100)>类、属性、伪类选择器(10)>元素和伪元素(1)>通配符(0)
被继承的css属性权重为0
伪元素
用来向某些选择器设置特殊效果,可以理解成在HTML中增加了一个原本不存在的元素
通常为了区分,会用element::伪元素这样的语法格式,实际上新版本的浏览器一个冒号也可识别
first-line
对块级元素的第一行文本设置样式
first-letter
对块级元素的第一个字符设置样式
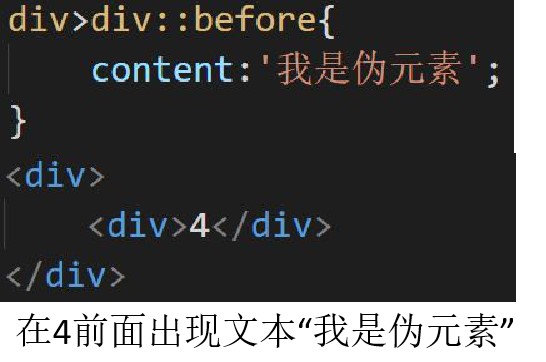
before
在元素内容前插入内容(常配合content使用),该内容将成为元素的第一个子元素
插入的内容不可选中,找不到对应的标签,作为行级元素存在,但可以对其设置样式

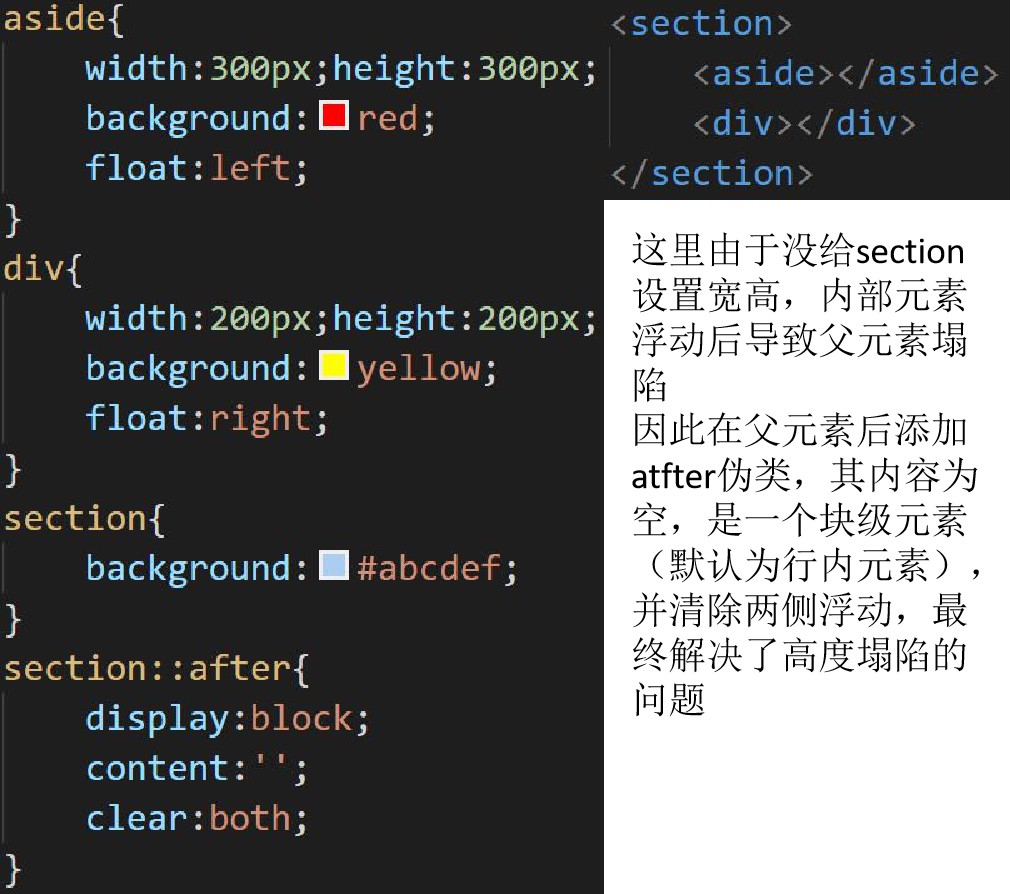
after
在元素内容后插入内容(常配合content使用),常在清除浮动中使用

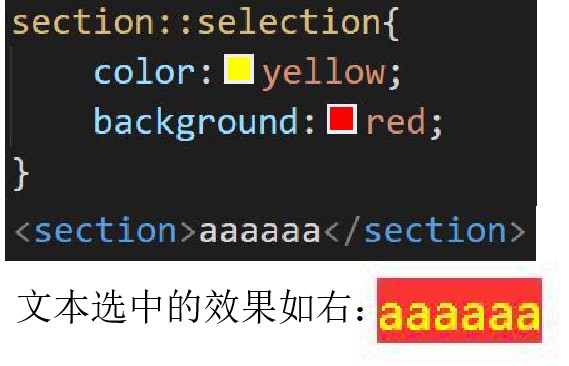
selection
设置文本选中后的前景色和背景色