JS变量、作用域
变量
定义
可以理解成一个存放数据的容器,方便多次使用这个值
跟ES6中const声明的常量不同,变量意味着其值可以变
注意点
1.区分大小写
2.不用关键字和保留字
3.命名有意义
命名时,注意不用拼音和带数字序号的名称,可以用下划线/驼峰来命名(例如BEM模式)
在实际开发中,遵从整个团队统一的命名规则
数据类型
基本类型
数字、字符串、布尔值、null、undefined
基本类型的值不可修改,类似于化学中的原子(最小单位,不可再分割)
(可能会认为Number类型的值可以修改,但实际上只是用新的数值覆盖了旧的)
1 var str = "hello world'; 2 var str1 = str.replace('o',''); 3 //str并没有改变,实际上创建了一个新的字符串并把改变后的字符串的值赋值给它 4 console.log(str); 5 console.log(str1);
基本类型调用方法时,会找到其包装对象,把属性和方法借给基本类型,之后包装对象消失
保存在栈内存中,有序排列,大小固定,按照值访问
值复制时只是把值复制了,复制后修改一个,另一个不变
引用类型
数组、对象
值可以修改,类似于化学中的分子(由多个原子/小分子组成,可以分割)
1 var myhome = { 2 'name':'xh', 3 'age':18, 4 'sex':'male' 5 } 6 myhome.name = 'xm'; 7 delete myhome.sex; 8 //分别输出xm和undefined 9 console.log(myhome.name); 10 console.log(myhome.sex);
保存在堆内存中,大小不固定,依靠栈内存中保存的引用类型地址来访问
复制时为地址引用的复制,复制后修改一个,另一个也变化
如果需要复制值,则需要遍历对象中每一个元素并复制,实现浅拷贝(只能复制基本类型)

var myhome = { 'name':'xh', 'age':18, 'sex':'male' }; var anotherhome = {}; for(p in myhome){ anotherhome[p] = myhome[p]; } console.log(anotherhome.name); console.log(anotherhome.age); console.log(anotherhome.sex);
变量处理
变量相等的比较
1.基本类型和基本类型:直接比较值
2.引用类型和引用类型:指向同一个引用时才相等(如果判断内容是否相等,需要遍历其中元素并一一比较)
3.基本类型和引用类型:==比较时,先试图把引用类型进行转换(例如数组变成数字),再比较值是否相等,===比较直接返回false
参数传递
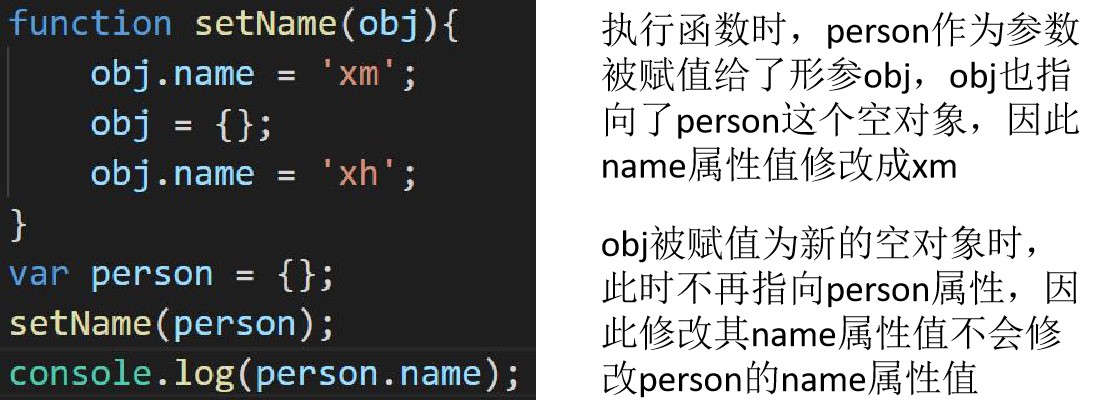
无论基本类型还是引用类型,传参时都是传值(引用类型传值实际是传地址,但效果表现为传值)

类型检测
1.基本类型:用typeof
2.引用类型:用instanceof(检测是否为某个引用类型的实例)
变量作用域及生命周期
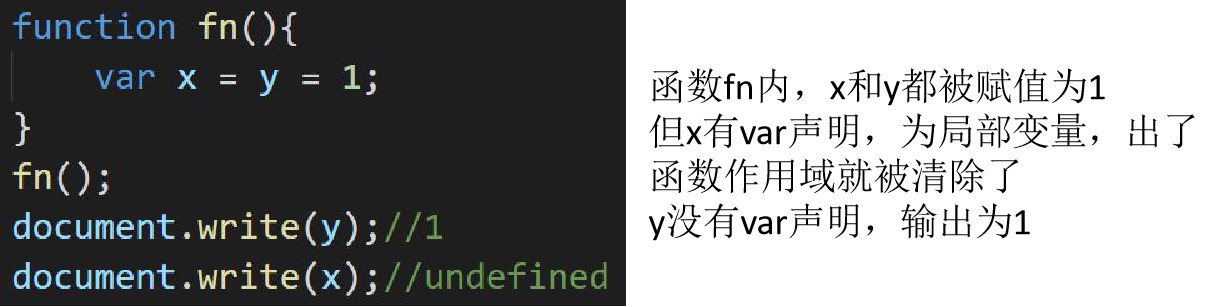
全局变量:在全局中声明/没有用var声明的变量,一直到所有语句都执行完才被销毁
局部变量:用var在函数内部声明的变量,所在的函数执行完就被销毁


JS中没有块级作用域(用{}括起来的范围)
变量对象
全局变量的对象是window,所有全局里的变量和函数都可通过window.变量名/函数名访问到
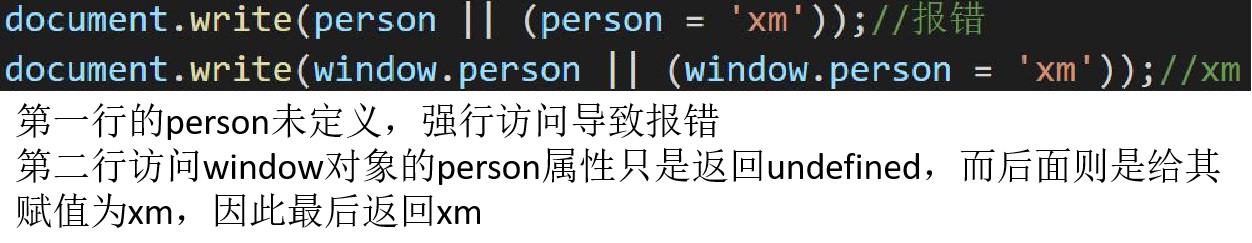
通过window对象访问其属性时,即使该属性(全局变量中的变量/函数)未定义,也不会报错,只会返回undefined,而直接访问该变量/函数时则报错

作用域链
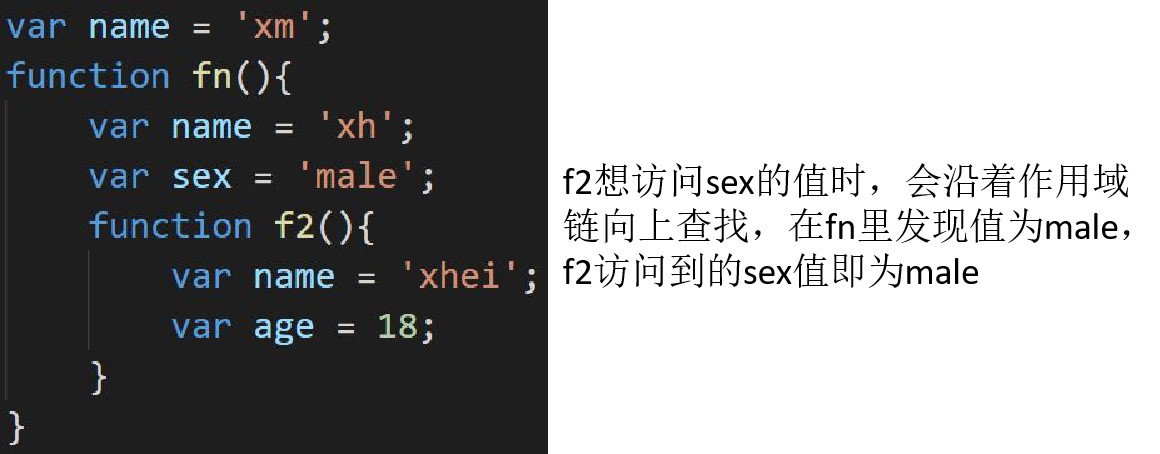
当在某个局部作用域中查找某个对象时,会现在该局部作用域中查找,如果找不到,再向上一层,在上层局部作用域中查找,如此循环
因此查找而产生的一条无形的作用域链,只能从内到外查找


延长作用域链的方法
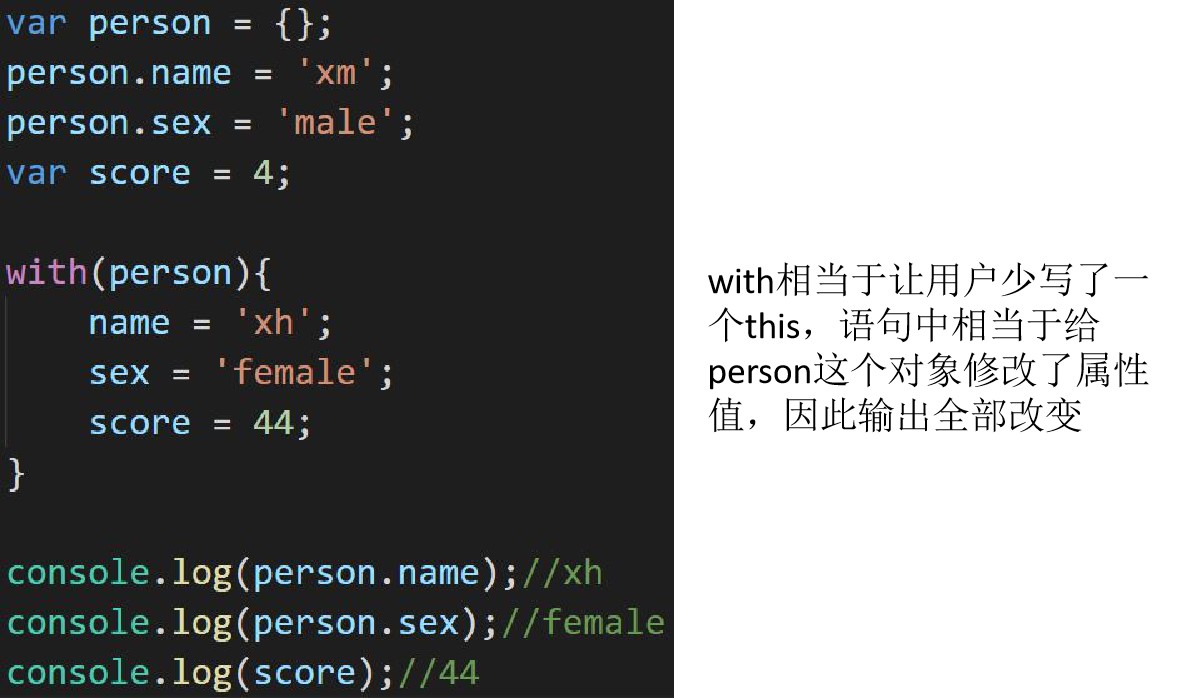
with会沿着当前局部区域查找对象,找到的话就在当前作用域进行对象值修改,否则就往上查找,找到后会在上一层级中修改变量的值
但不建议使用with语句

JS解析机制
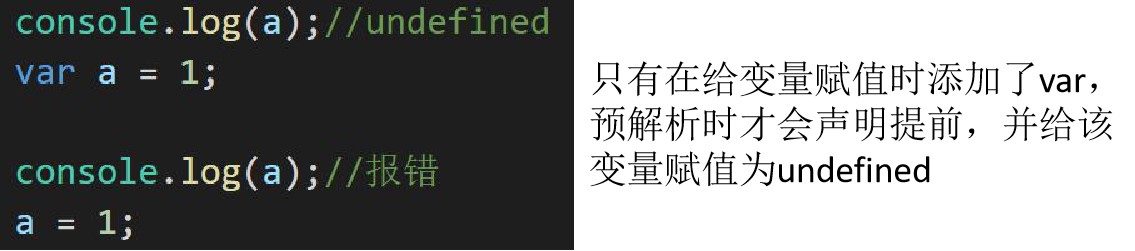
JS先预解析,后逐行解读代码
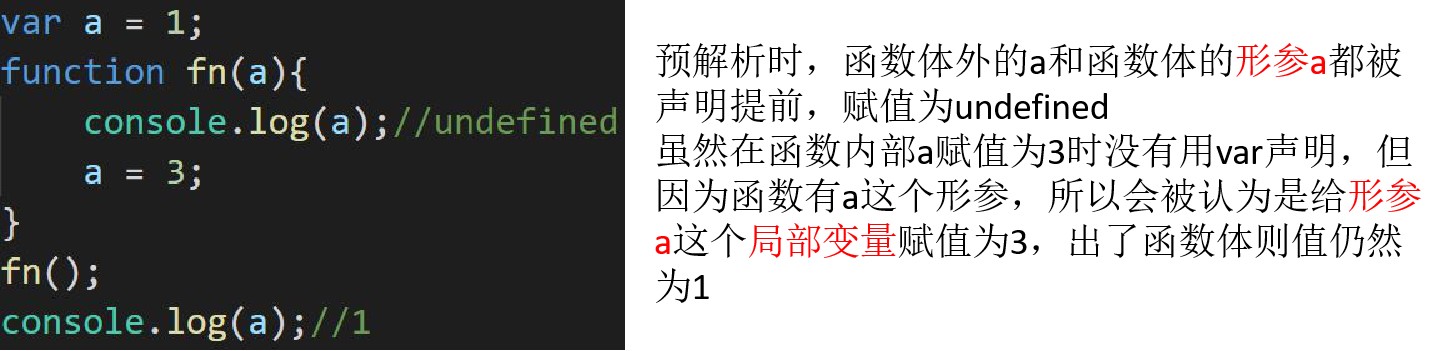
其中函数的参数会被当做该函数的局部变量对待

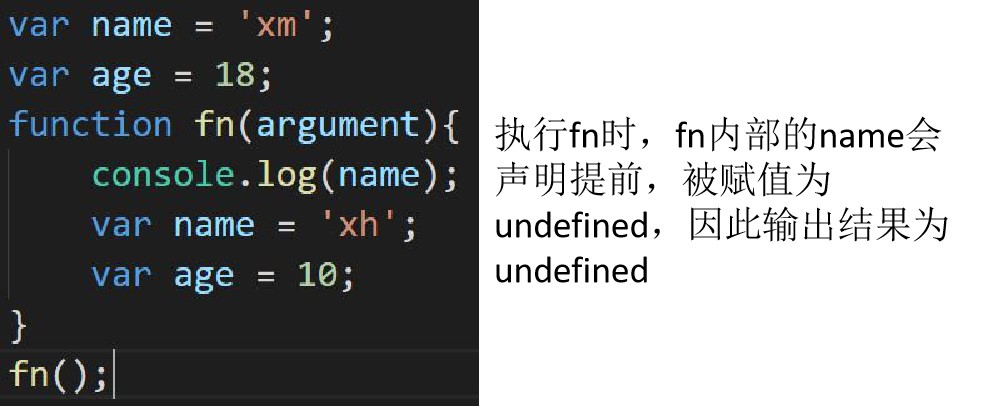
预解析时,先查找所有var声明的变量,将其赋值undefined,查找以function开头的函数,并直接copy内容,之后往函数里走,同样对函数里var声明的局部变量赋值undefined,如此循环
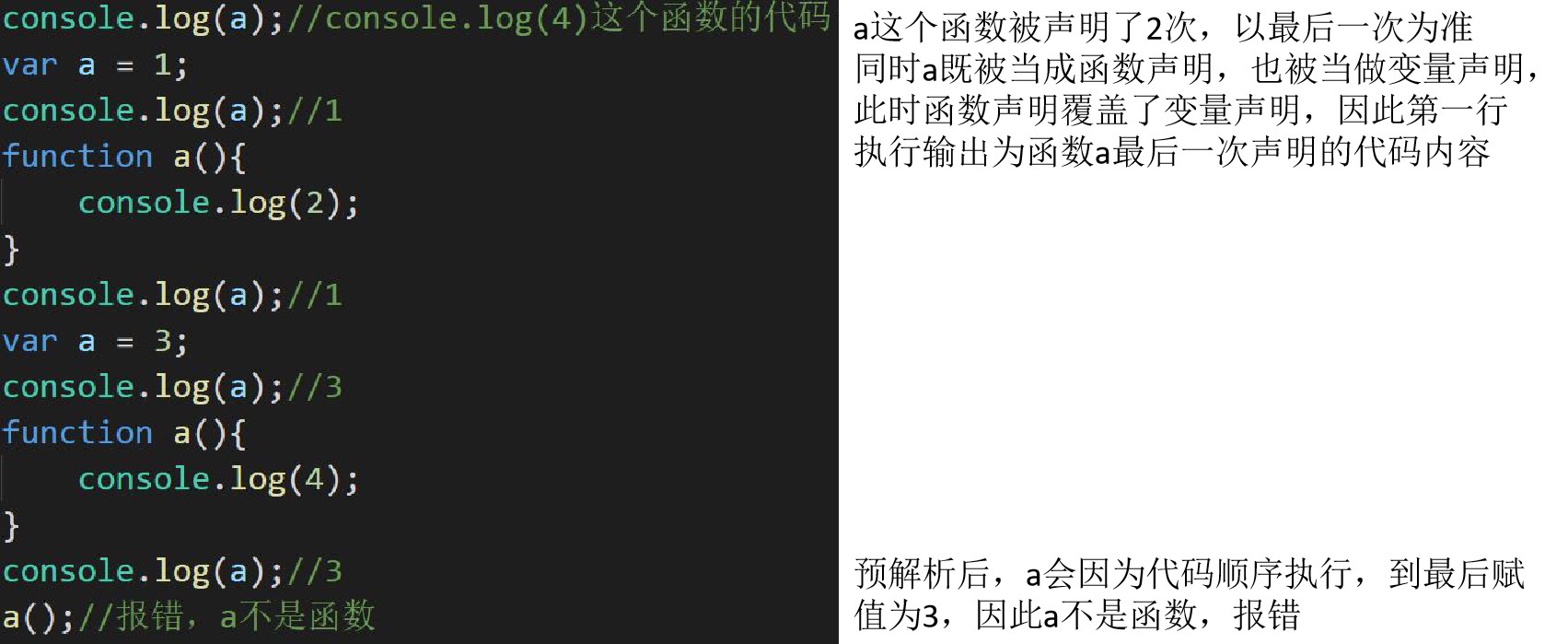
变量名和函数名冲突时,保留同名的函数
函数名重复时,保留最后一个同名函数

有些老版本的火狐浏览器,无法预解析for、if等语句里定义的函数,因此函数的定义建议放在全局中/函数的内部



垃圾收集
机制
释放无用的数据,回收内存以便后续使用,分为自动收集(JS)和手动收集
原理
找出没用的数据,打上标记,释放内存,这个过程被垃圾收集器周期性进行
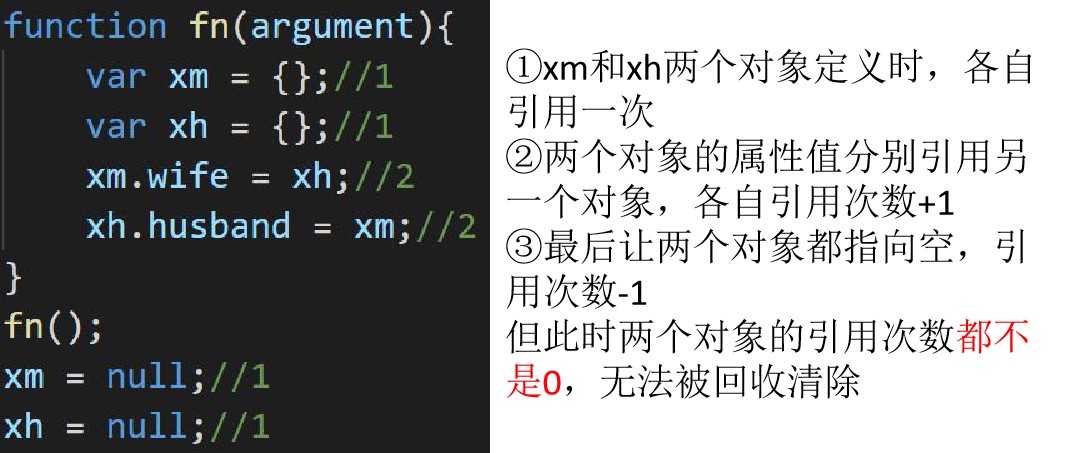
标识无用数据的策略:标记清除、引用计数(不常用,对循环引用会产生问题)

内存管理(解除引用)
主要是针对全局对象,把其赋值null


